Fixed Header and Fixed column combo issues
Fixed Header and Fixed column combo issues
When I use this exact example with all the required libraries and extensions that the example uses (intsalled via npm) . I run into unexpected behavior. Here is the example from datatbles website : https://datatables.net/extensions/fixedcolumns/examples/integration/fixedHeaderFooter.html
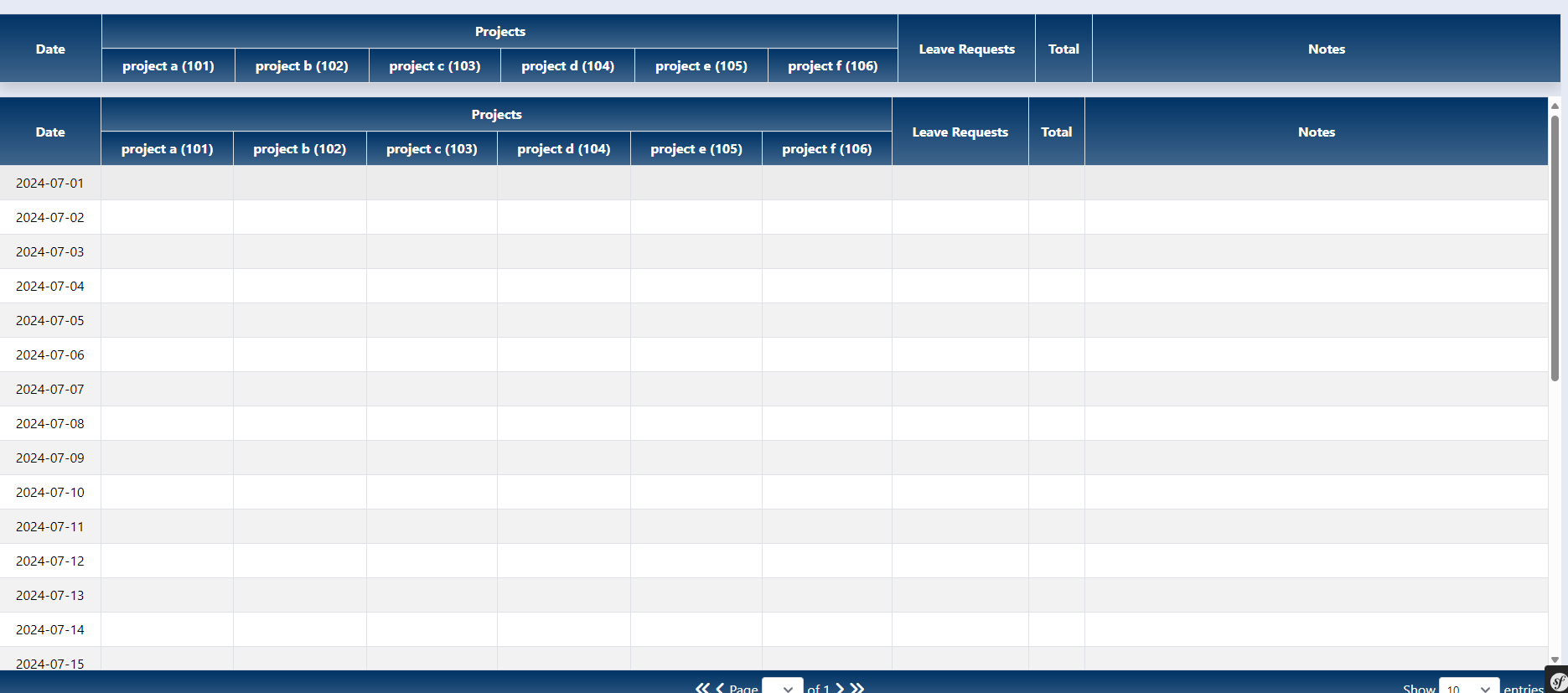
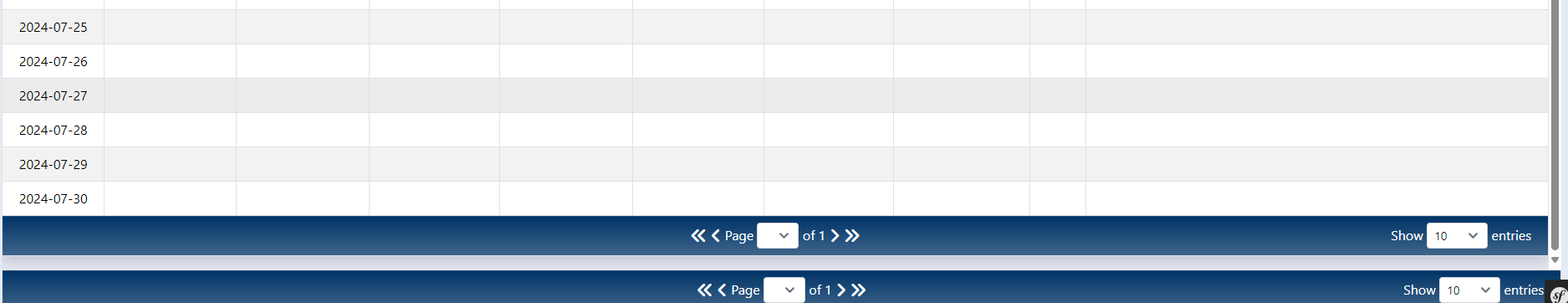
I have the original header and footer of my table, but there is also a duplicate header and footer created. The fixed column and scrolling horizontally also does not work. I do not receive any errors in the console
( the pictures are of a different table, but the results are the same if I copied and pasted the code from the example, I just dont have pictures of that one)
header:

Footer:

dependencies:
"@floating-ui/dom": "^1.6.12",
"@fortawesome/fontawesome-free": "^6.5.2",
"@popperjs/core": "^2.11.8",
"air-datepicker": "^3.5.3",
"animejs": "^3.2.2",
"autoprefixer": "^10.4.20",
"bootstrap": "^5.3.3",
"bootstrap-select": "^1.14.0-beta3",
"chart.js": "^4.4.6",
"datatables.net-autofill-dt": "^2.7.0",
"datatables.net-buttons-dt": "^3.1.2",
"datatables.net-colreorder-dt": "^2.0.4",
"datatables.net-dt": "^2.1.7",
"datatables.net-fixedcolumns-dt": "^5.0.0",
"datatables.net-fixedheader-dt": "^4.0.1",
"datatables.net-keytable-dt": "^2.12.1",
"datatables.net-responsive-dt": "^3.0.3",
"datatables.net-rowgroup-dt": "^1.5.0",
"datatables.net-rowreorder-dt": "^1.5.0",
"datatables.net-scroller-dt": "^2.4.3",
"datatables.net-searchbuilder-dt": "^1.8.0",
"datatables.net-searchpanes-dt": "^2.3.2",
"datatables.net-select-dt": "^2.1.0",
"datatables.net-staterestore-dt": "^1.4.1",
"jquery": "^3.7.1",
"jszip": "^3.10.1",
"pdfmake": "^0.2.9",
"postcss": "^8.4.47",
"sass": "^1.72.0",
"sass-loader": "^14.1.1",
"tailwindcss": "^3.4.12",
"tippy.js": "^6.3.7"
Then in my JS file where i initialize the table:
import $ from "jquery";
const bootstrap = require("bootstrap");
window.bootstrap = bootstrap;
require("bootstrap-select");
import "datatables.net-dt";
import "datatables.net-buttons-dt";
import "datatables.net-buttons/js/buttons.html5";
import "datatables.net-buttons/js/buttons.print";
import "datatables.net-buttons/js/buttons.colVis";
import "datatables.net-searchpanes-dt";
import "datatables.net-select-dt";
import "datatables.net-responsive-dt";
import "datatables.net-rowgroup-dt";
import "datatables.net-fixedheader-dt";
import "datatables.net-fixedcolumns-dt";
import "datatables.net-scroller-dt";
import "datatables.net-keytable-dt";
import "datatables.net-autofill-dt";
Answers
I might be wrong because I don’t use NPM but it doesn’t look like you are loading the Datatables BS 5 style integration files. Use the download builder to get the proper files.
Kevin
So I used the download builder , but it still doesn't work in my project. I tested the example from the documentation using CDNs, and when I placed the HTML in a plain PHP file, it worked perfectly, just like the example.
In my project, I'm still encountering issues. Since I'm using Twig to generate the HTML, I think Twig might be causing the problem.
Disregard previous comment. Kevin's advice did work for me. I installed all the bootrap 5 styling packages, but it still wasn't working. I finally added these lines to my app.css and it works perfectly now:
@import '~datatables.net-bs5';
@import '~datatables.net-fixedcolumns-bs5';
@import '~datatables.net-fixedheader-bs5';
thanks
Perfect - thanks for the update.
Allan