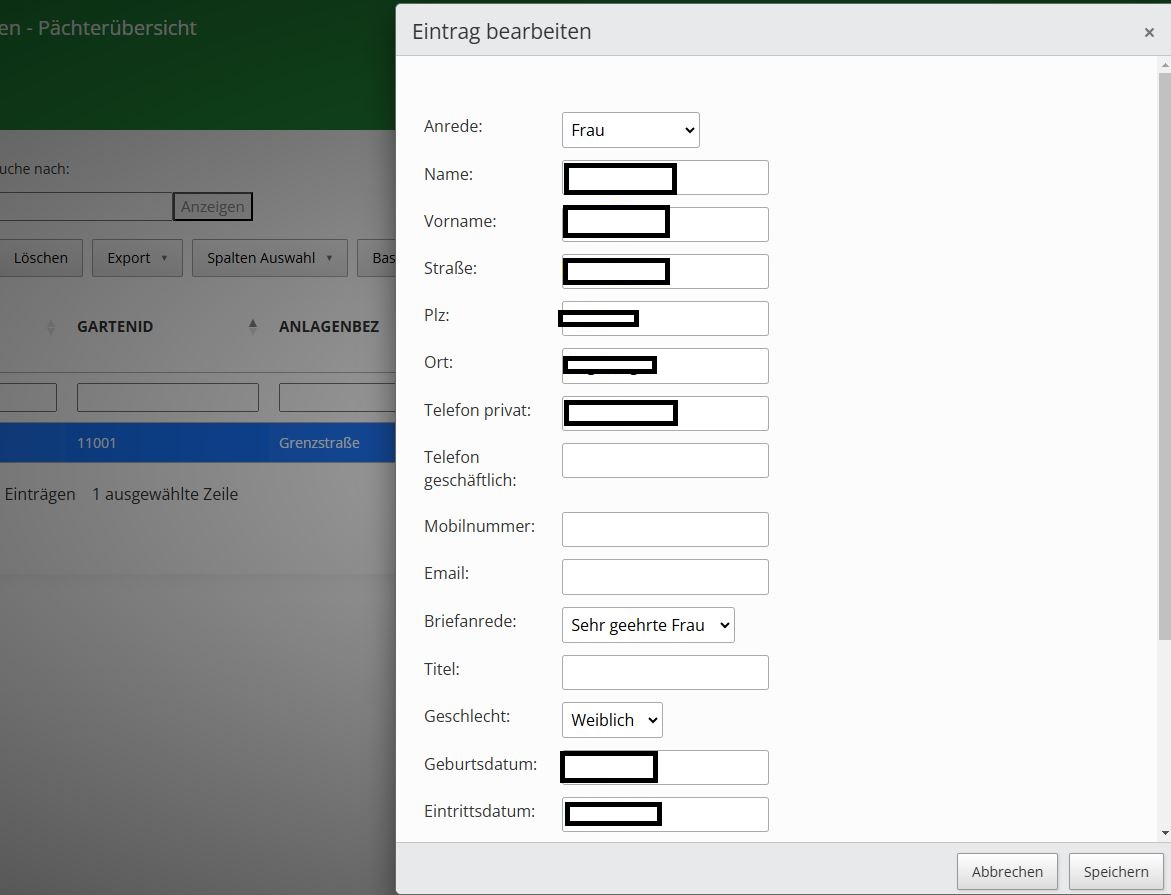
Empty form after second call
Empty form after second call
in DataTables 2
Hello,
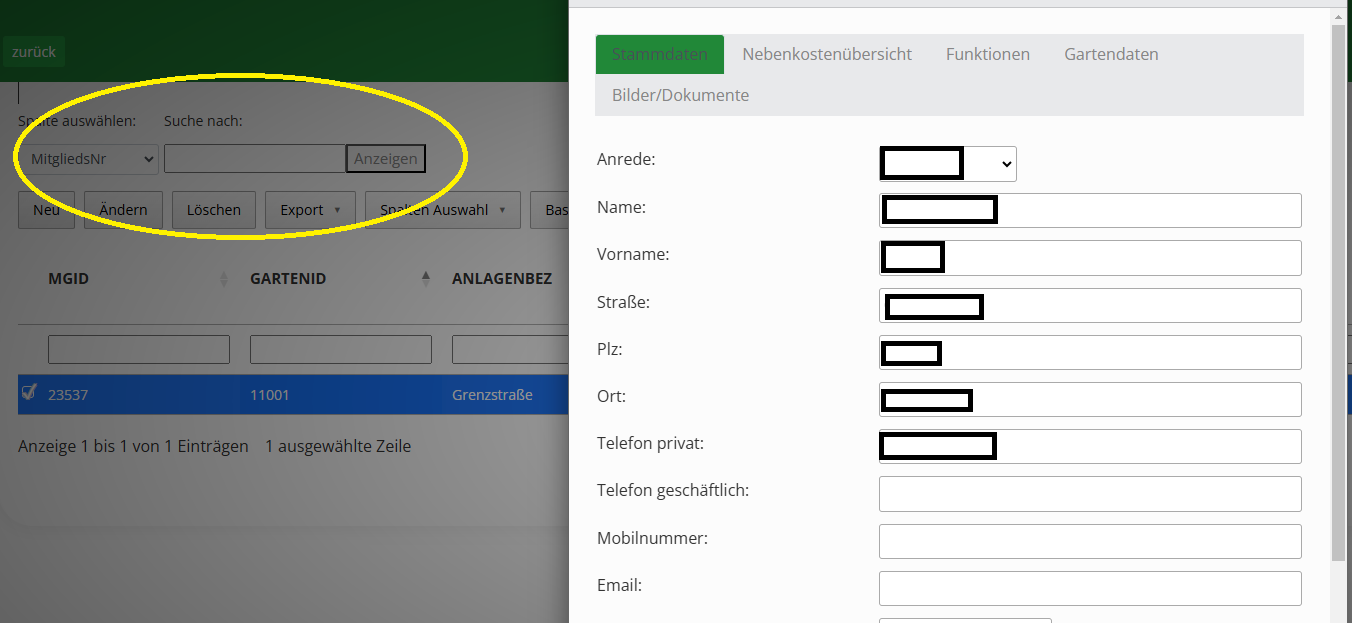
I have built a data table with my own filter. (see yellow circle)
When the table is called up for the first time, all data is displayed in the editor.
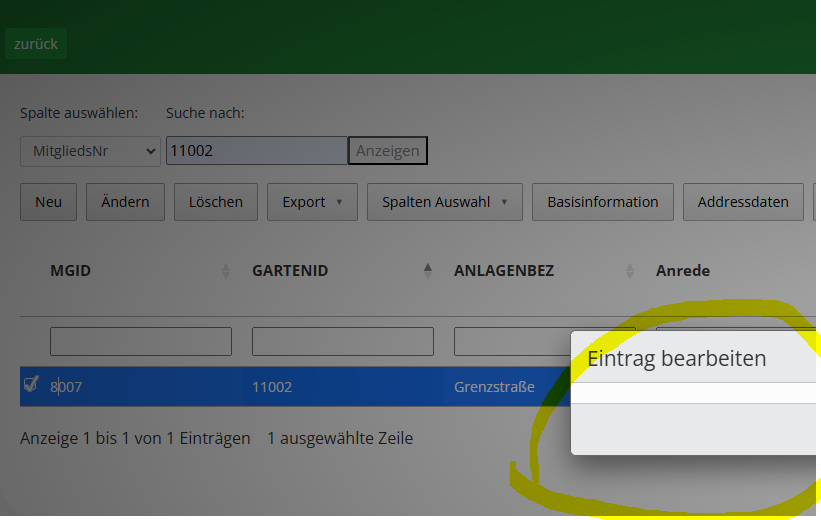
But after I make a selection in the filter and display the form, it remains empty.
See second screenshot.

picture afterwards

Here is the link on my test page
https://www.future-tec-au.com/WEBKG/login.php
adminas@md.de
AdminAtemschutz24+
Answers
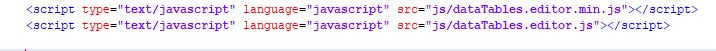
Thanks for the link! Could you possibly change
dataTables.editor.min.jsto bedataTables.editor.jsin the Javascript that is being loaded? I'm finding it difficult to track through the minified code. There is obviously something going wrong, but I'm not sure at the moment what it is, and I'll need to trace it through the code to see what is happening.Thanks,
Allan
Is that okay?

You probably should temporarily remove or comment out the first line with
datatables.editor.min.js. You don't want to load it twice. Once debugging is done you can go back to the minified file.Kevin
Thanks for the info Kevin,
I commented out the line.
Chris
Looks like
is still present just a little further down in the includes (line 63 in the rendered output). Could you remove that one as well please?
Thanks,
Allan
sorry, completely forgot.
Is done
Chris
Having multiple instances could cause strange issues. Did you try the page again after removing the additional editor.js?
Kevin
Yes, unfortunately I didn't have any success
Chris
Got it - thank you!
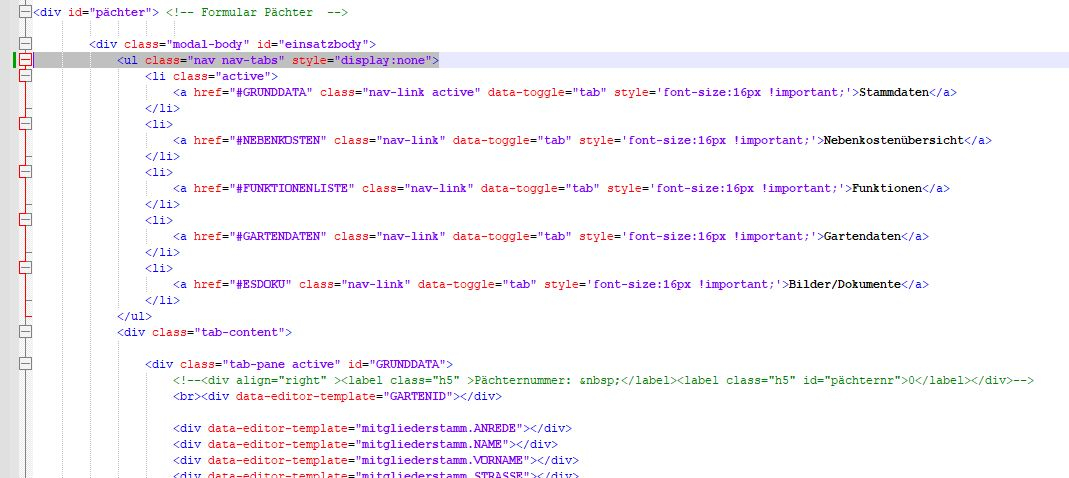
It is due to the use of the template (
template: '#pächter'). Specifically what is happening is that on the first run the template is present in the document and thus can be used. However, on the second run, the template is no longer in the document (having been removed by the first), and thus can't be found and can't be used.To work around this, try:
in the Editor initialisation options. That will keep the original element in the document, and pass Editor a cloned one for it to use. The result should be that the original will still be in the document when you reinitialise the instance the next time around.
The other option is to destroy the old instance before creating a new one, which would cause the template to be reinserted into the document. For example:
Allan
Thanks for that. But unfortunately it doesn't work
template: $('#pächter').clone()I get my tabs displayed here before the form is loaded. (see screenshot)
When reloading is
Where in the code would I have to insert the other option?
if (editorpw) {editorpw.destroy();}Chris
Immediately before the initialisation of a new instance that is assigned to
editorpw.You might need to add
display: noneto the#pächterelement.Allan
If I am at this point


display: none to the #pächter element
Then no more tabs will be displayed, not even in the form.
Chris
Hi Chris,
explains why the tabs are not visible. However, more than that, because this is a clone, the tabs won't have been initialised by Bootstrap.
For that I think you'll need to initialise the tabs on the clone.
Then:
The code is a little confusing as there are
editorpwvariables created ingrundtabelleladenandgrundtabelleladen2. In the first there is an Editor instance that is created with what looks to me invalid JS syntax (there is anifinside the initialisation object).editorpwis global there.In the second,
editorpwis local (and thus couldn't be checked to see if it should be destroyed or not. Maybe we should focus on the clone route rather than the destroy one.Allan
Yes, you're right Allan.
The code is a bit confusing. However, I am not currently using the basic table loading2 function, it was just an attempt
Now I have inserted your code mentioned above in the following place
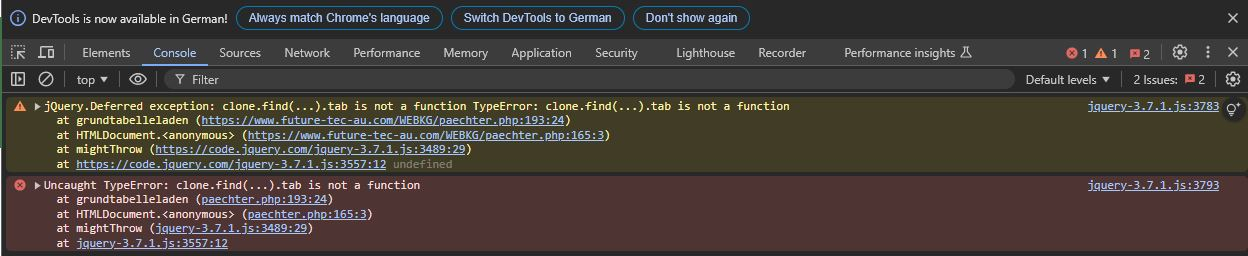
but get the following error message
Chris
That isn't valid Javascript. You can put
let clone = $('#pächter').clone();inside the object.Do:
Allan
Sorry but unfortunately there are still error messages. I've tried it myself for a few days now, but unfortunately without success. I adapted the code as you described.
This is the error message

Chris
You appear to be loading jQuery three different times on your page:
I would suggest reducing that to just the 3.7.1 version. I think that the versions are overwriting each other, which is why the Bootstrap
tabfunction isn't available.From their documentation that is the correct method to use.
Allan
Hi Allan,
I now only have this entry
and changed this entry to
The error message is now gone but it still looks like the tabs are still not displayed in the form
what else could that be? Do you have a tip for me?
Chris
Hi Chris,
Sorry for the delay in looking into this! I've just tried logging into the page again but get the error:
Do you want to PM me a user / password rather than making it public?
Allan