Inline Editing - Style / CSS to not push row
Inline Editing - Style / CSS to not push row
in Editor
I am not great at CSS, so perhaps someone might know how to do this.
When editing inline, let say a select / dropdown field. When you click at the editor loads inline,
the entire row of grid data is pushed right to make room for the editor. Is there any way to
have the editor just load on-top of any other row data (covered it temporarily if needed) instead of pushing it around?
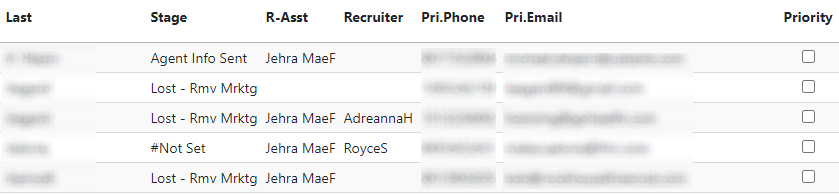
Here is an example :
BEFORE:

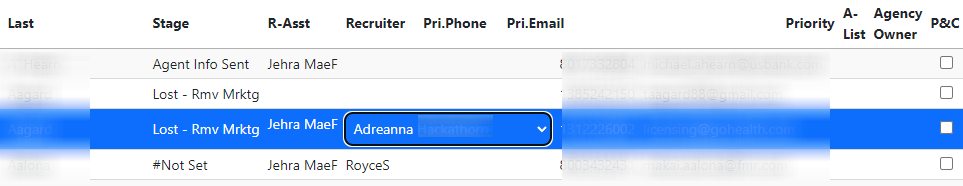
AFTER:

Thanks to all.
Answers
Editor's bubble editing mode could be used.
You could also look at adding some CSS - for example:
might help resolve it.
Allan