Edit data not associated with row, prevent row update
Edit data not associated with row, prevent row update
I'm having trouble searching the forums for a similar issue. I feel like this would be more common than I'm finding.
But I have a row of data, and based on a bool, I'm popping up an editor on click to edit some unrelated data. This works, however, after I submit, Editor/Datatables attempts to redraw the row with the data coming back from from the unrelated Editor. I get the row mismatch error obviously. I have a super simple .NET Editor for /ComponentEditors/Approval/Editor
Preferably, I'd like it to only refresh the ONE column that I trigger the editor off of... or prevent the row updated entirely at the very least.
Editor
const editor = new DataTable.Editor({
ajax: '/ComponentEditors/Approval/Editor',
idSrc: 'id',
fields: [
{
label: 'Approval Date:',
name: 'ApproveDate',
type: 'datetime',
keyInput: false
},
{
label: 'Approval Comment:',
name: 'ApprovalComments'
}
],
table: '#ProjectsDatatable'
});
Datatable
const datatable = new DataTable("#ProjectsDatatable", {
ajax : {
url: "/Projects/GetProjects",
type: "GET",
dataType: "JSON"
},
idSrc: 'id',
columns: [
{
className: 'dt-control',
orderable: false,
data: null,
defaultContent: '',
},
{
data: "id",
title: "ProjectId",
searchable: false,
visible: false
},
{
data: "approveDate",
orderable: false,
render :function (data, type, row, meta) {
if(type === 'display'){
if(data !== null) {
let date = new Date(data);
return '<span class="d-inline-block" tabindex="0" data-bs-toggle="popover" data-bs-trigger="hover focus" ' +
'data-bs-title="'+ date.toLocaleDateString() +' '+ date.toLocaleTimeString() +'" data-bs-content="'+row.approvalComments+'">' +
'<i class="bi bi-check-circle-fill"></i>' +
'</span>';
} else {
return '<span class="d-inline-block editor-edit"><button><i class="bi bi-circle"></i></button></span>';
}
}else{
//we are just checking for true or false
return data !== null;
}
},
searchable: true
},
...a bunch more columns
On click method
datatable.on('click', 'span.editor-edit button', function (e) {
editor.edit(e.target.closest('tr'), {
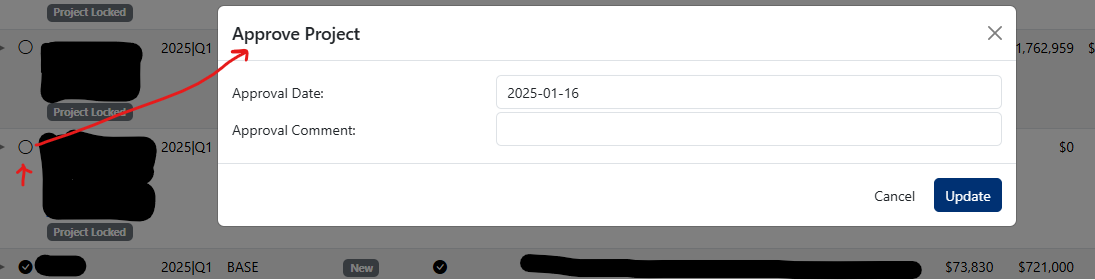
title: 'Approve Project',
buttons: [
{
text: 'Cancel',
action: function () {
this.close();
}
},
'Update'
]
});
});

This question has accepted answers - jump to:
Answers
Sounds like you need the standalone Editor. To enable "standalone mode", just don't pass it a
tableinitialisation option.That will mean though that
editor.edit(e.target.closest('tr'), {won't work since the table isn't associated with the Editor any more. You need to callfield().set()to set the values (e.g. the project ID).Allan
This appears to work.
Mainly pulling from:
https://editor.datatables.net/examples/standalone/collection.html
I'm hung reading the documentation on having it auto update the data from the row. I can't seem to hook it right. Nor am I 100% if the data is indeed being updated behind the scenes and just not reflected on the UI because I have display logic (change the open circle to filled).
I'm attempting to redraw the single row on submitSuccess atm.
This isn't working, but I'm putting it in here as a display of what I'm trying to do. (I get that its expecting the whole row object now)
Do:
Which will instruct DataTables to clear its cache for that row and read the data source again.
Allan
The issue is that row is undefined. Its not getting back a row. I think because my integer is not an index.
data object:
{"draw":null,"data":[{"DT_RowId":"row_3082204","Id":3082204,"ApproveDate":"2025-01-09T00:00:00","ApprovalComments":"hell yea"}] ....Ah, try:
Assuming that
rowIdis set toIdfor the DataTable.Allan
Nailed it. Thanks! I had
idSrcset but notrowId. I get those confused sometimes.Edit: I saw the
#in the documentation, but what wasn't clear is if I had to add that to each row or if it was auto generated. I didn't see it in the dom when looking. But I see now that when addingrowIdit adds it for you.And in the beginning I didn't realize what "standalone" meant in regards to Datatables.
Is there a way to have it stay on the page? If I make an edit to a row on page 2, it redraws to page 1. And since its on page 1, the logic I have to in the successSubmit row (on page 2) never applies, because the row is not in the dom any more.
I feel like I saw an option for that somewhere.
Pass
falseto thedraw()API call to stay on the same page. For example:Kevin
I just found that and was coming back, thanks for the quick response!