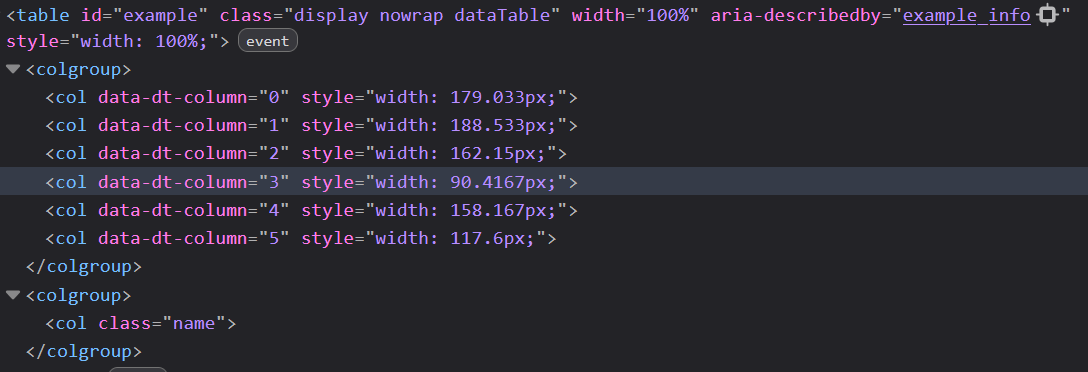
Inserted colgroup breaks styling
Inserted colgroup breaks styling
 RichardD2
Posts: 25Questions: 2Answers: 1
RichardD2
Posts: 25Questions: 2Answers: 1
Link to test case:
https://live.datatables.net/suyuzavu/1/edit?html,output
Description of problem:
Creating a DataTable for an existing table which already has a <colgroup> causes any column styles defined within that group to be ignored.
The DataTables script inserts a new <colgroup> element as the first child of the table, which means the existing <col> definitions now apply to columns beyond the table bounds.

Not sure precisely when this changed, but I noticed it upgrading a site from v1.13 to v2.3.
Ideally, the script should re-use the existing <colgroup> / <col> elements, if any. However, I appreciate that's probably easier said than done! ![]()
Replies
Yes, I started using
colgroupin DataTables 2 to assign column widths. I did look into merging an existingcolgroupwith the new one, but it was going to add a significant amount of code for something that is rarely used, and I was having problems with column spanning and incomplete configurations (which was a large part of why it took a good amount of code).I ultimately dropped it as I've very rarely seen it used. So I hope you'll accept my apologies, that approach to seeing a class name is not currently supported in DataTables.
columns.classNameis how it can be done.Allan
I encountered a similar issue when inserting a <colgroup> into my DataTables setup. It disrupted the table's styling, particularly affecting column widths and alignment. To resolve this, I ensured that the <colgroup> was defined before initializing DataTables. Additionally, I matched the number of <col> elements to the number of columns in my table. This approach maintained the intended styling and ensured consistent column widths.
If you're dynamically adding <colgroup>, consider integrating it during the table's initial HTML rendering rather than injecting it post-initialization. This can prevent unexpected styling issues.
Let me know if you need further assistance!
@Paulsen97 It's definitely present before initializing the DataTable, and in my application it has the same number of
<col>elements as the columns in the table.I was using it to set the column widths, regardless of whether I created a DataTable or not. The fix was to move the
style="width:..."attributes to the<th>elements in the<thead>instead. (I can't rely ondata-width, as I don't always create a DataTable for the table.)