SearchBuilder logic operators misaligned
SearchBuilder logic operators misaligned
Hi,
I'm currently using DataTables version 2.3.2 with Bootstrap 5 styling and SearchBuilder version v1.8.3. I used the download method from the website which gives me the CSS and Javascript file, each one in an individual file with all the styling, packages and extensions. I'm using my own library of Bootstrap downloaded directly from Bootstrap, it's version 5.3.3.
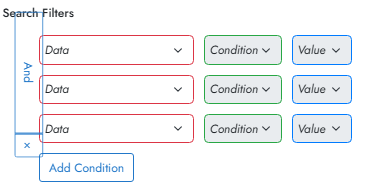
I'm using SearchBuilder server side and it's configured as a button. The issue that I have is that whenever I add multiple conditions the logic button (AND/OR) moves out of place like shown here: 
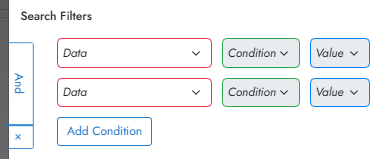
If I remove a condition then the logic operator goes all the way to the left 
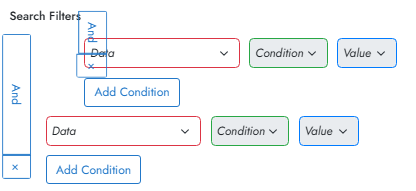
Also, if I add sub-criteria then it gets worse:

I have this defined as the action for the button:
action: function (e, dt, node, config) {
this.popover(config._searchBuilder.getNode(), {
collectionLayout: 'sbpopover',
align: 'dt-container',
});
// Need to redraw the contents to calculate the correct positions for the elements
if (config._searchBuilder.s.topGroup !== undefined) {
config._searchBuilder.s.topGroup.dom.container.trigger('dtsb-redrawContents');
}
if (config._searchBuilder.s.topGroup.s.criteria.length === 0) {
$('.' + $.fn.dataTable.Group.classes.add).click();
}
},
The sbpopover class:
div.sbpopover {
width: -webkit-fill-available !important;
left: 0px !important;
margin: 10px 10px 10px 10px;
}
So I was wondering what could be making the logic operator button (that has the class name: dtsb-logicContainer) be all over the place when adding or removing conditions.
Thanks!
Answers
Can you link to a page showing the issue please? I'm not seeing that alignment error on this page (with Bootstrap 5 styling selected).
Thanks,
Allan