How do you have a child row inherit a value from parent row?
How do you have a child row inherit a value from parent row?
Here is my situation. I have a table with a column called Id. This is not an index, but unique identifier for the detail record in the table. I have a child row displayed when the detail row is clicked that included buttons. Each button renders a partial view. My partial view data returns correctly except for when the child row is already open because when I click on the child row, that row did not pass the id, the parent did with the row.data()[1] I called. How do I get my unique identifier value in the child row or better would be to get the child row to call the parent to pull the Id so that I can return my ajax call correctly with the correct Id?
Replies
Sounds like you have a lot going on. There is not enough information to help. Please post a link to your page or a test case with the issue for help debugging.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I can do that, but maybe I over complicated the question.
I want the elements in my child row to inherit a value contained in the parent. The unique id. I’ll post soon.
Unfortunately, none of those options play nice with a asp.net mvc project with several repositories. Let me just post fragments below. Yes, there is a lot going on. I know what I need, I'm just not sure how to get to the value.
My table code is.
When clicked I load a specific format called myFormat and load into my child row using a query function.
The above has more buttons, but I condensed to just one for simply the example.
The Detail button in that format calls another function that performs an ajax request and loads my partial view which just displays an html
<
div> called #details. (working)
What I need is the parent id value that I started with sitting on this button (or all elements in this child row) in the child row so that if a user clicks it and the parent row is already open I can use that id value without needing to click the parent row again.
Looks like there are a couple issues. First you have this:
onclick="myDetail(id)" id="detailBtn"And the function has this:
function myDetail() {You didn't define the
idparameter in your function:function myDetail( id ) {Looks like the value of
idwill be the button id (detailBtn) not the row id. I started an example but for some reason lost connectivity tohttp://live.datatables.netwhile putting it together. If it comes back you can experiment with it to see what you need.http://live.datatables.net/jaziqiya/1/edit
I think that you want to do is change the button line to this:
This way the row id is passed as the parameter. At least I think that should work just couldn't finish my example to see.
Kevin
That almost got me there. Thanks. But now the issue is depending on the order I open the rows it doesn't update the id correctly.
If I open rows from top to bottom it replaces the top child row with the value only.

If I open rows from bottom to top it will return correctly.

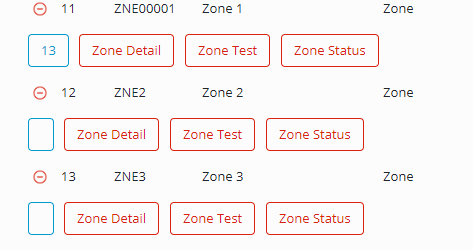
I added a label so I could see how it was being assigned to the child row.
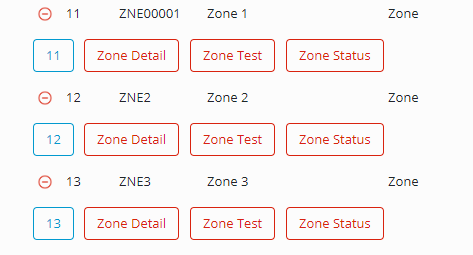
I was able to figure it out. After reviewing the row.child methods in depth I was able to add this variable:
and return my custom format with
This sets the value I need property instead of using the below which did not.
Thanks for the help. I really appreciate it.
Glad you got it. I was able to update my example:
http://live.datatables.net/jaziqiya/2/edit
Kevin