Broken images in the table header
Broken images in the table header
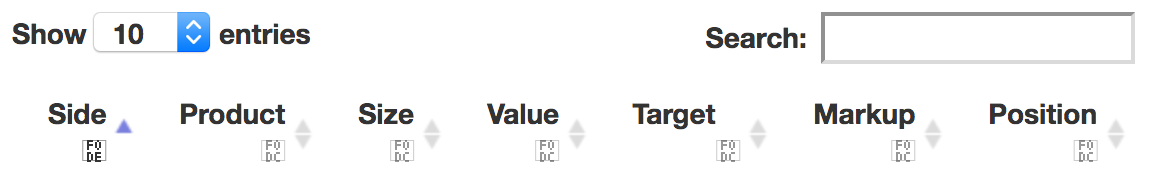
I am getting some broken images in the table header, I am using zero configuration with responsive.
I have downloaded and uploaded all the provided files to my site;
I included these files.
<link rel="stylesheet" type="text/css" href="/DataTables/datatables.min.css"/>
<script type="text/javascript" src="/DataTables/datatables.min.js"></script>
<script src="/js/jquery-3.4.1.min.js"></script>
And initiate my table like this;
<script type="text/javascript">
$(document).ready(function() {
$('#auorders').DataTable();
} );
</script>
Test - http://live.datatables.net/punazofo/1/edit
I have included this image to show the broken images.

This discussion has been closed.
Replies
your test case isn't replicating the issue.
I do see one problem with your code. You need to load jQuery before loading datatables.js. I suspect you have errors in your browser's console. If this doesn't help please update your test case to replicate the issue.
Kevin
I don't quite follow the logic of the test case. Its as you are say I should program the problem I am having, If I could do that I would just fix the problem I am having.
I posted an image of the broken image in the table.
However though I see in the console where it says JQuery is not initiated, I actually have jquery loaded in a layout file.
Quite often that can happen. Sometimes making a simple test case highlights the issue for the person creating the case. There are many cases where the problem is specific to your environment and without being able to see the problem its hard to diagnose.
That hint helps. In looking at your code above you are loading jquery.js after datatables.js. Datatables requires jquery.js so jquery.js needs to be loaded first. You can see this in the examples:
https://datatables.net/examples/basic_init/zero_configuration.html
You can use the 'Download Builder](https://datatables.net/download/index) to get the proper set of files in the proper order.
Kevin