Style not applied
Style not applied
 jvcunha
Posts: 81Questions: 10Answers: 1
jvcunha
Posts: 81Questions: 10Answers: 1
Hi,
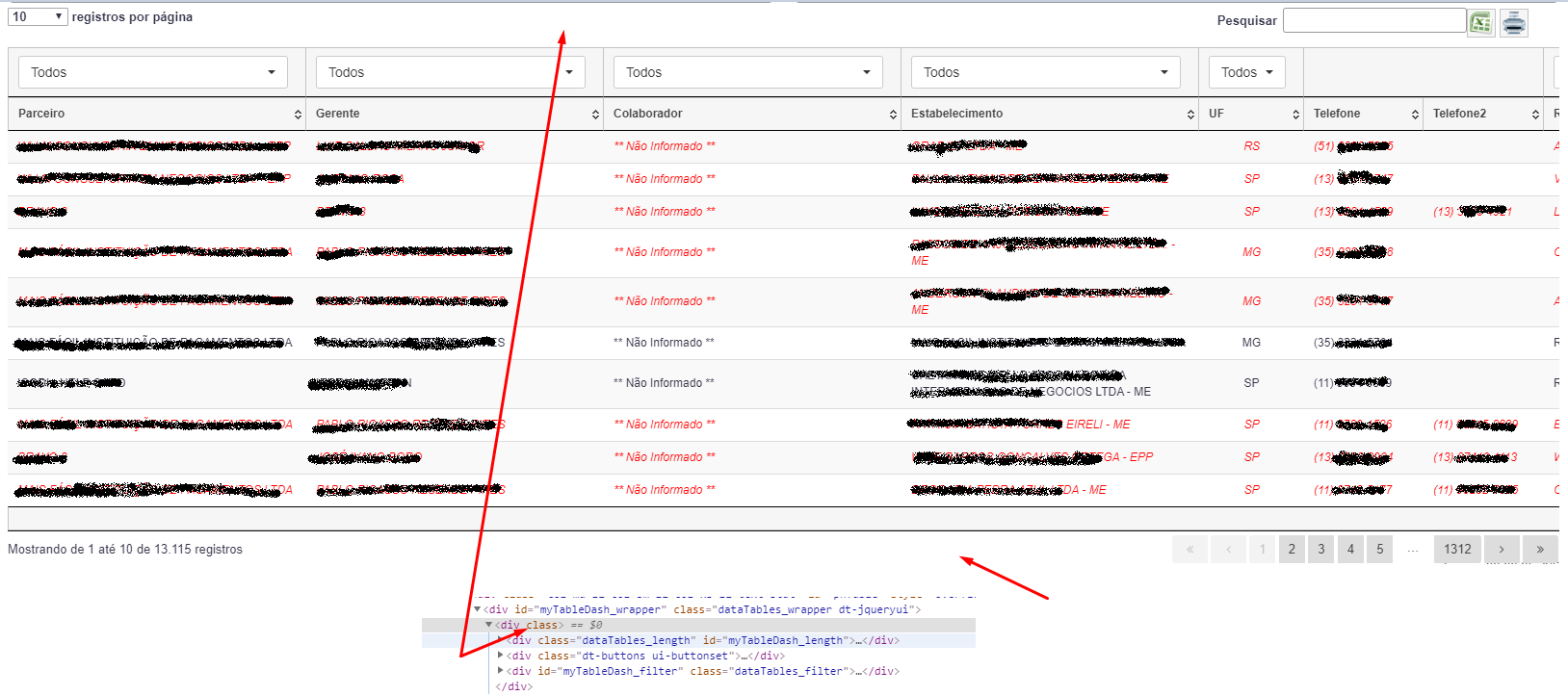
Style does not fill all classes (see image):

CSS and JS order:
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.18/css/dataTables.jqueryui.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/1.5.6/css/buttons.jqueryui.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/fixedheader/3.1.4/css/fixedHeader.jqueryui.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/scroller/2.0.0/css/scroller.jqueryui.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/select/1.3.0/css/select.jqueryui.min.css"/>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.18/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.18/js/dataTables.jqueryui.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.6/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.jqueryui.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.html5.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.print.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/fixedheader/3.1.4/js/dataTables.fixedHeader.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/scroller/2.0.0/js/dataTables.scroller.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/select/1.3.0/js/dataTables.select.min.js"></script>
Best regards
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @jvcunha ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
thanks for speed answer.
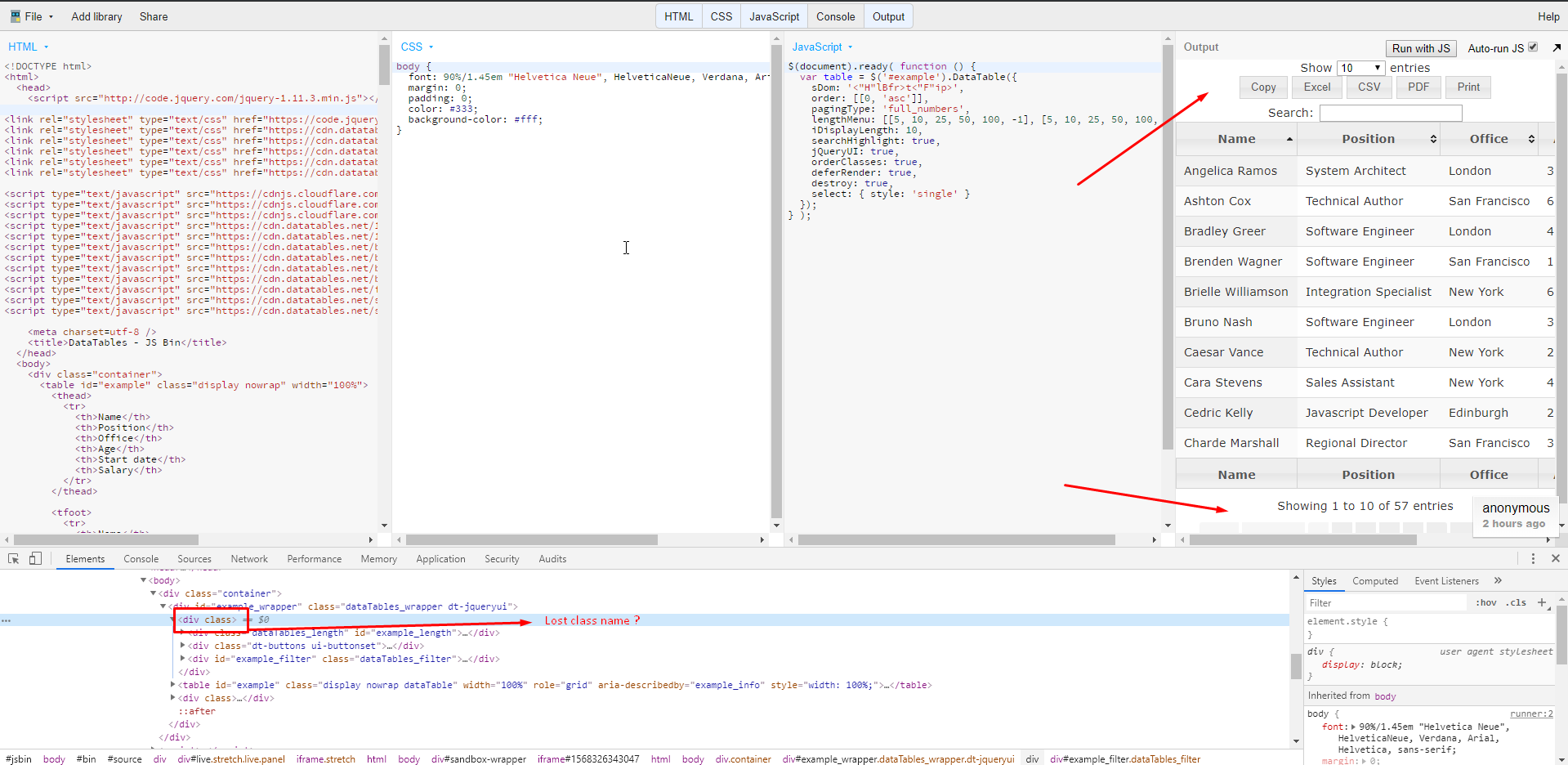
Link: http://live.datatables.net/niyuxiji/1/edit
Hi @jvcunha ,
Thanks for the link, please could you tell me what I'm looking for though - it all looks as expected to me. If you could provide step by step instructions, that would be helpful,
Cheers,
Colin
Hi Colin,

header and footer not apply the class:
Hi Colin
did you understand the problem?
Best regards,
Jone
Hi Jone,
Thanks for the test case. It looks like I might have removed the replacement of
HandFin thedomproperty, which I shouldn't have done yet, but I can't see where they are defined anywhere! I think you are the first to notice this (or at least the first to report it) in the 1.10.x series!As a workaround for the moment I would suggest initialising your table like this example.
Allan
Hi Allan,
Thanks for the temporary solution.
I will have to change several pages where I use datatables, which will take a long time ...
Do you have any prediction of correction?
Best Regards
Allan,
Congratulations on the excellent component.
All datatables I use today have this image header. In 'dt.draw' and 'scrollstop' events I show and hide the 'To top' button. You would have to change this on every page using your solution.
Greetings,
Jone
PS: the second image utilizing your suggestion
Clever hack :-). You could also do it globally:
That would save you updating every page. You woul dhave to make a small update to the
hackDTfunction to take a string rather than an element though.Allan
Thanks Allan,
I will win a good time!
Success