Exporting edited form data
Exporting edited form data
I am building a form like the simple example here: https://editor.datatables.net/examples/simple/simple.html
I am building it using Visual Studio with an aspx page and code behind aspx.cs file
I don't have a lot of scripting experience so I am trying to learn more now.
With standard jQuery calls there are get() and post() operations to get and send data to the server.
With DataTables I downloaded a solution file and saw that it was calling for a server side PHP script through an API using models and controllers to serve up the php.
And the datatables program looks for that php file using the line: ajax: "php/staff.php"
In my program instead of using the ajax line, I'm using: data: JSONtable
as a data source for the table and the table loads and populates perfectly.
I'm using a function that takes a DataTable from SQL and converts it to JSON and then injects it into the page
as a javascript var. I'm not sure how to track this process though on the client browser side to watch this var
get populated. It may be possible debugging through Chrome I will have to see.
So my question is, when I press New or Edit buttons on the form, how do I capture and save that new
form data? Is my data: JSONtable var being edited and so then I would need to convert it back to a table
to update SQL?
Can I use the standard post() operation? Or is it already being done by the datatables in a script library and
I just need to call it with a line such as the data: JSONfile line?
In short, where is my data going when I submit a New or Edit form? And can I capture that data without building an API
style suite of classes that use models and controllers?
I attached my HTML code but here is the core of it:
<script>
// -----------------------------
// --- Init Table Editor--------
// -----------------------------
var editor;
$(document).ready(function () {
editor = new $.fn.dataTable.Editor({
"table": '#table_language',
"data": LanguageDataJSON,
idSrc: 'IDXDesc',
//"formOptions": { // this can be enabled for in-line editing
// inline: {
// onBlur: 'submit'
// }
//},
"fields": [
{
label: 'IDXDesc',
name: 'IDXDesc',
},
{
label: 'PlanCode',
name: 'PlanCode',
},
{
label: 'Version',
name: 'Version',
},
{
label: 'Abbrev',
name: 'Abbrev',
},
{
label: 'Short',
name: 'Short',
},
{
label: 'Long',
name: 'Long',
},
{
label: 'Description',
name: 'Description',
},
]
});
// This can also be enabled to enable in-line editing along with the lines commented out above "formOptions"
//$('#table_language').on('click', 'tbody td', function (e) {
// editor.inline(this);
//});
// -----------------------------
// --- Generate Table ----------
// -----------------------------
$('#table_language').DataTable({
"data": LanguageDataJSON,
"dom": "Bfrtip",
// "pageLength": 10,
// "processing": false,
// "deferRender": false,
// "autoWidth": true,
// "serverSide": false,
"columns": [
{
"data": "IDXDesc",
"visible": true,
},
{
"data": "PlanCode",
"visible": true,
},
{
"data": "Version",
},
{
"data": "Abbrev",
},
{
"data": "Short",
},
{
"data": "Long",
},
{
"data": "Description",
}
],
"select": true,
"buttons": [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
});
// $('#table_language').on('click', 'tbody td', function (e) {
// editor.inline(this);
// });
});
</script>
and here is the only really important part of my code behind:
public void GetData()
{
DS = GetDBData.GetLanguageTable(uid, sid);
DT = DS.Tables[0];
UtilityLibrary.WriteDataTableJSON_JSvar(DT, "LanguageDataJSON", true);
}
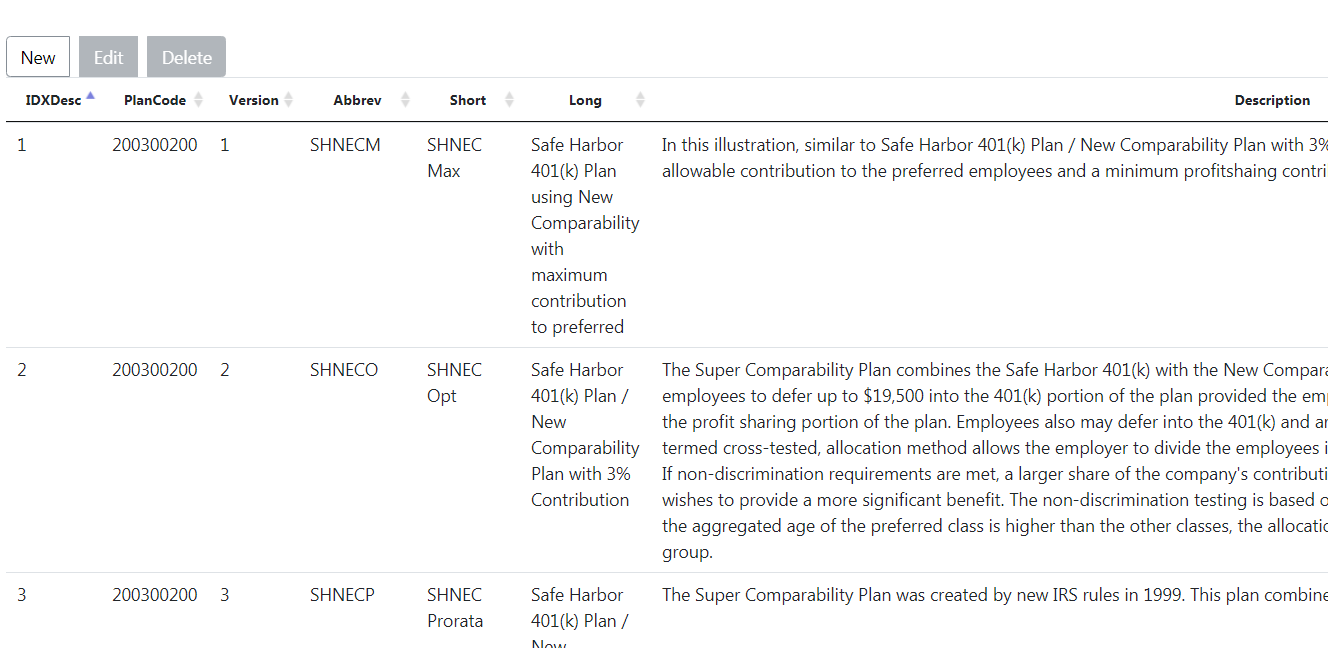
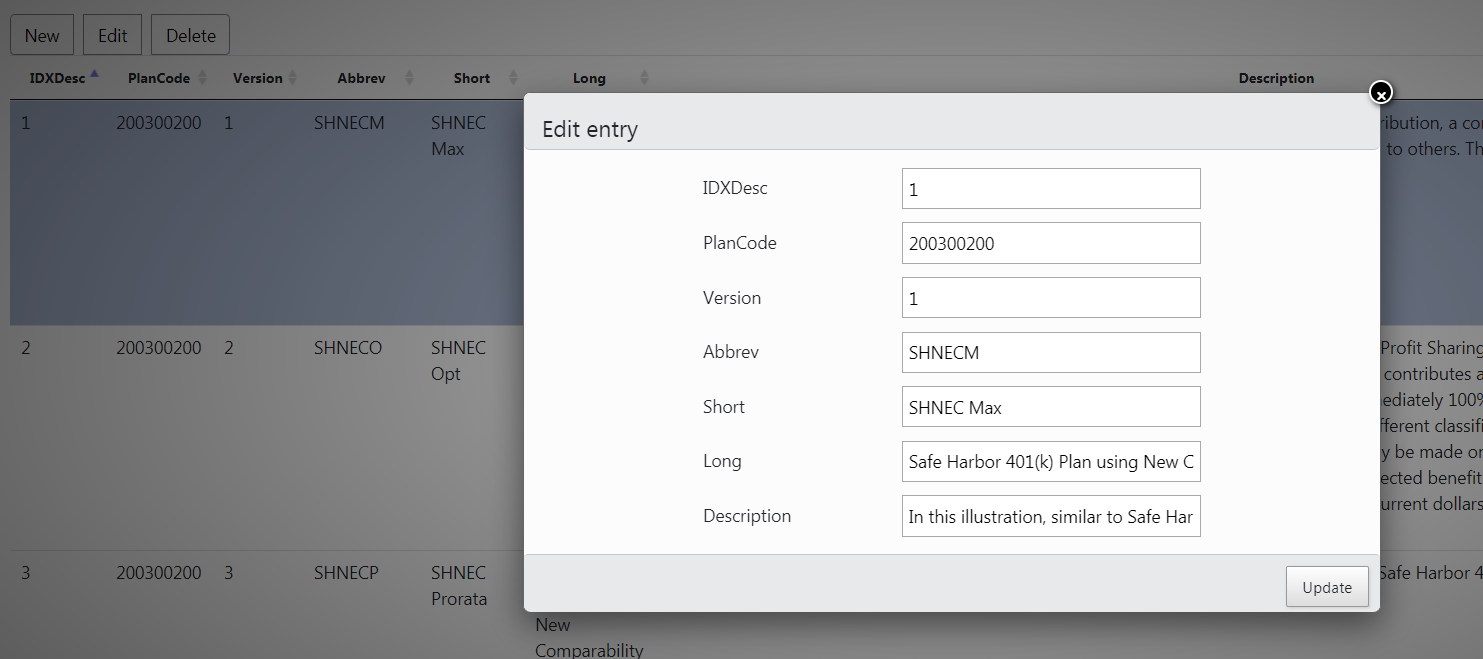
And I attached some pictures of the grid in action

Thank you for any help. And if this has been covered somewhere before I don't mind reading some links or tutorials
if anybody knows where I might be able to figure this out.
This question has an accepted answers - jump to answer
Answers
I was searching through previous Editor threads and found this information about ajax.data that could be useful:
"Submit data as JSON in the request body:"
So in my example in the first post I am just using a data: key without it being in an ajax: {} subtree, yet it still works for loading data into the table. Could I possibly use a function like the one above to pass the modified JSON package to an .ashx page instead of a php page for procesing?
I think I figured it out.
I'm using these functions to successfully grab the updated table after pressing this button:
And from there it should be a simple Ajax post
Excellent, glad you got it sorted - that looks good to me.
Colin