The style of my table changes when I add some dynamical rows
The style of my table changes when I add some dynamical rows
I'm working with this example and when I copy the example in my project (with all the css, js external files, etc), it works perfectly. But when I try to modify it, with my own information it fails.
The only difference between they and me, is that they have all the table information declared in the html file, we can say it is a static information. And in my case the information can change, and I have to use javascript to declare it.
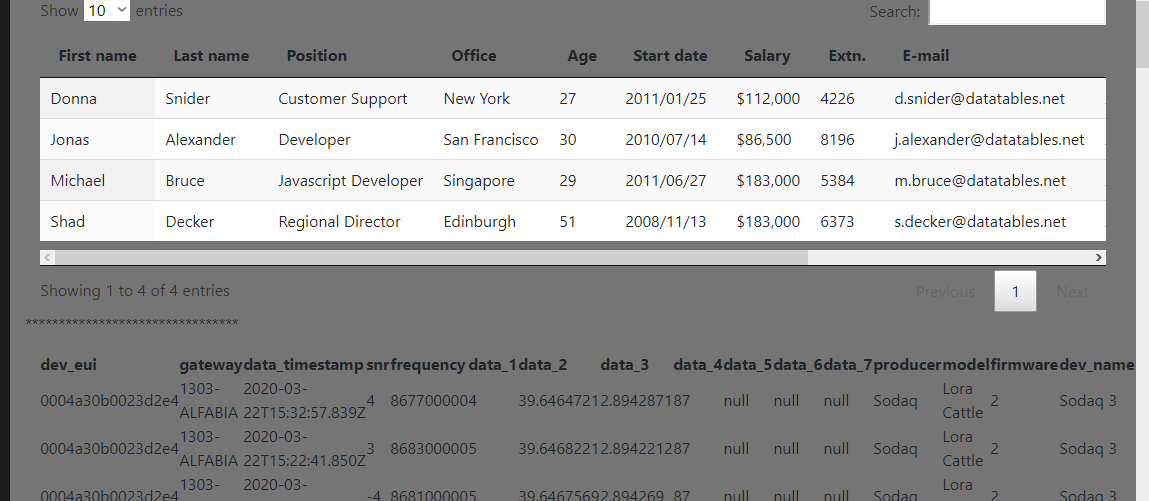
Below you can see an image of how their table looks great, but mine no.

Below I show my code,
Html:
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="{% static '/css/jquery.dataTables.min.css' %}">
<link rel="stylesheet" type="text/css" href="{% static '/css/data.css' %}">
<link rel="stylesheet" type="text/css" href="{% static '/css/tables.css' %}">
<!-- JS -->
<script src="{% static '/js/jquery.dataTables.min.js' %}"></script>
<script src="{% static '/js/data.js' %}"></script>
<div class="container-fluid">
<div class="row">
<div class="col-12">
<table id="example" class="display nowrap">
<thead>
<tr>
<th>First name</th>
<th>Last name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
<th>Extn.</th>
<th>E-mail</th>
<th>Start date</th>
<th>Salary</th>
<th>Extn.</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jonas</td>
<td>Alexander</td>
<td>Developer</td>
<td>San Francisco</td>
<td>30</td>
<td>2010/07/14</td>
<td>$86,500</td>
<td>8196</td>
<td>j.alexander@datatables.net</td>
<td>Jonas</td>
<td>Alexander</td>
<td>Developer</td>
<td>San Francisco</td>
</tr>
<tr>
<td>Shad</td>
<td>Decker</td>
<td>Regional Director</td>
<td>Edinburgh</td>
<td>51</td>
<td>2008/11/13</td>
<td>$183,000</td>
<td>6373</td>
<td>s.decker@datatables.net</td>
<td>Jonas</td>
<td>Alexander</td>
<td>Developer</td>
<td>San Francisco</td>
</tr>
<tr>
<td>Michael</td>
<td>Bruce</td>
<td>Javascript Developer</td>
<td>Singapore</td>
<td>29</td>
<td>2011/06/27</td>
<td>$183,000</td>
<td>5384</td>
<td>m.bruce@datatables.net</td>
<td>Jonas</td>
<td>Alexander</td>
<td>Developer</td>
<td>San Francisco</td>
</tr>
<tr>
<td>Donna</td>
<td>Snider</td>
<td>Customer Support</td>
<td>New York</td>
<td>27</td>
<td>2011/01/25</td>
<td>$112,000</td>
<td>4226</td>
<td>d.snider@datatables.net</td>
<td>Jonas</td>
<td>Alexander</td>
<td>Developer</td>
<td>San Francisco</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<p>********************************</p>
<div class="container-fluid">
<div class="row">
<div class="col-12">
<table id="example" class="display nowrap">
<thead>
<tr id="cols_table"></tr>
</thead>
<tbody id="body_table">
</tbody>
</table>
</div>
</div>
</div>
Css:
div.dataTables_wrapper {
width: 100%;
margin: 0 auto;
}
JQuery:
function showData(){
var csrftoken = $("[name=csrfmiddlewaretoken]").val();
var select = 1;
$.ajax({
url: '/../../../data_app/show_data/',
type: 'POST',
headers:{"X-CSRFToken": csrftoken},
data: {
'Select': select,
},
dataType: "json",
cache: true,
success: function(response) {
cols = response.Cols;
data = response.Data;
printColsTable(cols);
printDataTable(data);
}
});
}
function printColsTable(cols){
console.log('Imprimo columnas');
for (let i = 0; i < cols.length; i++) {
$("#cols_table").append('<th scope="col">'+cols[i]+'</th>');
}
}
function printDataTable(data){
console.log('Imprimo datos');
for (let i = 0; i < data.length; i++) {
var id_tr = "dataRow" + String(i);
$("#body_table").append('<tr id="'+id_tr+'"></tr>');
for (let j = 0; j < data[i].length; j++) {
//console.log(data[i][j]);
$("#"+id_tr).append('<td>'+data[i][j]+'</td>');
}
}
}
function tablas(){
$('#example').DataTable( {
scrollY: '30vh',
scrollX: true,
paging: true,
info: true
} );
}
// MAIN
$(document).ready(function(){
showData();
tablas()
});
As you can see, the only changes are:
I have deleted all their static info.
I have added the ids
cols_tableandbody_table, just to work with myjs.
Give me the feeling that the problem is that I need to reload its dependencies again. For this, I have tried loading their different files at the end instead of the beginning, but there is no apparent change.
Can somebody help me? Thank you very much!
Answers
The ajax request is asynchronous. You are calling
showData()followed bytablas(). Thetablas()function is executed before the ajax process is complete. Movetablas()to the last line of yoursuccessfunction.Kevin
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin