SearchPanes - conditional format of list item
SearchPanes - conditional format of list item
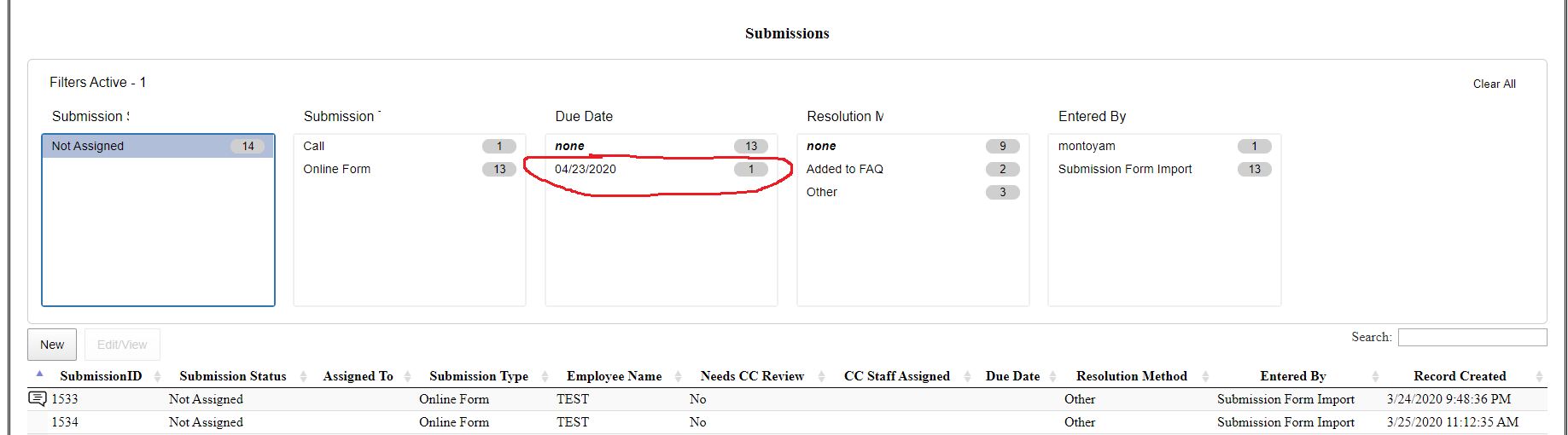
Is there a way to add formatting or classes to particular list items in the Search Panel. For example, if Due Date is past due, make the due date (or the whole row preferred) red and bold

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @montoyam,
Yes it is possible to do this. Take a look at this example. You'll see in the example there are a couple of commented lines depending on what date you want to compare against.
There are a couple of things going on here. Firstly we are using
columnDefsto set the config for the data columns SearchPane, effectively avoiding all of the others. We can then usesearchPanes.dtOptsto set the properties of the SearchPanes own DataTable. Then it is just a case of rendering the only column dependant on the date from the column and your chosen comparison date. We can use acolumns.renderfunction for this. This function needs to return the data in the same form as it does in the other panes, hence the spans and classes. We add a div with abackground-colorset for the expired dates.Hope this helps,
Sandy
I have having trouble figuring out where to put that code in mine. When I put it in my DataTable columns[] definitions, nothing appears to happen. I already have a SearchPanes section that applies to all the search panes, so not sure how to target only searchpane #4 which has my dates.
With the code above, I am getting an error for each SearchPane:
I believe that the the
dtOptsinsearchPanesis applied to the Datatable created for the searchPane. Sandy's example has this:But you have
targets: 8. It should betargets: 0. Its strange to think about but the SearchPane is a Dattaable which you deal with separate from the main tableKevin
i later saw that I was not using dtOpts in my column[] section (line 62 above), so I changed it to this and still no luck (no error, but no style happening);
I noticed your comment came in the same time as mine. Just want to make sure you see my above comment.
Kevin
thanks. that worked to change it to column zero. but, why doesn't the dtOpts work within the column[] section like the other searchPane options do, like show and preSelect?
Like I mentioned earlier the
dtOtpsis for the searchPane Datatable not the main table column. You need to definecolumnDefsetc just like Sandy's original example.Kevin
ah, got it. So since the searchpane is a datatable separate from the main one that contains all the data. What if I need my rule to be, if (DueDate < today && ResolutionMethodID == 0) since ResolutionMethod is not contained in the DueDate searchpane data.
Since SearchPanes is a grouping of like data how would you differentiate between
(DueDate < today && ResolutionMethodID == 0)and(DueDate < today && ResolutionMethodID != 0)? I may be mistaken but you could end up with both in the same SearchPane row.Kevin
Depending on what you have and what you want to display in the SearchPane you could do a little manipulation with
columns.searchPanes.orthogonal. In this example I pass along the row data I want using aspanelement with an HTML5 data attribute usingcolumns.renderin the main table.EDIT: A more interesting/clear example:
http://live.datatables.net/xuvuxewi/1/edit
Hope this gives you some ideas.
Kevin
as is typical with me, I am having trouble with the syntax referencing my data.
In your code you have
I thought mine would be
but that is coming back as undefined.
my datatable is setup as, i think, as 'normal' and I THINK I have everything else like you have in your example.
line 57 above is where my trouble seems to start
You have:
return '<span data-value="' + row.Submissions.ResolutionMethodID + '">' + data + '</span>';The actual data attribute is
valueso you need:var val = $(data).data('value');Here is a tutorial on using HTM5 data attributes:
https://www.sitepoint.com/how-why-use-html5-custom-data-attributes/
Kevin
ahhh, I see. that 'value' was not referring to your data column called 'value', but rather the html5 data. Got it.
Yes, I see what you mean by you could get two dates (one past due and one not past due) but that is ok. The fact that it is color coded helps one make sens of that.
Also, I see that dtOpts does work within the column[] definitions, I must have just coded it incorrectly.
So, here is the finished code...thank you so much Keven and Sandy. I have been pulling my hair out on this one feature all day.
SearchPanes is a bit of a tricky one to learn how to use. Glad you got it working for your solution!
@sandy may have a better solution for this.
Kevin
Looks good to me
Glad it works for you @montoyam and thank you @kthorngren for the help.
Cheers,
Sandy