How to disable/enable buttons when no row is selected in checkbox selection?
How to disable/enable buttons when no row is selected in checkbox selection?
Hello,
I've created this Submit button outside of my datatable and am having trouble on how to enable/disable the button when no row is selected. The Submit button is disabled at initial load but when the user selects any rows, the button should be enabled.
$("#submit").prop('disabled', true);
var myTable = $('#mytable').DataTable({
'data': result,
'paging': false,
'searching': false,
'columns': [
{
'data': 'ID',
'checkboxes': true
},
{ 'data': 'PRODUCT_CATEGORY' },
{ 'data': 'PRODUCT_NAME' },
{ 'data': 'PRODUCT_DETAILS' }
],
'select':{
'style':'multi'
},
'order': [[1, 'asc']],
});
I found few solutions but they are mostly related to button API with select extension which I don't use in this case. If button API supports what I try to do here, can I get examples on how to do that with checkbox selection?
This question has an accepted answers - jump to answer
Answers
You can use the code in this example to determine the number of selected rows.
https://datatables.net/extensions/select/examples/api/get.html
In the
selectanddeselectevents you can use that code snippet to enable/disable the button.Kevin
Thanks, I saw that example and maybe I didn't fully understand on how to use it with checkbox. I'm using the snippet to get the number of selected rows which is working correct as it should when I select each row. However, in my case, since I'm using checkbox selection, this line of code does not trigger.
It looks like you are using the Gyrocode checkboxes plugin which will work with the select events. You may need to use
select.dtfor the selector. Here is a simple example:http://live.datatables.net/kedilego/1/edit
Kevin
I added the
deselectevent to the example:http://live.datatables.net/kedilego/2/edit
Kevin
Thanks again as this is very helpful but I guess I must do something wrong here because the behavior is the same. The count will only trigger if I select the row.
Here is what I have. Can you help to review to see what I do wrong here.
In the second example I added the select event, like this:
Kevin
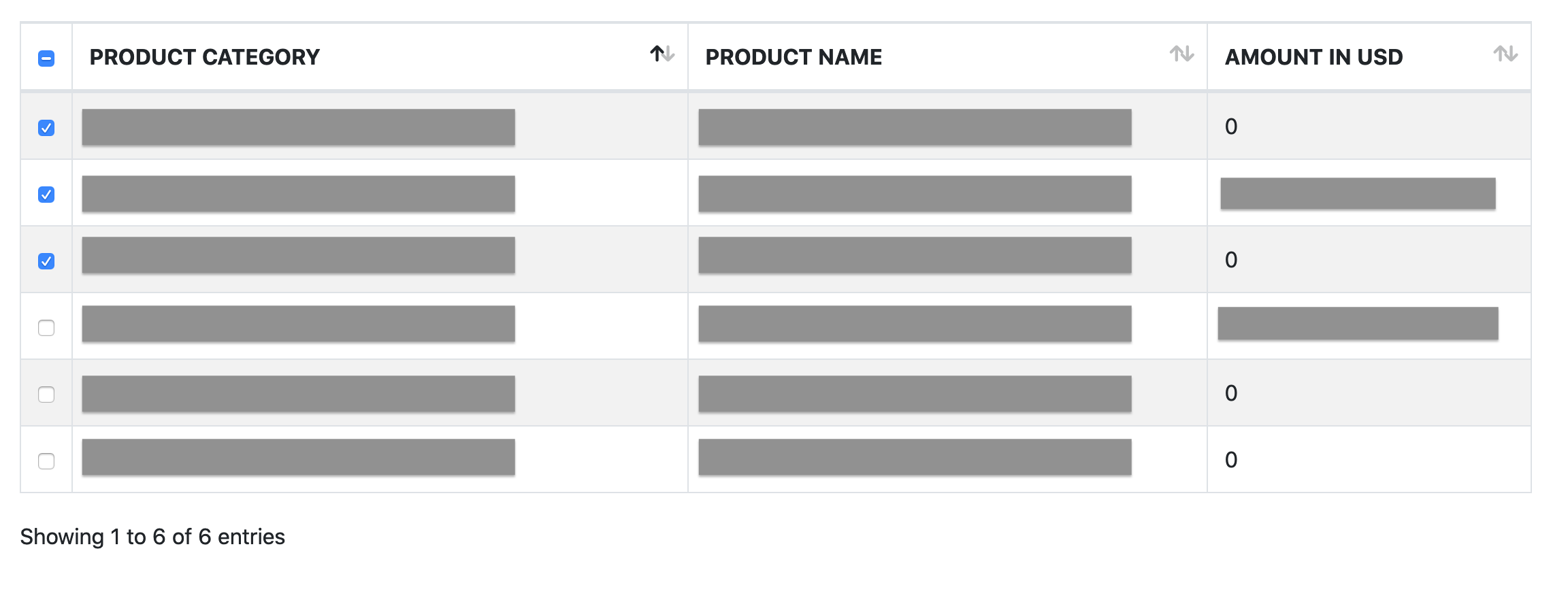
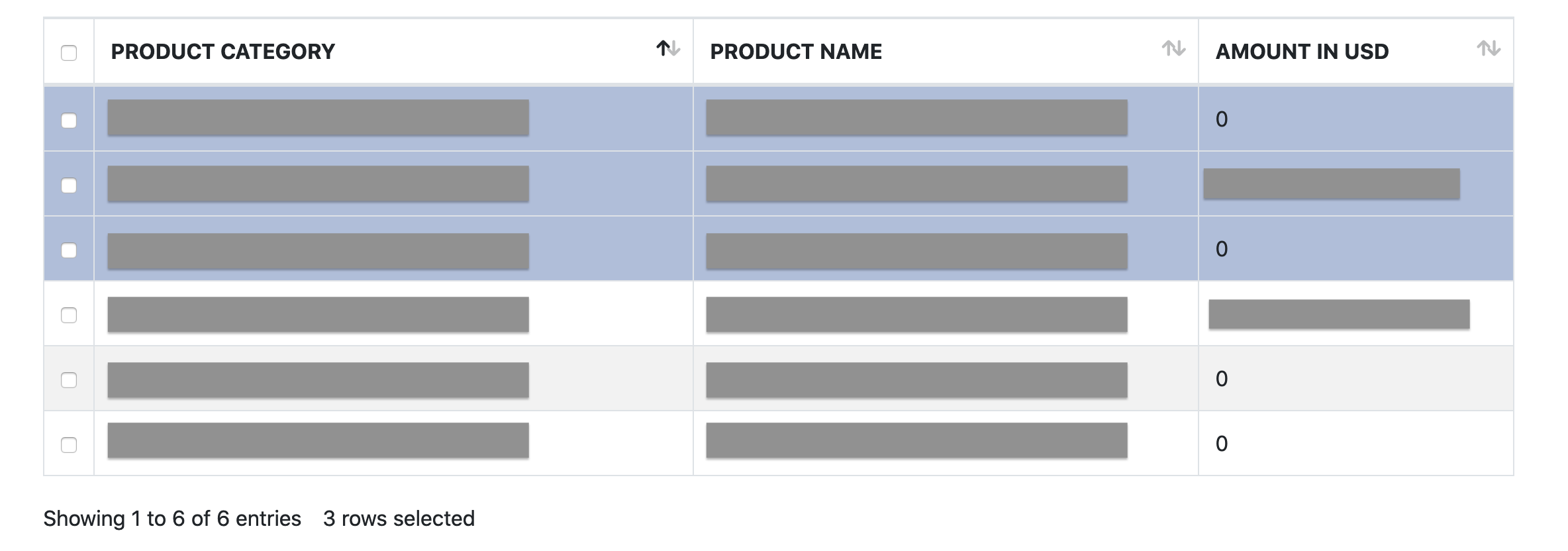
I might just remove the checkbox because I can't figure out how to get the counter to trigger properly. I added the select event just as you showed above but once again, it does not working if I just select the checkbox. I have to select the entire row for it to work properly. I'm attaching some images here to better explain the behavior that I am seeing. Noticed how the first image does not provide the count as it should.


The only thing I can think of is you are loading the select and Gyrocode includes in the wrong order. The Gyrocode plugin requires the Select extension so select needs to be loaded first. I reversed them in this example and the problem you described is replicated:
http://live.datatables.net/zamotimu/1/edit
Make sure to load them in this order:
Kevin
That was it. I can't thank you enough for your help here. I was struggling trying to figure out what was wrong and I didn't realize the order of includes did matter. Anyway, thanks again as I was able to enable/disable my custom button now. Much appreciated.