How to reload drop a down menu with jQuery .on method after next page
How to reload drop a down menu with jQuery .on method after next page
Hello,
I realize the FAQ has the section "My events don't work on the second page" at https://datatables.net/faqs/#events, but I do not have enough expertise with js to be able to work out the entire solution. I have a dropdown menu (like others have posted about before) but do not know enough to be able to repopulate it when I sort or go to a new page of my datatable. I can detect a click on the table (line 22), like for when a column sort or a new page is selected, but I am stuck on how to get js to reload those dropdown menu items on the next page or after a sort.
Any pointers would be greatly appreciated. Sorry in advance for the very basic question since I know this comes easy to most people here.
Here is the simplified version of my page-
<script src="/www/static/js/datatables.min.js"></script>
<script>
jQuery(document).ready(function() {
$('#myTable').DataTable( {
dataSrc: 'myTable',
columns: [
{ data: 'State' },
{ data: 'Town' },
{ data: 'Manage' }
],
order: [[0, 'asc']],
columnDefs: [
{ targets: [2], orderable: false },
{ width: "15%", targets: [2] },
],
stateSave: true,
stateDuration: 0
});
$('#myTable').on('click', '', function() {
});
});
</script>
<table id="myTable" class="display">
<thead>
<tr>
<th>State</th>
<th>Town</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td>
<ul class="nav">
<li class="dropdown">
<a href="javascript:void(0);return false;">Manage</a>
<ul class="dropdown-menu">
<li></li>
<li></li>
<li></li>
</ul>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
Answers
Yep, if you change your line 22 to be
as in this example, you should be good. You could also listen for
drawas that would capture the cases of sorts and searching that you mentioned.Colin
Thanks, Colin! I really appreciate your response and the draw event is exactly what I was looking for to detect sorting or page changes.
However, the main issue I'm having is a more basic one; that is, how can I redraw the dropdown menus with js/jQuery? I realize this is a very basic question but I have little experience with js and am having a rough time finding the answer..
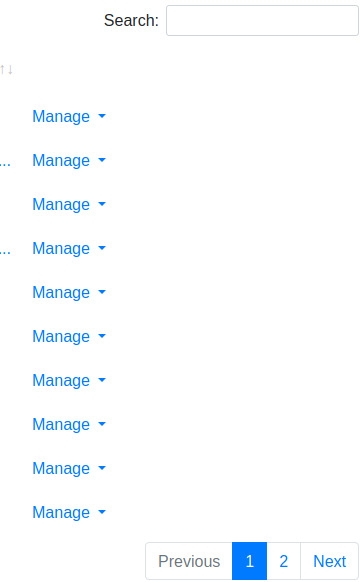
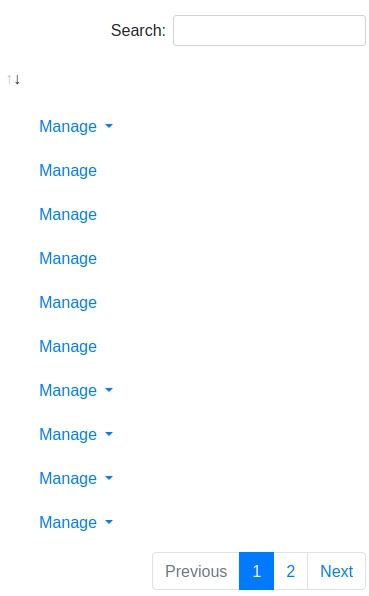
Specifically, the attached pictures show the problem - when the page loads, all the little dropdown arrows are in place and the dropdown menu items (the links) are loaded. Once I sort or switch to a new page, the ones that did not load on the first page need to be loaded, i.e. what goes in the body of the function at line 22 in my example?
I attached a couple of screenshots in case I'm not doing a good job of describing it.
This is when the page loads before the sort-

This is after the sort, where some of the menu dropdowns have not loaded, so I need to figure out how to make them load in the body of my function at line 22-

Thanks again for your help.
No problem. This example here shows how to build up the selects. The easiest solution would be to do that on each draw,
Colin
OK, so after much struggling (OK to laugh at me) this is what I have so far-
I know there is a lot missing here and am sincerely hoping for some more help.
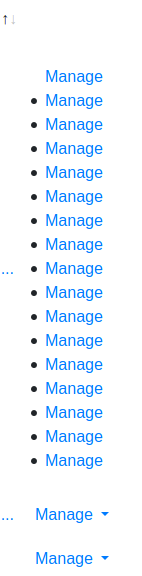
What results is a bunch of dropdown elements added to only the first row of the table, and nothing loaded into the dropdowns themselves. When I click on a dropdown, the web console in firefox reports, "Uncaught SyntaxError: return not in function".
This is what the column looks like-

We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Awesome! Here it is. Just let me know if this isn't right-
live.datatables.net/tibunova/1/edit?html,js,output
The test case doesn't run. We need it to demonstrate the issue you want help with - so please can you get it running, and provide steps on how to reproduce.
Colin
I'm sorry; I don't even know how to respond other than that I'm well aware it does not work. Maybe this isn't the best place for me to try to get help.
Thanks,
-ob
Its the best place to ask for Datatables help. The problem is that number of times it is expected that we fix test cases just so they run. Colin is expecting to have a test case that at least shows the table like you have posted above.
The first place to look when the page doesn't load properly is the browser's console. You are getting this error:
You removed the default CSS and JS files loaded in the live.datatables.net environment.
Now clicking on the Manager link I see this error that you are asking about:
I removed
return false;from<a href="javascript:void(0);">Manage</a>to eliminate the error. While this answers your question I'm not sure its really what you want to do.Lets start by trying to understand what you are wanting to do. Looks you have a column called
managethat you want to use a select list to select the value for the column. You want to populate the list using the data from the column. I think you are after something like this example. Is the Office column of this example what you are looking for?Kevin
Hi Kevin,
Just to clarify - this forum is indeed the best place to get help with datatables, which is why I posted here first; my statement was b/c I do not work in js or jQuery at all (other than the occasional snippet to hide or show something on a form or stick a button on a page) it might be the case that a bit of js knowledge is assumed here when I actually have none. That's actually the root of my problem. I understand how datatables works with the DOM but lack the js skills to handle it.
And thank you for your post. Yes, I think the example you linked to is quite similar to my question. I have a column in a table where items get loaded into a dropdown (the example you just linked to has a select; mine has a dropdown but either way is fine) and anything that is not shown in the datatable when the page loads does not get the dropdown loaded. When I sort or go to another page and show items in the table that were not present when the page was loaded, there is no dropdown and the solution is to load them manually with js. As Colin suggested above, one way would be to use the draw event to listen for changes, but my problem is my lack of any ability in js to actually implement this.
So, in a nutshell, I see what the problem is but lack the js skills to fix it.
Thanks again,
-ob