Custom Search Builder seems to be unsupported in IE 10,11 & Edge but working like charm in chrome
Custom Search Builder seems to be unsupported in IE 10,11 & Edge but working like charm in chrome
Link to test case:
Debugger code (debug.datatables.net):
$(document).ready(function() {
$('#example').DataTable( {
dom: 'Qlfrtip'
});
});
Error messages shown: Not showing any error message
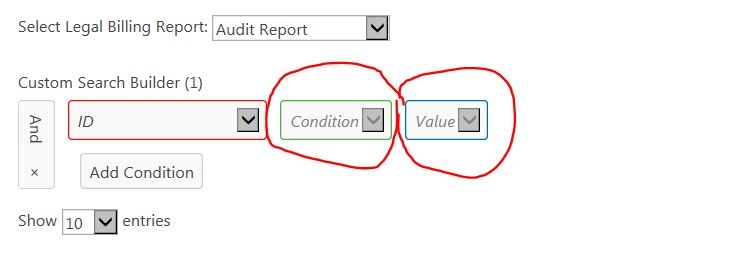
Description of problem: Custom Search Builder seems to be unsupported in IE 10,11 & Edge but working like charm in chrome. While using IE we are not able to select condition and value.Can we have a solution on this?
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Working in Edge here, perhaps a little slow; but not in Firefox!
Also using Custom Search Builder takes out the page length input dropdown, although I see not the case with you sharepoint2013 :-(
Ah! Found the page length problem: I had 'Qrftip' having missed the ' l ' out. Doh!
any other solution available for Custom Search Builder without dom: 'Qlfrtip' option
Hi @sharepoint2013 ,
We actually pushed a fix for this the other day, IE11 doesn't support everything that the javascript was using so we had to change some stuff around. If you use the code from the nightly builds then you should find that it is working.
Thanks,
Sandy
Hi Sandy

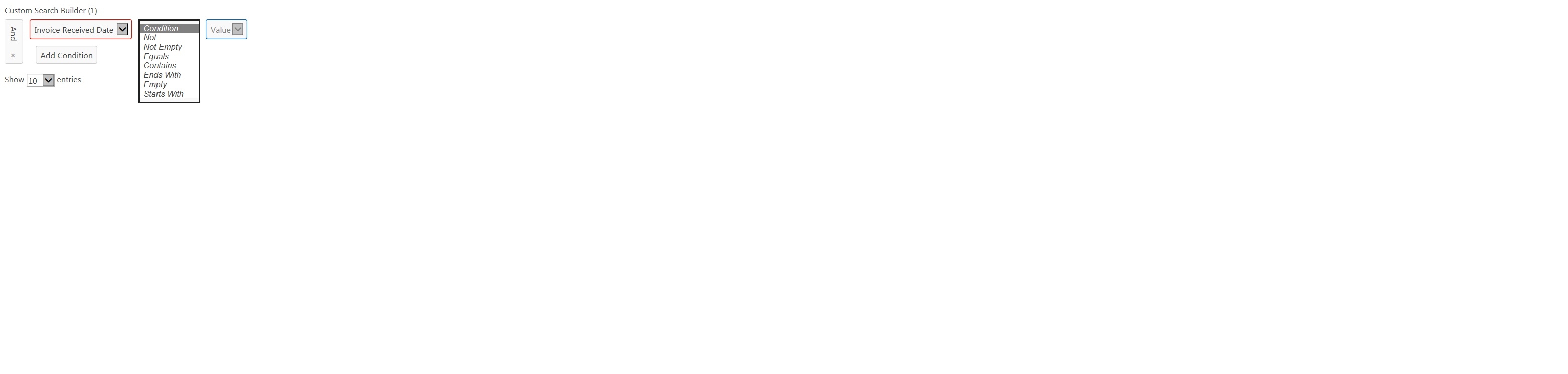
Thank you so much for providing the fix. It seems like 'After''Before','Between' and 'Not Between' condition are missing for a Date column if selected.
Do you have any recommendation on this please?
Hi @sharepoint2013 ,
It looks as though the type of that column is either a
string, or SearchBuilder is defaulting to astring. This will happen if your date is not in ISO-8601 format, if that is the case then you will need to include moment (as is happening in this example).If that doesn't work I'll need a test case please. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Thanks,
Sandy
Thank you for your suggestion. I am looking in to it.
1 quick question: How can i add export to excel or csv button along with custom search builder functionality.
I am having requirement to show Export to Excel or CSV Button just under this Search Builder functionality.
Appreciate your help on this and eagerly waiting for your valuable feedback.
Hi @sharepoint2013 ,
You can customise the layout of DataTables using the
domoption. Something along the lines ofQBlfrtipshould do that for you.Thanks,
Sandy
Hi Sandy
Can you please provide an example. I am not able to use excel button along with dom: 'Qlfrtip',
option tried1
var table = $('#myTable').DataTable();
new $.fn.dataTable.Buttons( table, {
buttons: [
'copy', 'excel', 'pdf'
]
} );
option 2
dom: 'Qlfrtip',
buttons: [
'pageLength',
{ extend: 'csv', text: '<i class="fas fa-file-csv fa-1x"> Export as CSV</i>' },
{ extend: 'excel', text: '<i class="fas fa-file-excel" aria-hidden="true"> Export as EXCEL</i>' },
{ extend: 'print', text: '<i class="fas fa-file-excel" aria-hidden="true">PRINT</i>' }
Nothing worked for me.
Did you try adding the
Bto thedomoption like Sandy suggested?Kevin
Hi @sharepoint2013 ,
With the
domvalue you have listed there it won't insert the buttons anywhere. You need theBas I listed above. ChangeQlfrtiptoQBlfrtipand it should work for you.Thanks,
Sandy
That worked Thank you so much.
Another problem is that I am having Date field loaded to datatable which I was able to filter in custom search builder. Is there any provision I can format the date to 'mm\dd\yyyy' format.
If I try to format using below code I am unable to use the field as date column to filter in custom search builder. Please help me.
code1
render: function (data, type, row) {
return (data == null) ? "" : moment(data).format("MM/DD/YYYY");
}
code 2(the below code also not working for me)

$.fn.dataTable.moment('ddd, MMMM Do, YYYY');
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hello Colin
I have created a test case with url below.
http://live.datatables.net/donayaho/2/edit
I am unable to replicate search builder button along with Print,EXCEL and CSV in this test case but I am able to achieve the same in my original code.Not sure how to do that here.
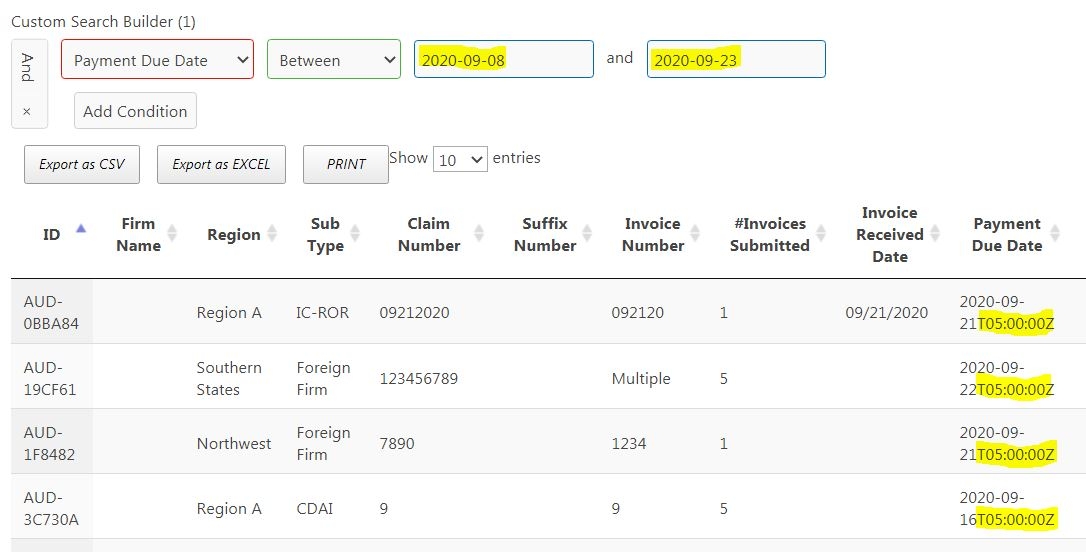
I am getting data from SharePoint with date format '2020-09-21T05:00:00Z' and needs to format accordingly to 'MM/DD/YYYY'. The problem here is when i try to format using render option I am not able to filter date as per the previous screenshot.
Sample code:
$(document).ready(function () {
$.fn.dataTable.moment('ddd, MMMM Do, YYYY');
});
function ReportItems() {
var siteUrl = _spPageContextInfo.siteAbsoluteUrl;
var oDataUrl = siteUrl + "/_api/web/lists/getbytitle('Test List')/items?&$filter=(ContentType eq 'Test ContentType')";
$.ajax({
url: oDataUrl,
type: "GET",
async: false,
dataType: "json",
headers: {
"accept": "application/json;odata=verbose"
},
success: ReportSuccHandler,
error: myErrHandler
});
}
function ReportSuccHandler(data) {
try {
$.fn.dataTable.moment('dddd, MMMM Do, YYYY');
$('#table_Report_id').DataTable({
"columnDefs": [
{ "type": "date", "targets": 4 }
],
searchBuilder: {
columns: [1, 4]
},
dom: 'QBlfrtip',
buttons: [
{ extend: 'csv', text: '<i class="fas fa-file-csv fa-1x"> Export as CSV</i>' },
{ extend: 'excel', text: '<i class="fas fa-file-excel" aria-hidden="true"> Export as EXCEL</i>' },
{ extend: 'print', text: '<i class="fas fa-file-excel" aria-hidden="true">PRINT</i>' }
});
} catch (e) {
alert(e.message);
}
}
Sorry @sharepoint2013 ,
The test case that you provided does not include the code that you have mentioned above. In fact, SearchBuilder was not even loading because of your setup.
Can you please edit it so that we can actually replicate the problem that you are having? Otherwise it's impossible for us to fully understand what is going wrong.
Thanks,
Sandy
I have made necessary changes to the code and issue has been resolved.
Thank you so much for all the help and support from everyone.
{
"mData": "Completion_x0020_Date",
"defaultContent": "",
render: function (data, type, row) {
// Only show the formatted date when type=display otherwise for custom search builder filter date is interpreted as string
if (type === 'display') {
return (data == null) ? "" : moment(data).format("MM/DD/YYYY");
}
return data;
}
}
I am facing issue on Custom Search Builder
I am manipulating 5 datatables with loading a datatable after destroying other datatables.
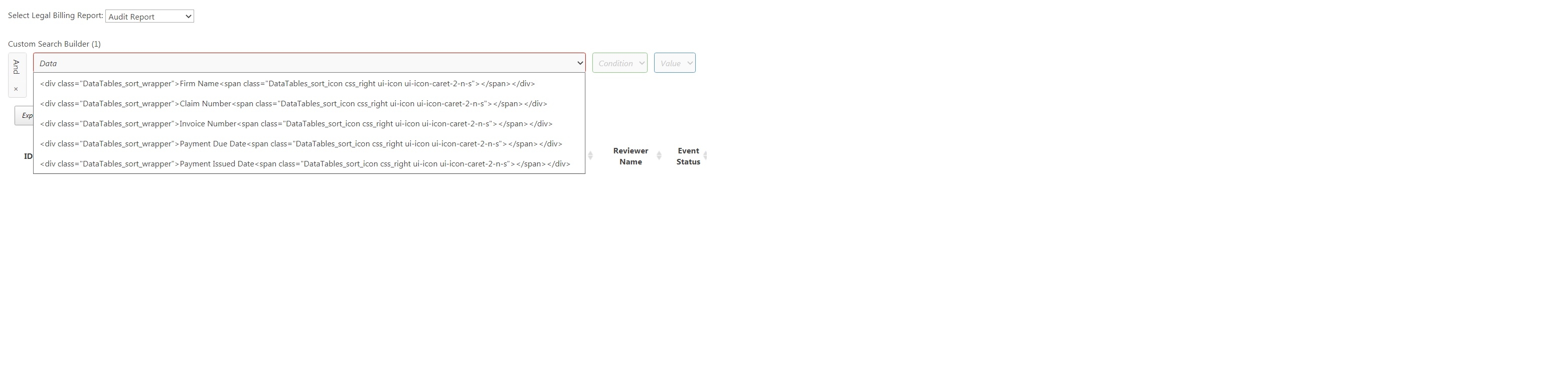
I added Custom Search Builder to all datatables, Once 2nd Datatable selected and revisited 1st datatable I am getting error like below screenshot. Please help
Sample code for selecting 1st datatable
Hi @sharepoint2013 ,
SearchBuilder takes the table headers to populate that select element, although it shouldn't be displaying that.
Could you please link to a test case showing the issue so that I can see exactly what is going wrong? Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Thanks,
Sandy
I am unable to recreate testcase for my issue.
Let me generalize the issue.
1. If I select datatable1 , i can simple use search builder with necessary condition.
2. If I select datatable2, datatable 2 loads and i have written code to destroy datatable1. Here I can use search builder with necessary condition for datatable2 .
3. Reselect datatable1, Here comes the issue, I am getting error in search builder for condition
Please find previous screenshot for more details.
Appreciate your help on this. Looking on this issue for quite long time without any success.
Hi @sharepoint2013 ,
Without a test case I'm afraid all that I can really do is suggest that you use the nightly builds, which should have all of the latest fixes. If that doesn't help I'm not sure what more we can do without a test case.
Thanks,
Sandy
Custom search builder not showing 'Invoice Number' values for 'equal' condition as some of the value contains null values. Any idea on how to resolve this?
Please find screenshot for more details.
I had this problem. It looks like searchBuilder does not like if the display result is
null. Make sure that you render the column with''rather thannull, and it will work. Rough example:As Sandy, said we need to see a test case. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here. We can't debug a screenshot.
Cheers,
Colin
That worked. Thankyou so much @LimpEmu.
Please please help on this.
Custom search builder not checking conditions like 'NOT','EQUALS' for Payment Due Date column. I am showing 'MM/DD/YYYY' format for Payment Due Date in display using render function.
Any idea on how to resolve this?
{
Please find screenshot for more details.
As I mentioned before, please provide a test case. It's hard to debug a screenshot.
Colin
I tried to recreate the same in test case but I am not able to achieve the same.
I have added necessary library etc but i am not able to create custom build search in test case. I am unable to do so like in url https://datatables.net/extensions/searchbuilder/examples/initialisation/renderedCells
any recommendation or any suggestion will be prettymuch helpful for me.