How to only show Data for selected day with datepicker?
How to only show Data for selected day with datepicker?
Hello,
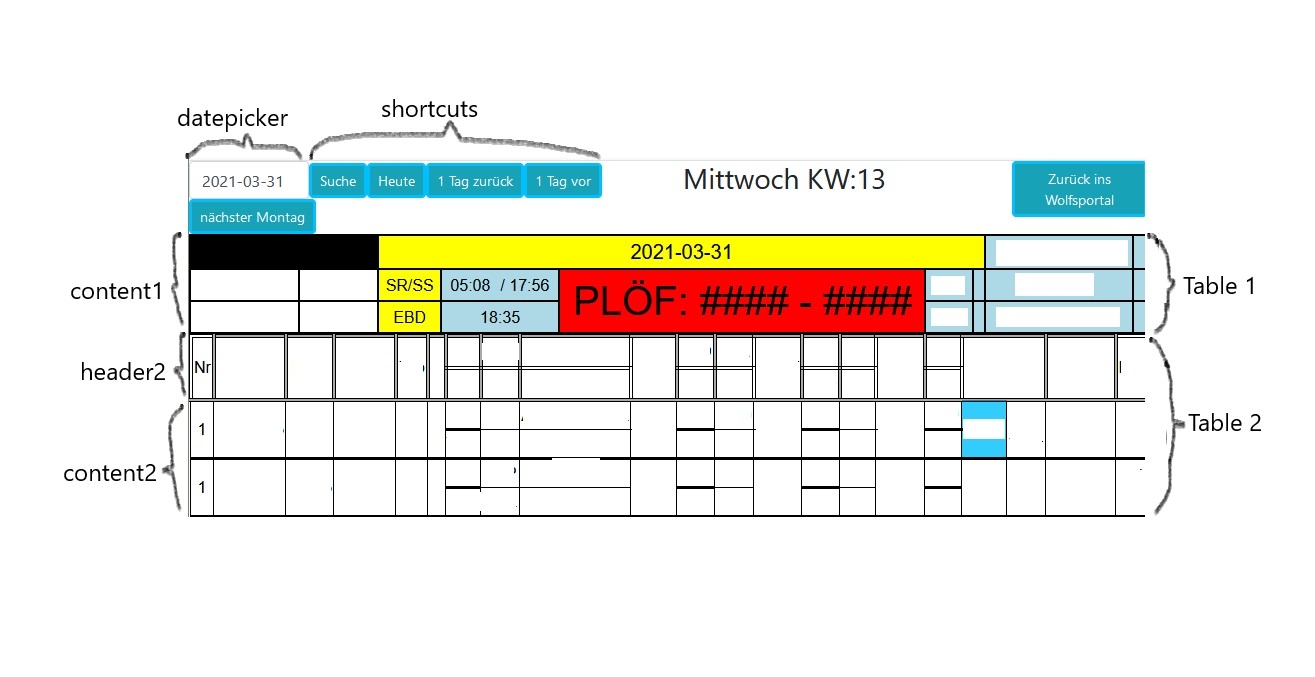
I am currently building a very complex table and I need some help, first of a picture of what it should look like in the end:

as you can see I have two tables that need to be filled with data, but i only want a single day to be shown per page since it is more like a daily calendar.
That should be selectable with a datepicker in the upper left corner.
I also want only one search bar for the whole table.
By the way any help on how to properly do those complex rows would be appreciated as I currently only got it to work by putting two values in one cell seperated by a
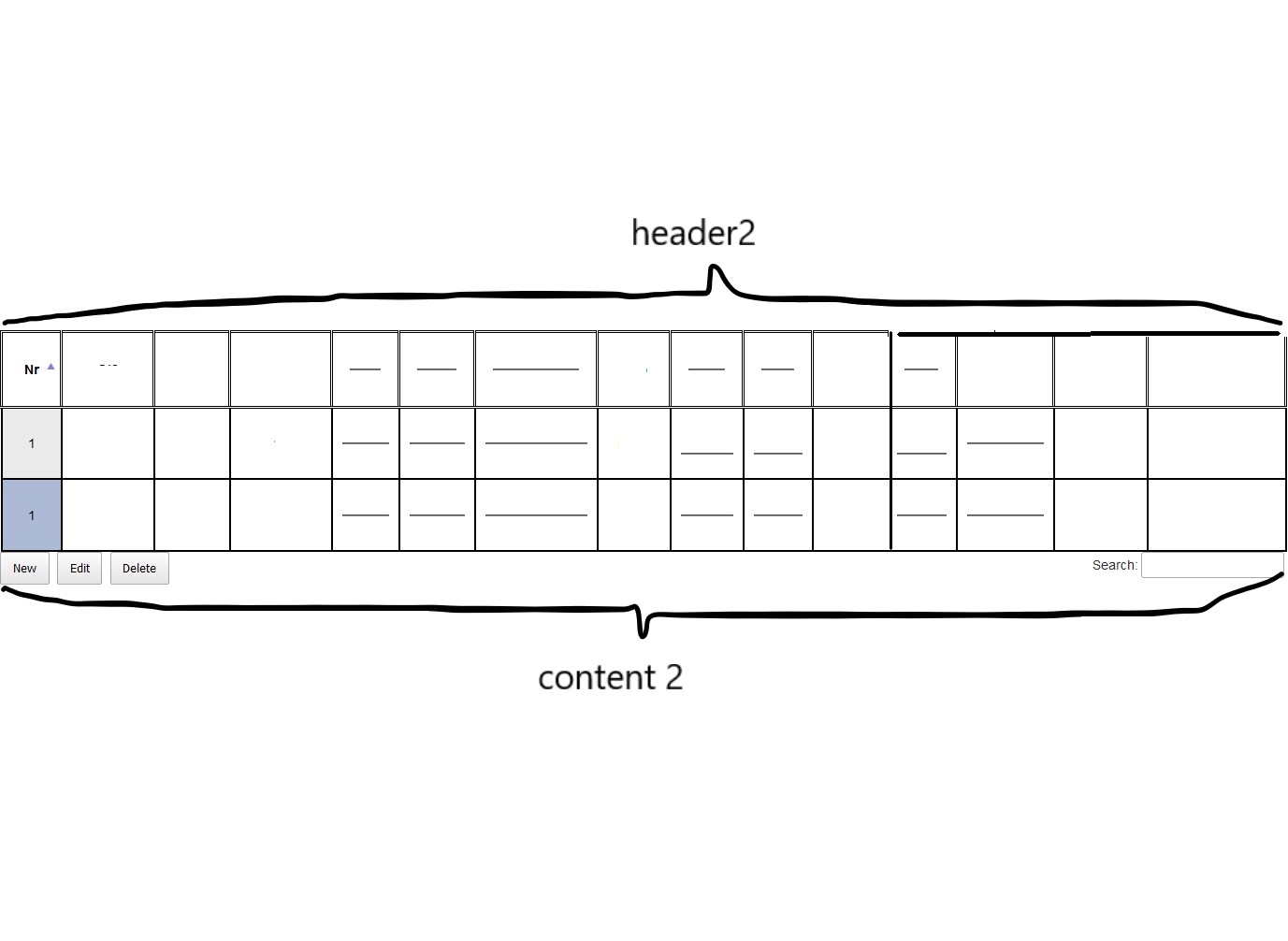
my current page looks like this:

I don't really know which code to show you since it is basically vanilla from the generator, i only added a few values after the fact.
The double value per cell part looks like this: but anything else is just basic atm.
columns:[
{
"data": "pic",
render: function ( data, type, row ) {
return row.pic + '<hr>' + row.p;
}
},
],
This question has an accepted answers - jump to answer
Answers
That image has a table with
colspanandrowspan, they're not supported. The installation page states:Colin
Yes I did read that, that's why I asked if there is any other way. I'm happy with the way there are just two values in a cell so that's no problem.
Can you help with the date picker though?
I can only find threads talking about adding a date filter to a column. But I want to add it as the default search.
The same technique will work. Instead of using
column().search()you would usesearch()to search the whole table. You can place the datepicker where you like. Then in the event handler usesearch()with the datepicker value. I don't have n example handy but if you want help please build a simple test case with the datepicker you are using and table data including dates in the format you are using.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thank you a lot, i got it to work now I used this:
for everyone else trying this; jsut add a simple input in the html:
<input readonly="readonly" type="text" id="search" class="search datepicker" >if you want to show the daily data by default add this to the JS:
and then just change the formatDate() to your preferred format.