Send more parameters
Send more parameters
I made two linked tables like here:
https://editor.datatables.net/examples/advanced/parentChild.html
But I still need to pass one parameter to the server. I do not know how to do this, I do not understand the syntax. I.e. there is this:

We also need to add:
var1: var1
to send to the server.
This question has an accepted answers - jump to answer
This discussion has been closed.

Answers
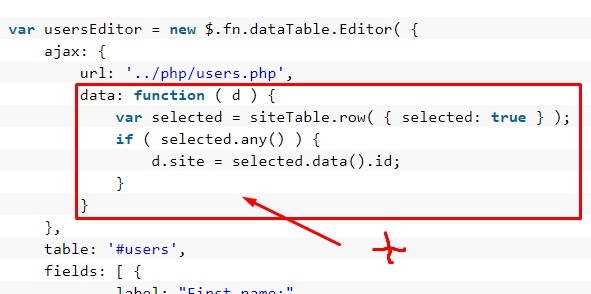
You would use something like this:
You can move the
d.var1 = var1;outside the if statement if you always want to send it. Basically thedvariable is the data sent to the server. You can see this using the browser's network inspector. See this technote for instructions. Look at the headers tab to see the request. In this tab you can find the parameters sent.Kevin
Kevin, thank you! Very much helped!