Need To subtract and sum in total value in amount filed.
Need To subtract and sum in total value in amount filed.
Hi i am working in a project for university project. I need some help in data table. basically I am developed an account transection details in account section. so i need to add generate a account Ledger. so 2 problem i face in here that i cant solve.
I am using date filter.

i need to calculate amount cell. debit and credit. if credit it will add if debit it will subtract.if i am filter by date it should show me previous total in amount
Can any one help me?
This question has accepted answers - jump to:
Answers
Sounds like you are talking about the code you have in the
footerCallback. Have you looked at this example?The example uses the
reduce()API. If you want to subtract then change the return to subtract, like thisreturn intVal(a) - intVal(b);.Not sure what you mean by this. It would be best to see what you are doing. Minimally please post your relevant Datatables code. Better is a link to your page or a test case showing the issues so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren footerCallback calculate in footer section of total amount but i need to calculate Credit and debit for each cell and store in amount section.
@kthorngren
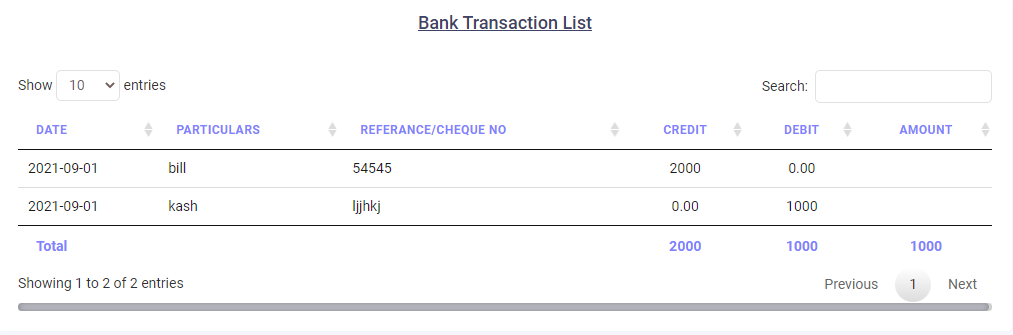
in this table you see
amount is empty
it should show
credit Debit Amount
2000 0.00 2000
0.00 1000 1000
here my logic for credit amount+credit
and if debit amount - debit
I see. Use
columns.renderin the Amount column to calculate from the other two columns. Even though its not numbers this example will show you how.If you still need help please provide a simple test case so we can take a look at what you are doing.
Kevin
i think you did not understand me.
when i search by account number and also date to-from. this amount should be calculate like red mark.
suppose like
if(credit){
amount = amount + credit
}
else{
amount = amount-debit
}
also is it possible get previous total amount balance. like bank statement
` <script>
You can use
rows().every()to loop through all the rows. If needed you can use theselector-modifierto control the order the rows are processed. You tan keep a running total and update the amount column, in the loop, using `-api row().data().Do this in
initCompleteif the totals need to be done once at table initialization. Or you can usedrawCallbackto update the totals for each table draw, ie, sort, search or page. Or you can use the loop in the eventsorderorsearchif you don't need to update for each draw.Again with a simple test case, like at http://live.datatables.net/ , we can provide more direct help. You can create an example of your data using Javascript like this example.
Kevin
@kthorngren
thanks for your help i find another solution and it works. i use temporary variable that store my total amount in every transection. thanks again for your help
Glad you got it working.
Kevin