startRender count
startRender count
 antoniocib
Posts: 277Questions: 62Answers: 1
antoniocib
Posts: 277Questions: 62Answers: 1
in General
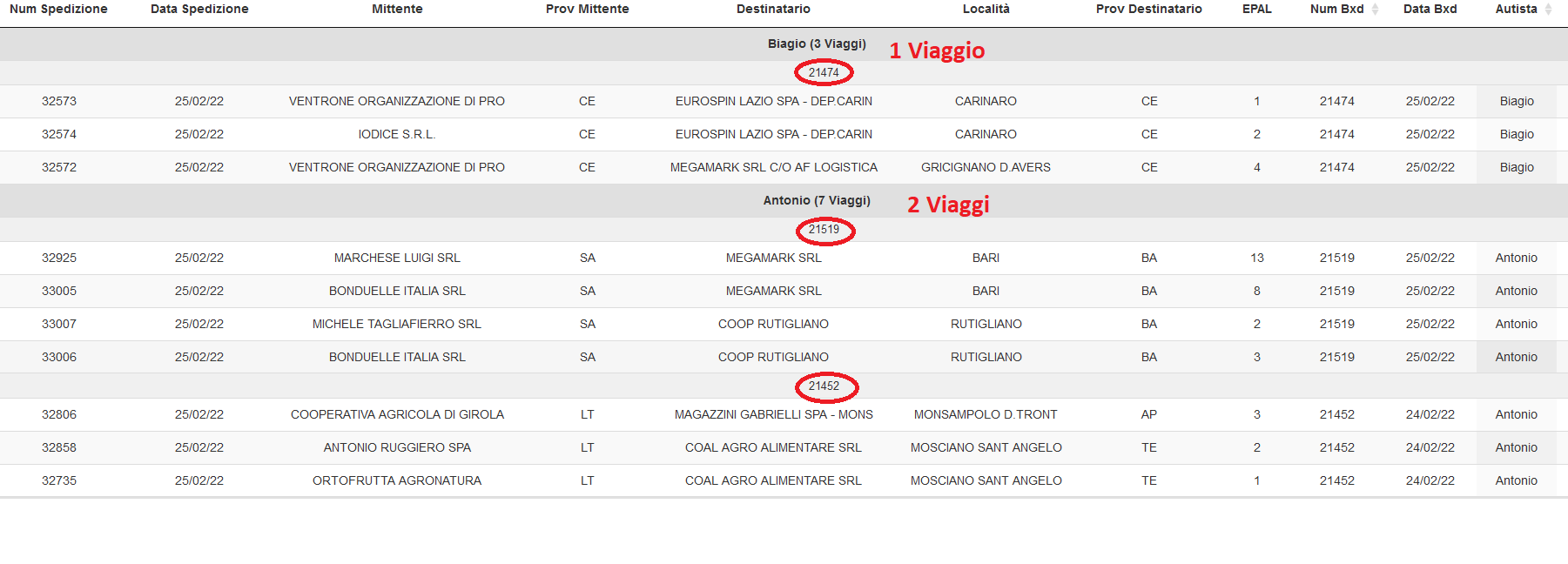
Hello everyone, I can't figure out how to count how many subgroups there are, I am attaching photos to be clearer

I need to count how many elements circled in red there are
the code is this:
startRender: function ( rows, group, level ) {
if ( level == 1 ) {
return group;
} else {
return group +' ('+rows.count()+' Viaggi)';
}
},
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
The
levelstarts at 0 for the first group. For the second grouplevel == 1you are just returning the group.Kevin
@kthorngren
I would like to count level 0 how many sublevels it has below, not how many total rows
for example do this:
Are you sure that this is your complete code? I think you have 3 nesting levels not just 2, don't you?
Looks like in this example: https://datatables.net/extensions/rowgroup/examples/initialisation/multipleGroups.html
Level 0 is the line with "Viaggi" in it.
Level 1 is the line with the value from "Num Bxd" in it.
Level 2 is all the rest.
And you will also have this in your code:
Okay @rf1234 I know this, I only that I need to count how many NUM BXDs are associated with level 0 and write it in brackets
Then post your code ...otherwise it is a lot of guess work for us. Even better: Post a test case.
This is the code complete.
You will need to iterate through the
rowsthat are passed in and get the unique values for the sub-level columns. I would try usingpluck()andunique()for this. Maybe something like this:Replace
my_second_levelwith whatever your second level object is.Kevin
That is not the code that produced your picture because the picture doesn't have "Scarichi" in it.
@kthorngren
It always returns 1 this variable that you made
@rf1234 non ho capito cosa intendi
usando questo codice:
It will probably work better if you add Something like this:
Something like this:
.data()Kevin
@kthorngren nope, not work..
What happens. Please provide a test case that we can help you with.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren i dont know how to do a test case..
Please explain what happens instead of just
nope, not work.Kevin
@kthorngren Adding .data () doesn't change anything, it always returns 1
It seems to work here:
http://live.datatables.net/qiquhari/2/edit
Kevin
in this way @kthorngren count all rows below
in this way it counts the lines with the numbers in red, but i need to counts the numbers in blue:
You are missing the
unique()API call.Kevin
@kthorngren with the .unique() return 1
Looks like you are using objects. So pluck should be the object, for example
.pluck('buono.n_bxd').Kevin
@kthorngren always 1 return
I provided an example where it works. You will need to provide a link to your page or an example where its not working so we can help debug.
Kevin
@kthorngren Can give you AnyDesk?
You might be able to arrange purchased support from the developers if you want to arrange a remote login session. Contact Allan or Colin directly to find out details of setting up a remote login session.
Kevin
http://www.comidb.it/pos1/scrivania.php this is the website @kthorngren