Internationalisation of filtered info for datatable type
Internationalisation of filtered info for datatable type
Link to test case: http://live.datatables.net/fecaduha/2/edit
Description of problem:
Hello, I would like to know if there is a way to translate string for "datatable type" in editor.
I don't see this entry in language configuration options for Editor.
https://editor.datatables.net/reference/option/i18n
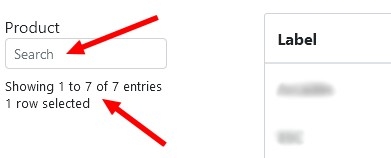
As you can see on the screenshot, words are in english and I don't see in the documentation if there is a way to translate them.

Thanks in advanced for your help.
Best regards.
This discussion has been closed.
Replies
That's a DataTables option - not Editor. See the DataTables options here (click the "DataTables - Internationalisation" button).
language.searchPlaceholderandlanguage.infowill be of interest based on the arrows in your image. You can pass DataTables options to the DataTable created by thedatatablefield type using itsconfigoption.e.g.:
Assuming you want to use the same translations for all tables on the page you might want to do:
Allan
Hi Allan,
Thanks for your reply.
I was able to change text with your instruction.
So, if I understand well, I simply have to use the same initialization for "fields" of editor component ("config.language" for datatable type) than my main datatable (see below for the main datatable initialization).
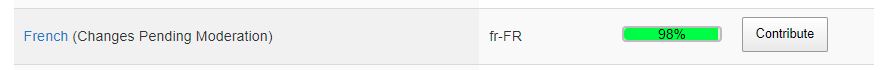
Otherwise, if I want to contribute to the French translation, do I have to fill fields in the web page https://datatables.net/plug-ins/i18n/
Have a nice day.
Correct. You could store the language object in a variable and then reuse that variable. Or better yet is to just set the defaults for the page.
Yes please! It is almost complete that translation - are any of them wrong?
Allan
I have tried to complete the french translation from form but it does not seems to be saved.
Otherwise, if I can have a complete json file I can complete it if you want.
Oh - that's not good. Are you getting any error messages?
It will go into a queue that I review (typically at the end of the week) before it gets published, but I don't see any from yourself in at at this time.
Allan
Sorry, I haven't seen the comment on the line for French translation

And I think you just have to keep the last commit I have done (I recognize the dates and I beleive all release are mine)

Have a nice day and sorry for the inconvenience.
Many thanks - that's them approved
Allan
Hi again,
I think there is a small bug with "Custom Search Builder" and translation.
In datatables.js file we find this: notEndsWith for '!ends' tag
But in i18n file for here (https://datatables.net/plug-ins/i18n/), we can find conditions.string.notStarts
The consequense is that this entry is not translated.
Same problem with "notStartsWith" and '!starts'
So, how is right.
Translation tag are javascript code from datatable.js ?
Thanks in advance for your help and have a nice day.
Thank you for position that out. We had an error in our keys database for the translation strings. Corrected now.
Regards,
Allan