The columns are offset
The columns are offset
Hi,
I've defined select input to display a table as below

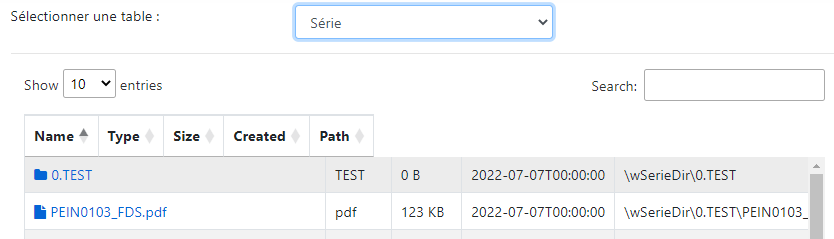
When I select an item in select input to display one table there is a problem with the display of the table : the columns are offset. I have to change the page to get a good display; Do you know where this can come from?

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Sounds like the Datatable is initialized while hidden. Use
columns.adjust()when the table is displayed so Datatables can recalculate the column widths. Similar to this Bootstrap tabs example.Kevin
The column offset is due to
When I removed the scroll there is no problem of the column offset.
But I want to keep the scroll. How can I implement column.adjust in my case?
If the table is hidden when initialized you will use
columns.adjust()after you show the table. I guess this would be in your select change event. If you need specific help please post a running test case showing the issue.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I've made the test case here : live.datatables.net/suqayoxe/4/edit
In the test case all columns is adjust.
With the same code in my application the columns is not adjust.
To confirm, you are saying that the example you linked to there works correctly, but in your application it isn't working?
We'd need a link to a page showing the actual issue to be able to help diagnose the issue.
Allan
Yes, the code in test case work correctly and it doesn't work in my application
I don't know how I can share my page which is actually in local.
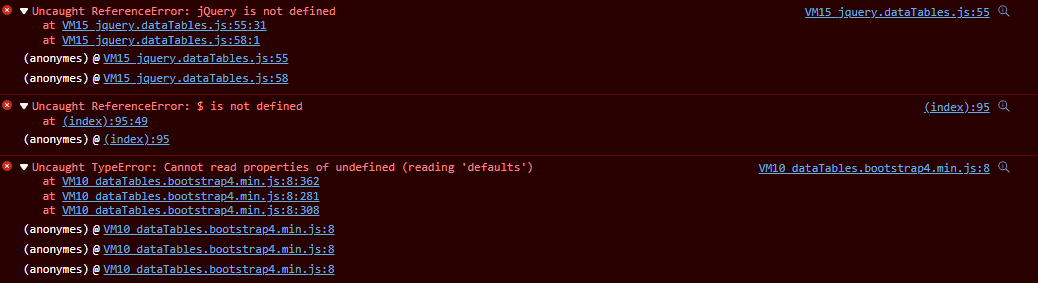
In my page there is a error message

You don't seem to have jQuery installed. That explains the first two error message. So please install jQuery!
That might also explain the third error. So I would recommend you install jQuery and then try again.
The first error looks like you are loading jquery.datatables.js before jquery.js.
The second error looks like you are loading index.js before jquery.js.
The third error could be many things. We would need to see the problem in order to debug.
I wonder if you are loading jquery.datatables.js and jquery.js more than once. Since you are getting those errors and you seem to be getting an initialized Datatable I suspect you have JS load order and duplicate issues.
If you can't provide the page then can you update the test case with enough of your environment to show the issue? Looks like you are using bootstrap but your test case doesn't have bootstrap.
The problem could be the
columns.adjust()is executed too quickly. Meaning it executes before the DOM is actually updated show the table. You might need to use a setTimeout function, like this thread to delay the API call. Instead of the 350 timeout value try0for the smallest delay.Kevin
@rf1234 jquery is already installed.

@kthorngren
I've updated the the test case with the my environnement
live.datatables.net/suqayoxe/5/edit
Really, the problem is appear when I added scroll.
The test case doesn't run. You have removed all the JS includes like jquery.js and datatables.js. Please update the test case so it runs and shows the issue.
Kevin
I've updated the test case here : live.datatables.net/suqayoxe/5/edit
That is exactly the code that I have in my application.
In this case the scroll is not take into account so it's it in my application.
So, in the test case there is no offset of the columns
I fix a lot of issues with your test case:
tabletag should have `style="width:100%;" to allow Datatables to calculate the table widthtabletag so the selectors used for the DT init works, ie,$('#secondDt.table').dataTable({..)}ajaxandserverSideoptions since these cause errors and don't work. You are using DOM sourced data in the test case.Removed the event function and just left the call to
columns.adjust. Thecolumns.adjust()for table 2 is commented out so you can see the difference between working and not.Updated test case:
http://live.datatables.net/suqayoxe/6/edit
Kevin
Thank you to your all informations.
So I applied all modifications and I have always the columns offset.
It's a real mystery!!!
There might be a timing issue where the table isn't visible when the
columns.adjust()is executed. Have you tried the setTimeout option I linked to in the thread above?I updated the example to show this for table 2. You can validate this is an issue with the console.log statement I added for table 1. If the output is 0 then the table is still hidden with
columns.adjust()is executed. It should be 1.http://live.datatables.net/suqayoxe/7/edit
If this doesn't work then we will need to see the problem.
Kevin
In devTool console I obtained 1 and 2 so It's ok when I added setTimeout option for the table 2.
Many thanks!!
One last question :

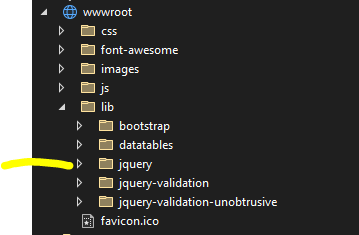
I've installed the DataTable in VStudio to add client side library
In markup I add the section script and add
I don't understand why I can't uses the libreary locally and I have to use
I'm not familiar with VStudio but I would guess there is no limitation to using local files. Maybe the path
~/lib/datatables/js/jquery.dataTables.min.jsis wrong. Using~seems odd to me since that is a shortcut to the logged in user's home directory. I suspect you need to provide a path that starts at the projects root. Not sure but is using@* ... *@designation a comment? Maybe thats why they aren't loading.Kevin
yes it's a comment
@*...*@Thanks to your help!!