Have multiple tables on the page, cannot get the buttons to show up to select all, csv, etc.
Have multiple tables on the page, cannot get the buttons to show up to select all, csv, etc.
Hello, I am using datatables to create multiple tables on the page, I cannot get the buttons to show up, I have used datatables on a single table a lot in the past so I am wondering if there is some type of configuration step I am missing. I ran the debugger in the console and it didn't show any errors however it did show my version of buttons and datatables as being old even though I am using the newest links.
<!doctype html>
<html lang="en">
<head>
<title>Loans to Review by Date Range</title>
<meta charset="utf-8" http-equiv="X-UA-Compatible" content="IE=edge;chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/2.2.3/css/buttons.dataTables.min.css"/>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/2.2.3/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/2.2.3/js/buttons.html5.min.js"></script>
<link href="<%=rnetURL%>libs/dt2/datatables.min.css" rel="stylesheet" type="text/css" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.3.0/js/bootstrap-datepicker.js"></script>
<!-- Ladda submit button spinner -->
<link rel="stylesheet" href="<%=rnetURL%>libs/ladda-bootstrap-master/dist/ladda.min.css">
<script src="<%=rnetURL%>libs/ladda-bootstrap-master/dist/spin.min.js"></script>
<script src="<%=rnetURL%>libs/ladda-bootstrap-master/dist/ladda.min.js"></script>
<!-- js for Ladda submit button spinner -->
<script type="text/javascript">
$(function() {
$('.ladda-button').click(function () {
var L = Ladda.create(document.querySelector('button'));
L.start();
});
});
</script>
<script>
$(document).ready(function() {
$('table.display').DataTable( {
dom: 'Blfrtip',
buttons: [ 'colvis', 'selectAll', 'selectNone',
{ extend: 'copy',
text: 'Copy',
exportOptions: { modifier: { selected: true }, columns: ':visible' } },
{ extend: 'csv',
text: 'CSV',
exportOptions: { modifier: { selected: true }, columns: ':visible' } },
{ extend: 'excel',
text: 'Excel',
exportOptions: { modifier: { selected: true }, columns: ':visible' } },
{ extend: 'pdf',
text: 'PDF',
exportOptions: { modifier: { selected: true }, columns: ':visible' } },
{ extend: 'print',
text: 'Print',
exportOptions: { modifier: { selected: true }, columns: ':visible' } }
],
select: true,
mark: true,
columnDefs: [{}],
order: [[]]
} );
} );
</script>
<style type="text/css">
table {
border-spacing: 2px;
text-align: right;
vertical-align: text-top;
border: 0.2px solid white;
vertical-align: text-top
}
th {
font-family:Tahoma;
font-size:12px;
text-align: right
}
tr {
vertical-align: text-top
}
td {font-family:Tahoma;font-size:12px}
a {font-family:Tahoma;font-size:12px}
a:link {color:blue}
a:visited {color:darkred}
a:hover {color:darkblue}
a:active {color:red}
.inline {display: inline}
.container {
width: 98%;
margin: 15px auto;
}
#caption{margin-left: 25px}
button:hover {color:Highlight}
</style>
<script type="text/javascript">
$(function () {
$("#from_date").datepicker({
autoclose: true,
todayHighlight: true,
clearBtn: true,
startView: 0
}).datepicker('update', new Date());
});
$(function () {
$("#to_date").datepicker({
autoclose: true,
todayHighlight: true,
clearBtn: true
}).datepicker('update', new Date());
});
</script>
<script type="text/javascript">
function getParameterByName(name) {
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(urlStr);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
function getParamVal() {
document.getElementById("d2").innerHTML = rFromDate;
document.getElementById("d3").innerHTML = rToDate;
}
function goBack() {
window.history.back();
}
function printContent(el) {
var restorepage = document.body.innerHTML;
var printcontent = document.getElementById(el).innerHTML;
document.body.innerHTML = printcontent;
window.print();
document.body.innerHTML = restorepage;
location.reload();
}
</script>
The site is only available from within our domain so I don't have a link unfortunately. The code that the debugger gave me is ufufuw. My code is too long to paste in here in it's entirety, I will include what I can, any help would be appreciated.
Link to test case:
Debugger code (debug.datatables.net):
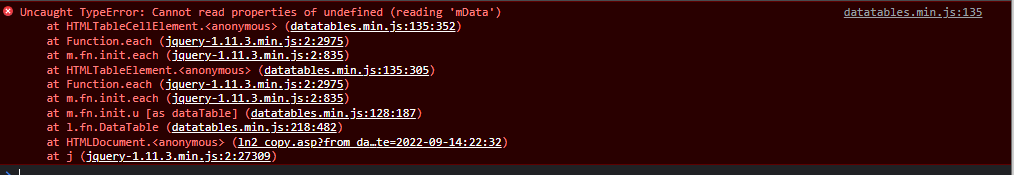
Error messages shown:
Description of problem:
This question has accepted answers - jump to:
Answers
It doesn't look like you are loading the Button ColVis library or the Select Extension to get these buttons to work:
'colvis', 'selectAll', 'selectNone'.Are the other buttons working?
Use the download builder to get all the correct files. In fact you can select Bootstrap 3 to get BS3 styling for the buttons and everything else.
Kevin
I am not getting any of the buttons (https://datatables.net/forums/uploads/editor/74/g59k8h7i1oaq.png)
I am using the same exact files for another project and I have the buttons there, I am not using them all, the main one I am concerned with is exporting to CSV. Since I have the same config working in another project that is only using a single table I am thinking it has something to do with the fact that I am targeting every table that has the class 'display' which I got from an example here in the forums.
The basics of what you have work here:
http://live.datatables.net/rucuceli/1/edit
Please post a link to your page or a test case (update mine if you want) to show the issue. Sometimes the problem happens when datatables.js, jquery.js or the buttons files are included more than once. Make sure you are loading all the .js and .css files once.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I don't have any duplicates I just checked to make sure, I did just notice that there is an error in the browser console
The problem is I am using vbscript which breaks all of these solutions for providing an example. I can't link the url because it's not public
That has nothing to do with the buttons. It is stopping Datatables initialization though. Many times this means you are missing a column in your row data. Look through your HTML table to make sure all rows have a consistent number of cells.
Kevin
I noticed the other projects I am using datatables with there is a wrapper created that the buttons are in. In this one there is no such wrapper.
Did you fix the
Cannot read properties of undefined (reading 'mData')error?If not you need to fix this first before the buttons will display. I updated the example to show one way the issue can occur:
http://live.datatables.net/rucuceli/4/edit
I removed the one of the
theadcolumns so the header has fewer columns than the row data. Look in the console and you will see the same error and the buttons aren't appearing.If you are still having an issue we will need to see a test case to help debug. Basically take the code snippet you have above and use this link to build a test case showing the issues.
http://live.datatables.net/
Kevin
Ok I built the test case http://live.datatables.net/vobufugi/1/edit I do have a few rows that have less columns will that cause issues?
Yes, that is what I've been saying and the cause of the
Cannot read properties of undefined (reading 'mData')error. This is stopping the Datatable initialization. See the HTML requirements doc. Each row must have the same number of cells as the header.BTW, your test case doesn't run due to errors. If you need us to look at it please fix the errors.
Kevin
Weird it is running for me, only error is the same one (error reading mdata). I will check out the requirements and get it cleaned up I am sure that is it. I appreciate your help good sir
I got the buttons to show up but the only thing that populates in the excel file is the headers, none of the table data is coming over.
Sounds like you are populating the HTML table after initializing Datatables. If this is the case then Datatables doesn't know about the rows. See this FAQ for more details. If this isn't the issue then please provide a test case showing the problem.
Kevin
I have gotten the buttons to show up and to export everything correctly to excel from table 1. I have 3 tables on the page table 2 and 3 do not have a wrapper around them which appears to be where the buttons are inserted. Here is a link http://live.datatables.net/tunuyulo/1/edit?html,css,js,console,output
I cannot figure out why the other 2 tables arent contained in a wrapper like they are in your example
Sorry, I'm not clear if the example is showing the problem you are referring to.
I'm only seeing one table on the page that is a Datatable. Are you expecting Datatables to do something with these two tables in your example?
Or does your test case not show the issue with the other two Datatables. If this is the case then please add the other Datatables so we can see the issue. You might want to simplify the test case a bit by removing most of the table rows.
Kevin
I removed a bunch of the rows like you suggested. There are 2 tables with class display and id of 2 and 3 that are set up the same as the one with id 1. The first table with id of 1 is being handled perfectly but I can't figure out why 2 and 3 aren't.
Sorry, I thought it saved changes on the same link. Here is the updated test case http://live.datatables.net/tunuyulo/3/edit?html,js,output
You are getting this error:
You need to make sure your tables are formatted as per the Datatables HTML requirements.
Change
var table = $('table.display').DataTable(...);to use the specific table ID, for example: var table = $('#1').DataTable(...);` to see which tables need fixed. Table 1 works, table 2 generates the above error and table 3 generates this error:Its a similar type error where there is a mismatch between the number of header columns versus the number of columns in each row.
Kevin
How embarrassing, I fixed the structure then didn't even check the console xD You have been more than helpful, I really appreciate your time.
Good. If something isn't working as expected the first place to look is the browser's console. Just to note the JS BIN console doesn't always show all console messages.
Kevin
I am trying to get all 3 tables into a single excel worksheet. I found http://live.datatables.net/kuyayeto/9/edit which shows a solution for this but I am getting an error when I click the excel button. My example is here http://live.datatables.net/tunuyulo/5/edit?html,js,output
Any insight as to what this error is telling me would be appreciated
The problem is you have HTML tags within the table data that is not compliant with XML. You can copy the generated XML from the error into an online XML validator to find the errors.
I updated the buildRow() function to remove the tags and
from the cell data. Look for. the comment// Remove HTML tags and to see the changes.http://live.datatables.net/tunuyulo/7/edit
Kevin
I see, thank you very much everything is working now, I really appreciate your help on this I am learning a lot haha