I try to modify the display of a table
I try to modify the display of a table
Hello everyone, I take back an application in php and I saw that to display tables the person used DataTable that I did not know before.
I would like to know if it is possible to define the size of the rows of the table and that when you move the mouse over a row the row is enlarged to show all the content of the row or something like that to have a small summary of each row of the table at first sight and when you move the mouse cursor over it more information is displayed.
My code :
in app.js file :
$(document).ready( function () {
$('#tng').DataTable({
order: [[0, 'desc']],
"language": {
"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/French.json"
}
});
I just want to know if its possible to do this with the options of DataTable,
If you know how to help me because I suck at front it would be nice, thanks in advance ![]()
EDIT : i forgot to say im in 1.11.5
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.11.5/js/jquery.dataTables.js"></script>
Answers
Do you mean something like this?
Allan
Yes why not but imagine i have one or many columns with too much info and I just want to display what fits on one line of the table and the rest when I press the + button. And I don't know if this example work like this.
You know what I mean?
Sounds like you want the Responsive extension to automatically hide columns when the table is too wide for the page.
Kevin
No I don't want to hide colums when the table is too wide for the page. I just want each row of my table is the same size and if there are more records on a row than when the cursor passes or a button is clicked the rest of the information is displayed.

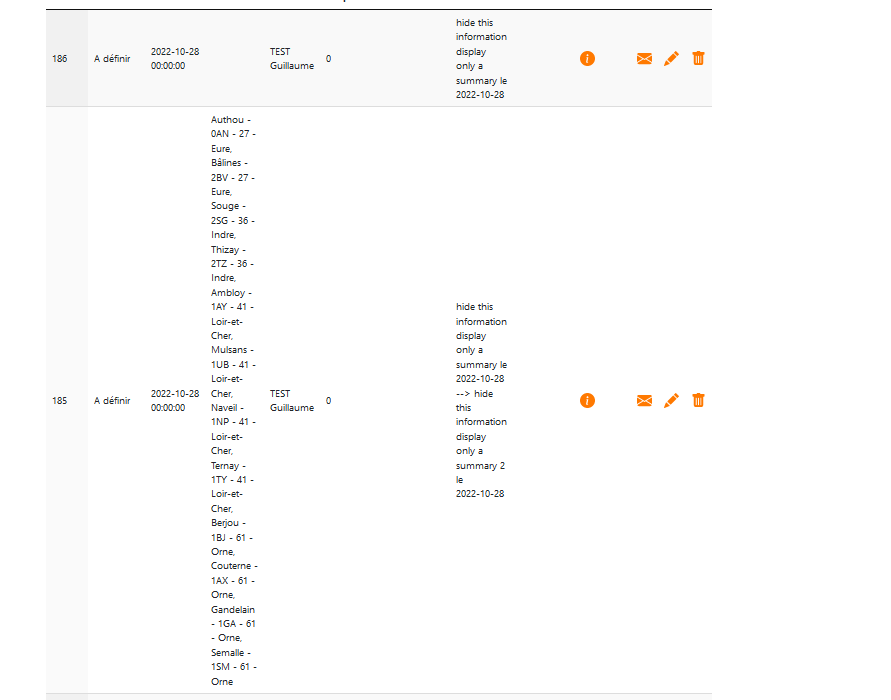
An example of my problem:
(I had to zoom out)
As you can see too much information is displayed sometimes I can see only one line of my table if I do not scroll and it is unreadable.
I tried to make :
$(document).ready( function () {$('#tng').DataTable({responsive: true,order: [[0, 'desc']],"language": {"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/French.json"}and it didn't change anything.
Take a look at the Ellipsis plugin to shorten the data in that column then when hovering it will display the full contents.
Kevin
I tried it :
and it didn't change anything. Maybe I'm doing it wrong
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
Did you install the ellipsis.js code?
It works here:
http://live.datatables.net/yunojilu/1/edit
If you still need help then please provide a link to your page or a test case showing the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I didn't have it installed but I added this line on my template.php :
<script src="https://cdn.datatables.net/plug-ins/1.12.1/dataRender/ellipsis.js"></script>but it didn't change anything.
the link for my pages it's a bit of a mess because I only have php files with html in them in my project but it looks something like this :
https://jsbin.com/jidetaloju/1/edit?html,js,output
Your PHP is making the page invalid HTML since it isn't being parsed there. Strip it out and the ellipsis works okay: https://jsbin.com/tibiqukoxe/edit?html,js,output .
Allan
Finally it works thanks to you I had to make a nonsense as usual ... I was wondering, second question if I could extend my table to have wider columns (choose the size of my columns) because I have columns that will always accommodate a 3 digit code and another with comments and they are the same size which is not ergonomic
EDIT : before this question is there an option to display the rest of my columns when I hover with my cursor or when I press a button ?
Like this? It is also possible to do that with the Responsive extension that Kevin mentioned - just set the class for the column to be
never.Allan
Yes something like this.
Question that has nothing to do with it : when I tried locally the ellipsis option it worked and when I put it in prod it gave me an error like url not found ?
As if it didn't support it, but it does support DataTable since I use it for my tables in production.
Note: it's a remote web server that I don't have control over.
Where it could come from ?
EDIT : the fact that it is not the same version may have had an impact or not at all (1.11.5 and 1.12.1)
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.11.5/js/jquery.dataTables.js"></script><script src="https://cdn.datatables.net/plug-ins/1.12.1/dataRender/ellipsis.js"></script>We'd need a link to a page that shows the issue so I can debug it.
Allan
I can't give you the link to the page because it is not a personal site but a company site accessible only from the company network. How else can I show you my problem?
Which URL?
Loading
scripttags are independent of each other. Version difference may cause operational issue but wouldn't result in URL not found errors. For the plugins like ellipsis the versions aren't dependent. You will need to debug your production environment to determine why it can't access the URL.If your production environment can't access the CDN then maybe you can download it and load it as a local resource. Or you can just copy the JS part of the plugin into your page to load it.
Kevin
Re,
By the way I think that the error url not found must come from somewhere else because I put in production, everything worked well and I made a ctrl F5 because the ellipse did not work it seems to me and my display to totally bug on all my application I have no example to show you but it was unusable really. I put in production without ellipse so the download of the cdn ellipsis.js
Okay - so if I understand correctly, your workaround is to not use the Ellipsis plug-in?
You'd need to create a test page on JSBin, JSFiddle, live.datatables.net or something like that if you can't link to your page directly, so we'd be able to offer any further help.
Allan
Okay I already made a page on JS Bin it looks like : https://jsbin.com/vocacubifi/1/edit?html,js,output
This for the part of the table we are interested in and the app.js file. I have a lot of other pages that are in php and the table is on a php page.
Do you think it could be my browser's cache and I should have tried to clear it?