ajax.reload() - reload data endpoint refresh
ajax.reload() - reload data endpoint refresh
I've added a new feature to my datatables that allows me to re-query the data loaded, hence, I need to re-request/re-reload/re-recall the url ajax endpoint

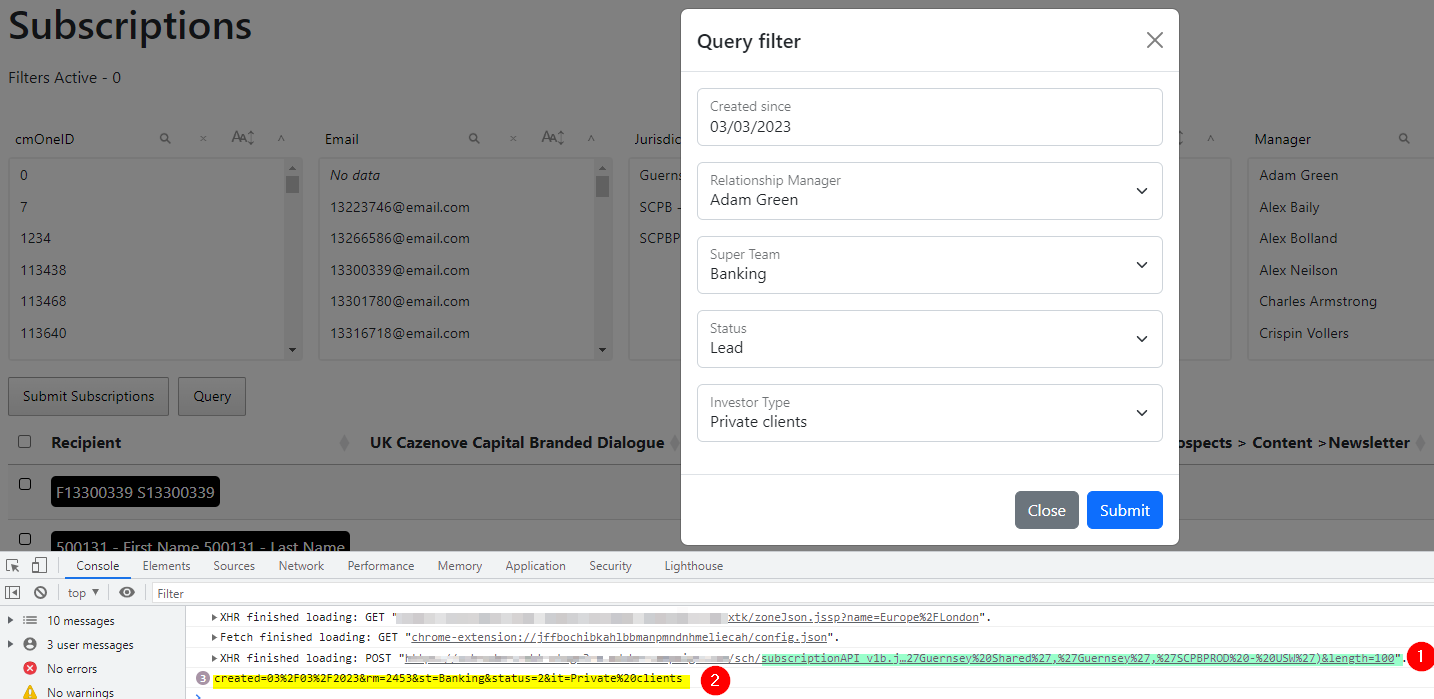
1 - is my original request when dt loaded
2 - I am serializing an input form where the user can request new data to my endpoint and these will be appended to url as params
My question is, how do I make a new request to the endpoint?
created=03%2F03%2F2023&rm=2453&st=Banking&status=2&it=Private%20clients
var urlEndpoint = "/sch/subscriptionAPI_v1b.jssp?" + queryFilter() + "&operatorJurisdiction=" + operatorJurisdiction + "&length=" + limit;
/** datatables **/
var table= $('#recipients').DataTable({
serverSide: false,
processing:true,
ajax: {
url: urlEndpoint,
type: 'POST',
headers: {},
error: function (request, status, error) {
alert(request.responseText);
}
},
This question has an accepted answers - jump to answer
Answers
Not sure I understand the requirement, Maybe
ajax.url().load()is what you are looking for to change the URL If you want to pass parameters thenajax.dataas function might be what you are looking for. see this example.Kevin
Hi @kthorngren @allan
so what I am trying to do seems to be doable with ajax.data, however, my question is now, I can provide the params in either an array, or as url params.
url params
or
array
How the two above are generated? Well I basically grab the form input values using serialize() which generates the param string, or using serializeArray() which generates the second array such as below.
I need a way of now adding either format as params to my request.
I added the data function with a fixed value and it worked. but the structure of my array is different, how do I submit the JSON array that I am generating through the function? or is there a specific structure the JSON needs to be so that I can create a new structure that I can pass it to the function without hardcoding the keys one by one.
The answer depends on how you want to parse the data in your server script. You can send the data using any of these options:
Use the Network inspector with this test case to view the payload sent for each option:
https://live.datatables.net/qoliyehi/5/edit
Use the one that you can parse in your server script.
Kevin
Thanks K,
I ended up keeping it simple and just using the standard approach which worked fine.
Hi @kthorngren
I have a quick question, when I trigger to reload data but there isnt data to reload I get an error.
You can see my query modal in action here https://screenpal.com/watch/c0eb2TV4gfX
The issue
If I add some criteria that does not return any data from my endpoint and I reload the table then i get an error, I can see in the console below, if I then change the criteria and get positive results then is all good.
The question is, how do I handle this error when there is no data to be loaded into datatables to prevent the error from happening, something like, if no data to load then show alert.
What does the Ajax response contain? It probably should contain an empty array, for example
[].Kevin
Yeah I get an empty object, and the loading spinner just keeps loading indefinately.
and I also get the error on the console.