Handle ajax empty response {} table.ajax.reload();
Handle ajax empty response {} table.ajax.reload();
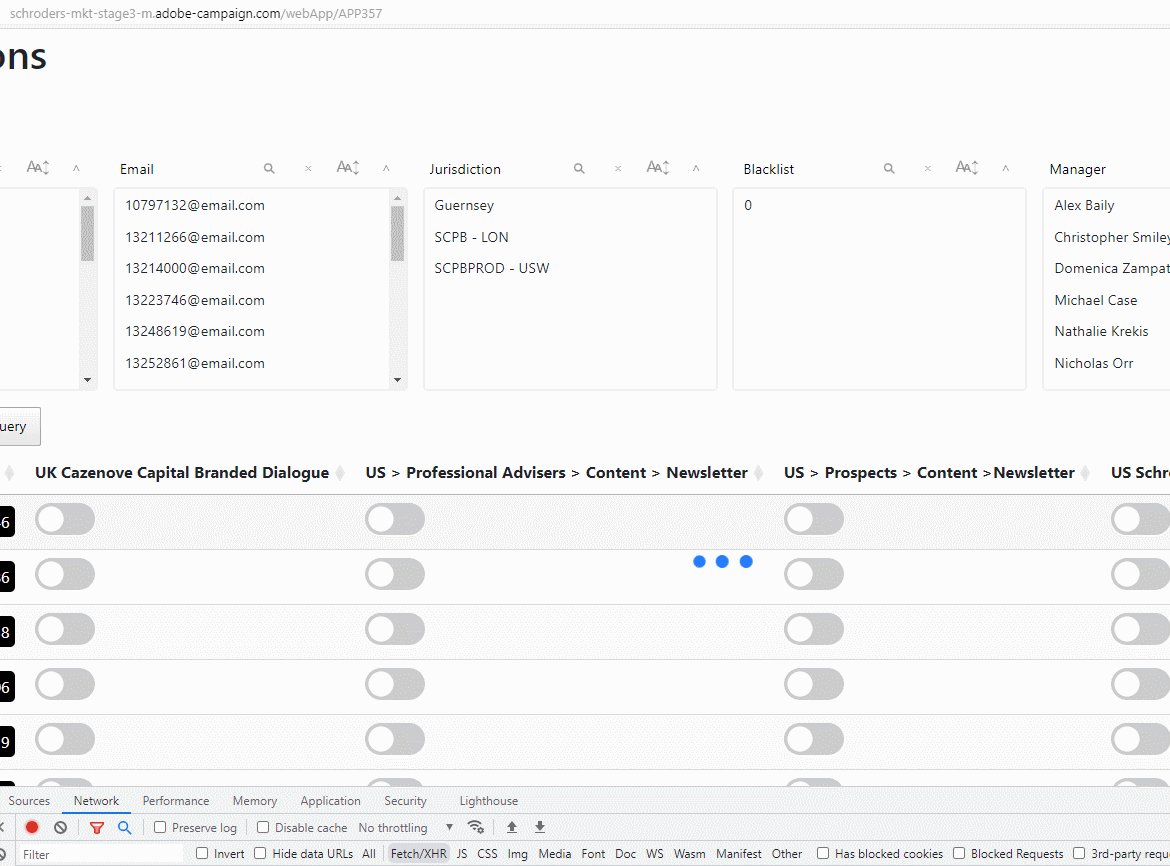
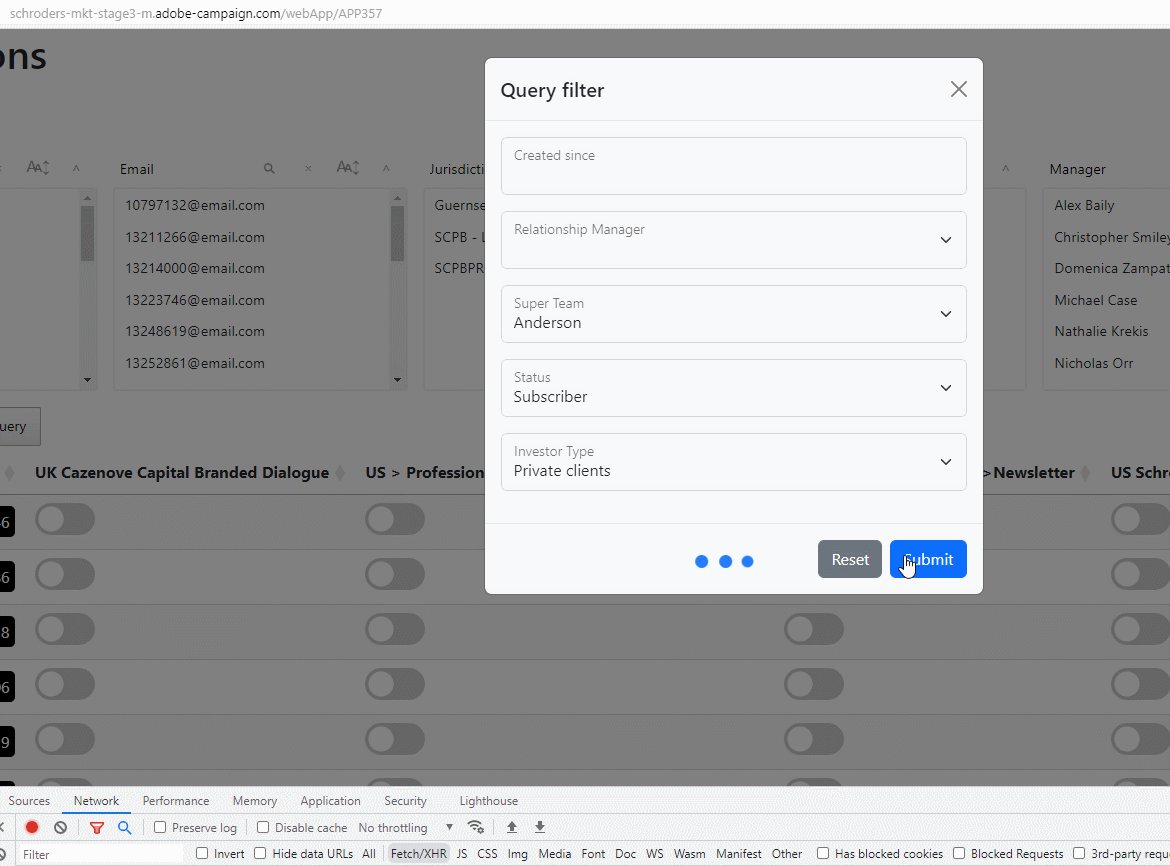
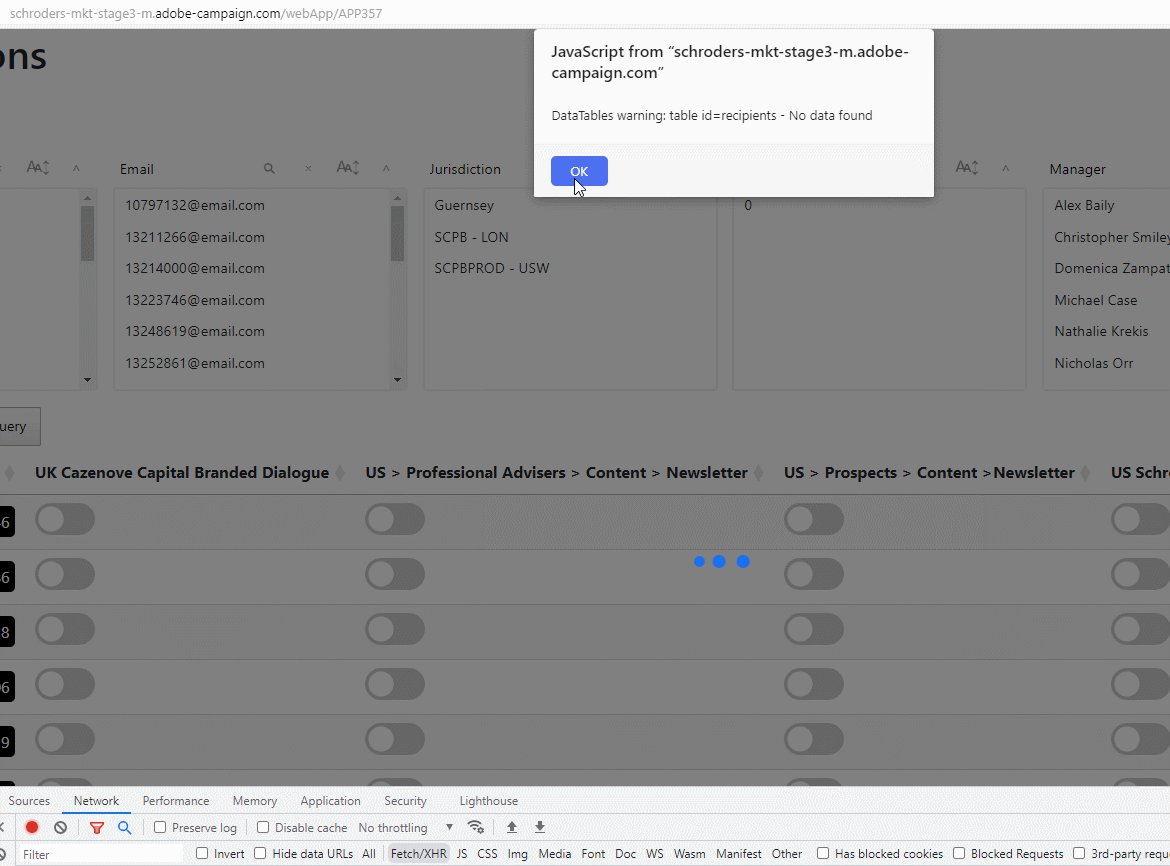
I am reloading table data using a modal query form which sends a new request to my ajax endpoint,
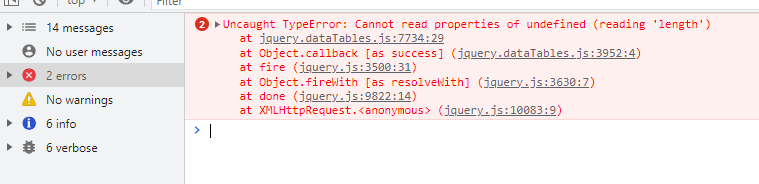
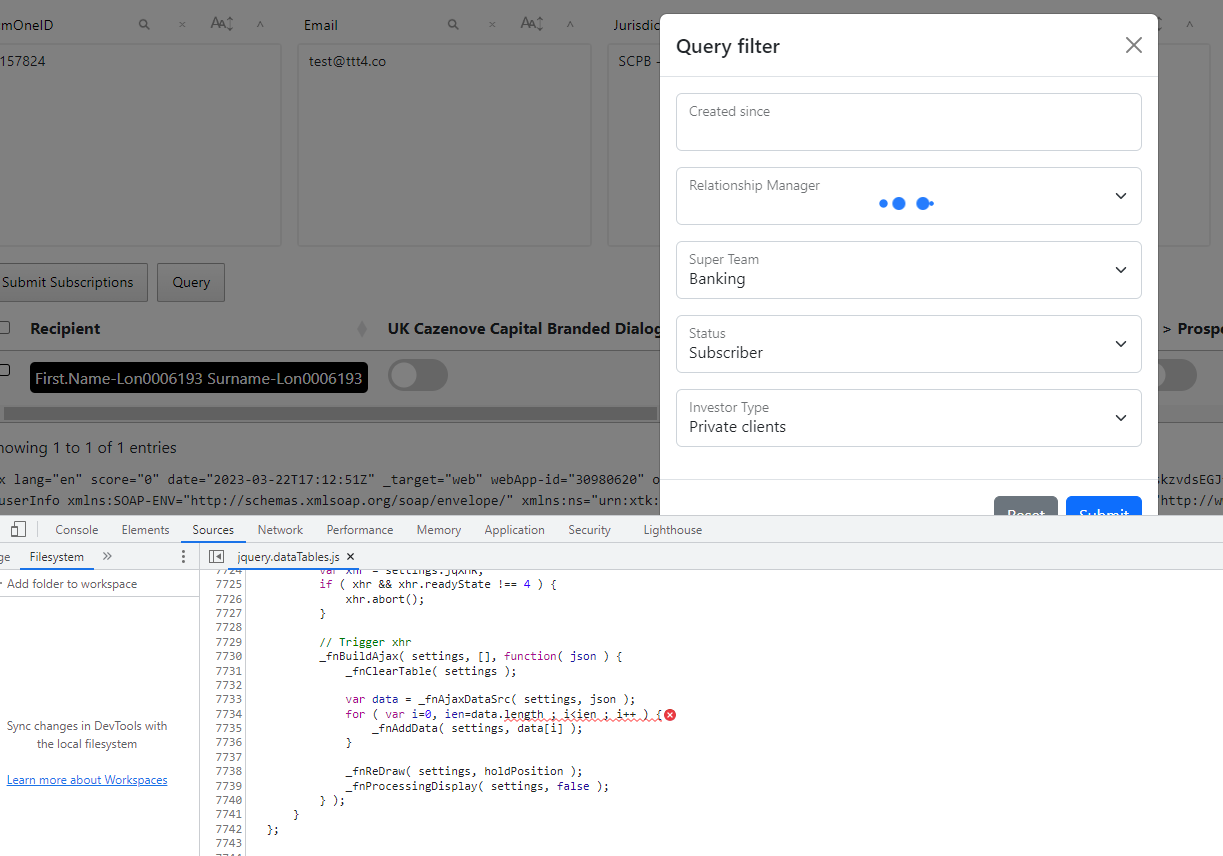
Problem: if my new criteria does not produce any data, I get an error in the console and the loading spinner stays spinning forever.
How do I handle an empty object on data tables? to display an alert or activate a modal i.e.
if empty response then {
$('#notificationModal').show //error message window
or alert('No Data');
{
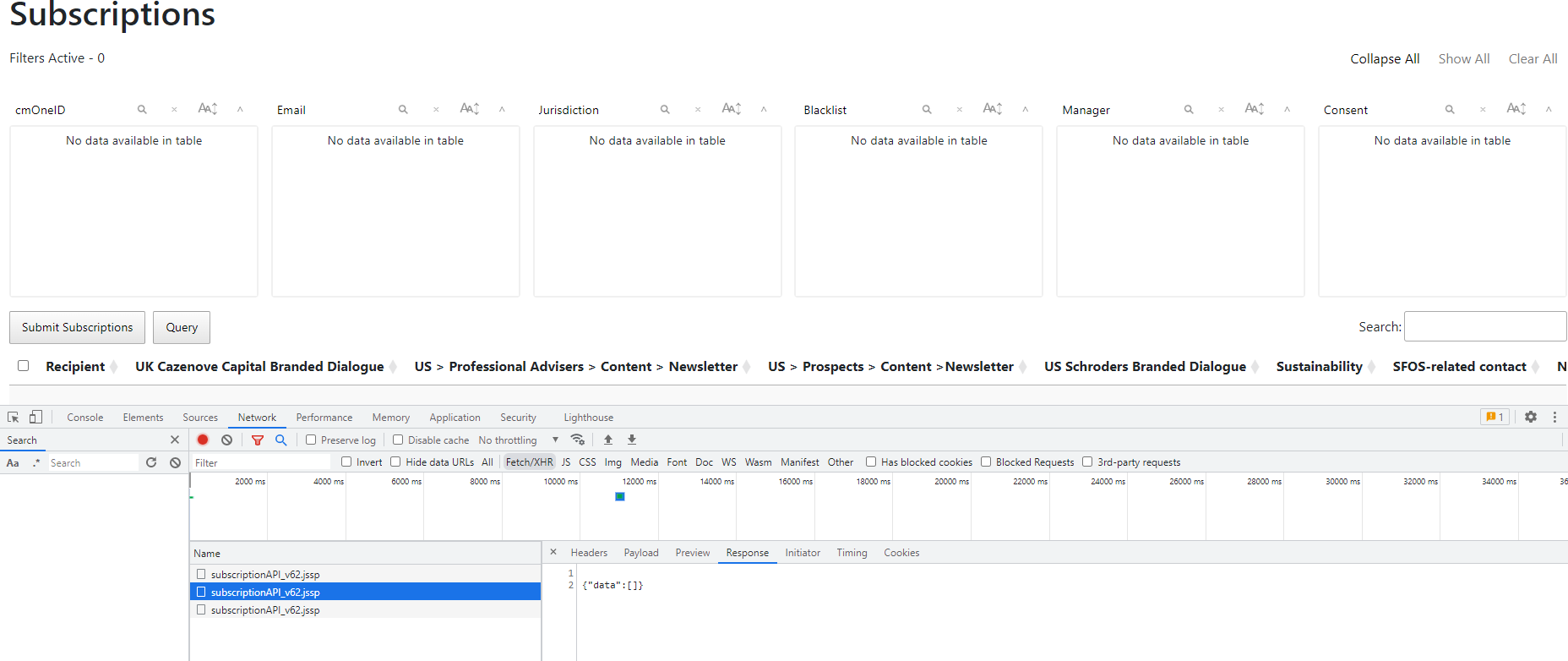
The response is an empty object {}


var urlEndpoint = "/sch/subscriptionAPI_v59.jssp" ;
/** datatables **/
var table= $('#recipients').DataTable({
serverSide: false,
processing:true,
ajax: {
url: urlEndpoint,
data: function (d) {
let session = sessionStorage.getItem("query")
d.cr = session ? $('#created').val() : new Date().getFullYear()+"-03-01";
d.rm = $('#rm').val();
d.st = $('#superTeam').val();
d.ss = $('#status').val();
d.it = $('#invType').val();
d.oj = operatorJurisdiction;
},
type: 'POST',
headers: {},
error: function (request, status, error) {
alert(request.responseText);
}
},
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Update
I think I solevd it, by sending an error response from my API if the data length is 0 but the loading spinner (processing flag) stays spinning. how do I turn it off? in this scenario
(p
Since Datatalbes expects the ajax data to be in the
dataobject by default and the row data to be in an array you should return this:Kevin
Thanks K, that seems to have done the trick.

where in the ajax can I check for data.length on ajax response so that I can pop up and alert?
maybe something like the following
You can use the
xhrevent or theajax.dataSrcoption.Kevin
Thanks Kevin,
I found the solution with your suggestion