Input type text above header for sear have bad design how to enhance ?
Input type text above header for sear have bad design how to enhance ?
I work on asp.net mvc page view . but i face issue search for every column not fit for column header and have bad design
so How to enhance bad design for input to be suitable and have good design
I using search for every column above header that represent by tfoot
my issue search above header not have same size and have bad design so how to enhance it
so input text with red color surrounded have issue on design so how to make it have good design
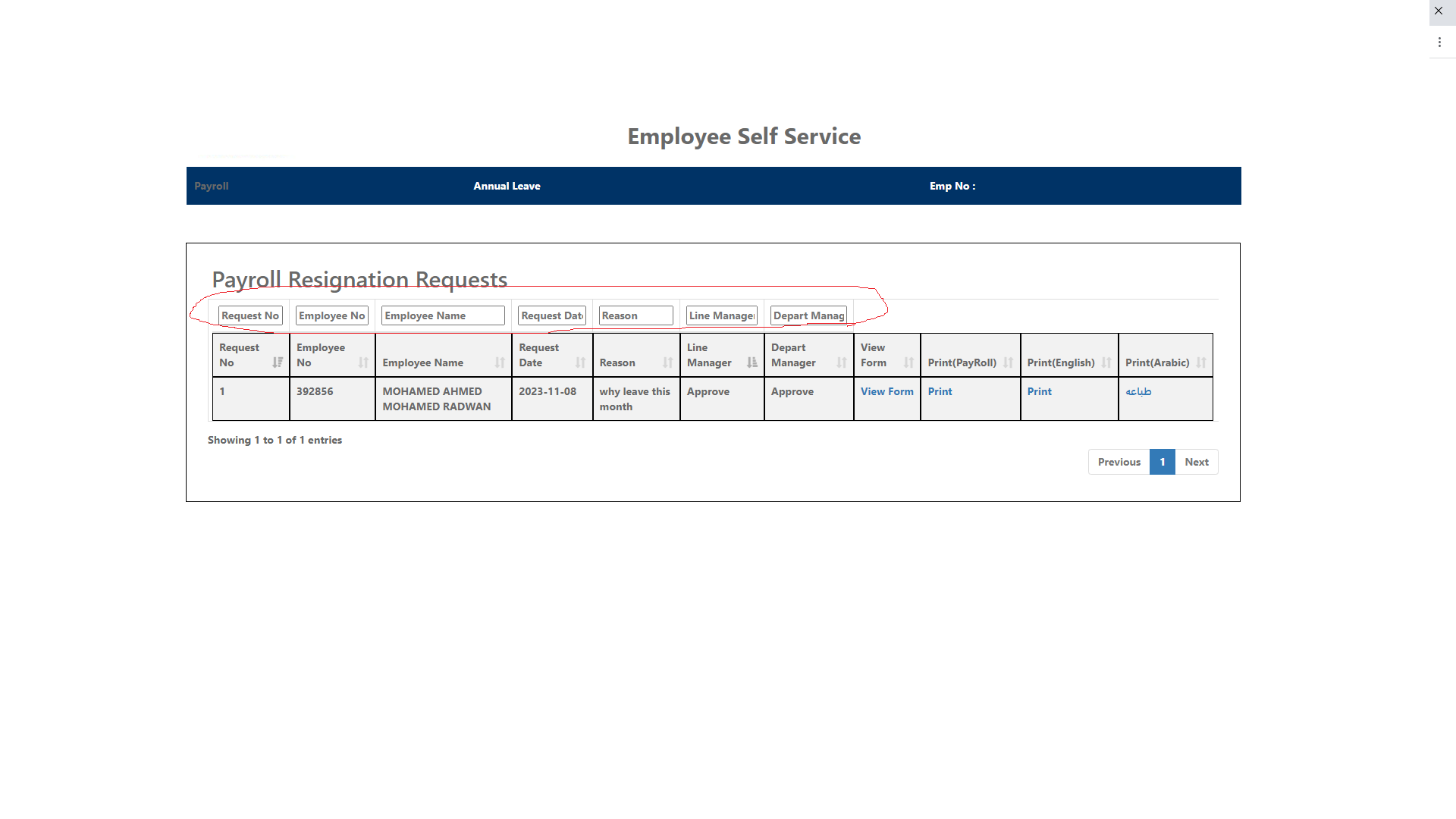
my code details as below ![]()
@model IEnumerable<HR.WorkforceRequisition.Models.ResignationRequester>
@{
ViewBag.Title = "PayrollTeam";
Layout = "~/Views/Shared/_LayoutResignation.cshtml";
var color = "white";
// string userRole = Session[SessionKeys.RoleCode].ToString();
}
<style>
thead input {
width: 100%;
border: solid 1px;
}
tfoot input {
width: 100%;
}
</style>
<table id="dtbl" class="table table-bordered table-hover table-striped" style="width:100%;padding-left:5px;
padding-right:7px;">
<thead>
<tr style="background-color: #f2f2f2;">
<th style="border: 1px solid black;">
Request No
</th>
<th style="border: 1px solid black;">
Employee No
</th>
<th style="border: 1px solid black;">
Employee Name
</th>
<th style="border: 1px solid black;">
Request Date
</th>
<th style="border: 1px solid black;">
Reason
</th>
<th style="border: 1px solid black;">
Line Manager
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr style="background-color: #f2f2f2;">
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.RequestNo)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.EmpID)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.EmpName)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.ResignationSubmissionDate)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.Reason)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.LineManagerStatus)
</td>
</tr>
}
</tbody>
<tfoot>
<tr>
<th>Request No</th>
<th>Employee No</th>
<th>Employee Name</th>
<th>Request Date</th>
<th>Reason</th>
<th>Line Manager</th>
</tr>
</tfoot>
</table>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js" type="text/javascript"
language="javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/jquery-ui.min.js" type="text/javascript"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
<script src="https://cdn.datatables.net/1.13.6/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
$("#datepicker").datepicker();
new DataTable('#dtbl', {
"dom": 'rtip',
"order": [[0, 'desc'], [5, 'asc']],
initComplete: function () {
$('#dtbl tfoot tr').insertBefore($('#dtbl thead tr'))
this.api()
.columns()
.every(function () {
let column = this;
let title = column.footer().textContent;
let input = document.createElement('input');
input.placeholder = title;
$(input).css("width", "100%"); // Set the input width to 100%
column.footer().innerHTML = ''; // Clear the footer cell
column.footer().replaceChildren(input);
if (title === "Request Date") {
console.log("success request date")
$(this).html('<input type="text" id="datepicker" placeholder="Search ' + title + '" />');
}
else {
$(this).html('<input type="text" placeholder="Search ' + title + '" />');
}
$(column.footer()).html(input);
input.addEventListener('keyup', () => {
if (column.search() !== this.value) {
column.search(input.value).draw();
}
});
});
}
});
});
</script>

This discussion has been closed.
Replies
Duplicate of this thread. Please don't post duplicate questions.
Your code snippet and screenshot are a bit confusing. The code shows you have 6 columns. But the screenshot shows 11 columns with 7 of them having search inputs.
I'm not sure what you mean by "bad design". Is the problem that there are 7 search inputs but 11 columns? Or are you wanting to apply different styling to the inputs? Please be more specific. To help debug and provide suggestions please provide a simple test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
can you please help me i posted table with 11 column as you tell me
i need to apply more styling to input to take same width header
as example Line manager header width text not same as search filter Line Manager
so how to make input line manager search filter to be same width of line manager header
I put together a simple test case for you.
https://live.datatables.net/loterima/1/edit
Inspect one of the
ththat the input element is in and you will see this:You can override the padding setting with something like this to allow the input to extend to the left and right borders:
For example:
https://live.datatables.net/burojata/1/edit
You can make other styling overrides using the same technique.
Kevin
datetime picker for request date not working can you help me to make it working
i don't know reason
What's not working?
Please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
can you check full sample code i posted above please
column request date not display date time picker when make search
There is nothing obvious in the code you have posted. Its difficult to debug code snippets. Please provide a running test case (update one of mine if you want) that shows the problem you are having.
Kevin
If I understand the problem correctly, when you select a date the table doesn't filter correctly by showing the rows with that date. If this si correct you can do some debugging of this code to see what is being searched:
Possibly the date format doesn't match.
Kevin
i need when i need to search on data table then display date picker
then i will select from it to search
current status search work but as text
I need to display date picker or calendar when make search
so i need all columns input type text but request date
will be date picker
modifications will be on code below that i posted above
You are loading
jquery-ui.min.jsmultiple times. You should pick one version and load only that version.Look at the jquery ui datepicker docs to see how to initialize the date picker. You need to use something like
$( "#datepicker" ).datepicker();after you insert theinputinto the document.Kevin
can you show me sample please to follow it
Kevin
if i select one version from jquery.min.js which one i will use
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/jquery-ui.min.js" type="text/javascript"></script>OR the following version
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>Is there any reason you wouldn't use their current latest release (which is 3.7.1)?
Allan