How to dynamic visible column?
How to dynamic visible column?
Debugger code (debug.datatables.net): erared
Description of problem:
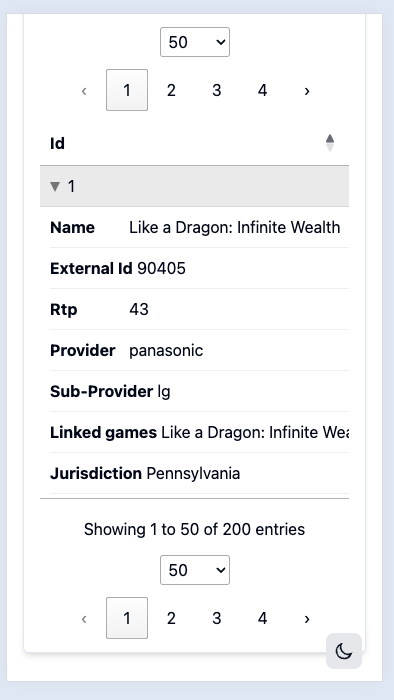
I'm implementing responsive mode and I have a question whether Datatable can support it. If the last column is visible then how to check if the next column is visible or not, if not then check the next column. I want to display as many columns as possible with the current width of the screen. In Images, the Id and External Id columns can be visible at the same time. I can't use the priority option because I'm deploying the widgets I want automatically. If only leave the Id column on, the screen will look disjointed

This question has an accepted answers - jump to answer
Answers
I'm not quite following I'm afraid. Are you looking for the last column to be the one that remains, rather than the first? i.e. collapse from the left rather than the right?
It does sound like the priority might be the answer - can you not set that dynamically based on whatever metric it is you want for priority?
Allan
I mean, as you can see in the picture, DataTables is running in responsive mode, and the current access device is the phone. If the right column (Name) is not long enough (due to width of head and content), it will be hidden below (details), but in the image, the external ID column can be displayed with the Id column and still be wide enough. How can Datatable automatically identify columns that are wide enough to display them externally, rather than in detail? I want to be able to automatically, not manually, by prioritizing. I wish that because, as in the picture, if only the id column appears, the screen looks discrete, while an additional column may appear with width and short content.
I will describe by code example
It sounds like you need to use
columns.responsivePriorityto prioritise which columns are responsively removed first. This example demonstrates that. Would that do the trick?Colin
Hi Colin, I implement utils for my team; I don't know which data they're using, so I cannot use priority in this case. I try to make the table have the best possible display.
I'm trying to work out how what you are looking for could be done with an algorithim. I'm still not sure I get what criteria you want to use to decide the order in which the columns are hidden though - do you want the widest column hidden first?
DataTables will collapse the table by priority, and then from the right. But you want some other method, and it sounds(???) like you want it by width? Is that right?
Allan
Or is the problem that the text isn't wrapping in the details view? If that is the case, it is a CSS issue, and I'd need a link to the page to help resolve it. You would just need to set the
white-spaceoption tonormal.Allan
That's not what I meant. Let me explain again from the beginning. As you can see in the picture, the default column order is from left to right. I use default priority, and I can't use set priority because I'm making a common library for the team to use; I don't know how they do UI and data. All columns below are examples only.
1 | 2 (long content) | 3 (long content), 4 (long content), 5As you can see in the picture, I want to ask if Datatables can automatically detect if columns 1 and 2 can be display at the same time (not in detail), if it's not whether columns 1 and 3 can?. If 1 and 3 cannot, 1 and 4 do so? If 2, 3, 4, and 5 cannot, then 1 can be displayed outside, because with only column 1, the UI has a lot of excess space.
As you can see,
ID | Namecan not, I would like to showID | External Idhave no excess spaceI'm with you now. Thank you for the clarification. The answer is no, at the moment, it doesn't attempt to do anything like that, but I can see that it might be a nice addition.
Just now it will calculate the space available and the width of each column. It will then remove columns from the right until it fits in the space available and draws that. It does not then attempt to add back in other columns that were calculated for remove.
This is the code (and then the rest of the function following that), where this happens and any change would need to be added.
Allan
Thank Allan
Hi Allan, may I override core code in Datatables initComplete, on('draw') and colum visible button?
You can modify the result of what DataTables / Responsive has done in
initCompleteanddraw, but if you want to modify its behaviour, you'd need to modify its actual code.Allan