error message with SearchPanes after update in 2.1.3 (bulma version)
error message with SearchPanes after update in 2.1.3 (bulma version)
Link to test case:
Debugger code (debug.datatables.net):
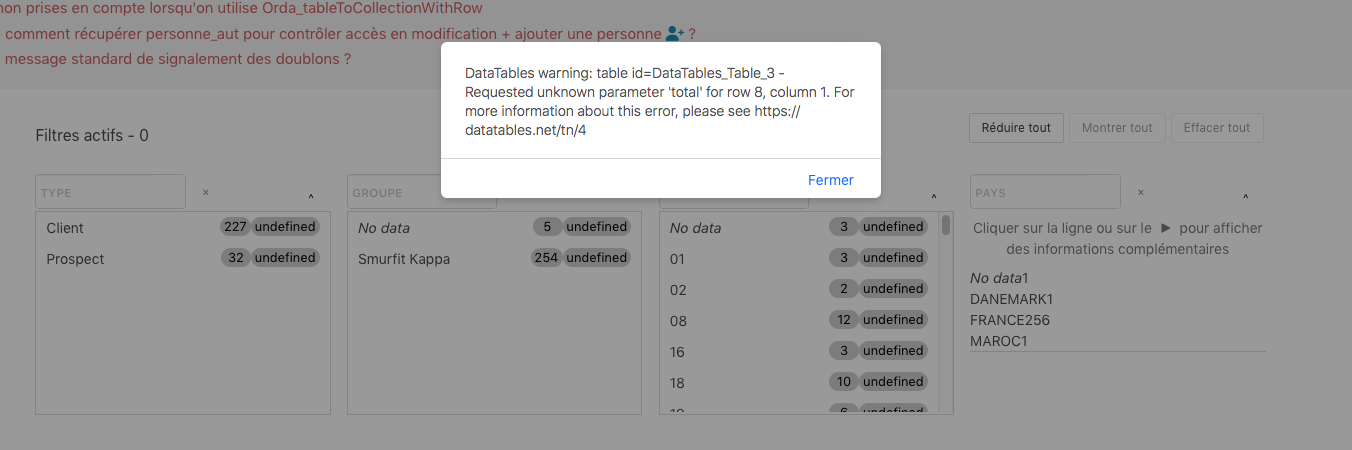
Error messages shown:
Description of problem:
Hi,
I have updated DT 2.0 to 2.1.3 just now and the first page I'm trying I have an error when the searchPanes are loading (the same error for each pane).

Also, I have a default caption for DT and you can see DT trying to showing in inside the panes.
My default options for all the DT are in a JS file. This is the content :
// REGLAGES PAR DEFAUT
// le code ci-dessous permet de modifier l'apparence de la recherche
DataTable.ext.classes.search.input = "input is-small is-rounded";
// pour ne pas avoir la 3ème option de tri par défaut (valeurs vides)
// https://datatables.net/reference/option/columns.orderSequence
DataTable.defaults.column.orderSequence = ['asc', 'desc'];
Object.assign(DataTable.defaults, {
language: { url: 'js/datatables/fr-FR.json'},
lengthMenu: [5, 10, 25, 50, 100, { label: 'Tout', value: -1 }],
pageLength: 25,
caption: '<span class="font85rem has-text-grey">Cliquer sur la ligne ou sur le <span class="mx-1">▶</span> pour afficher des informations complémentaires</span>',
processing: true,
layout: {
topStart: 'pageLength',
topEnd: {
search: {
text: '_INPUT_',
placeholder: 'Rechercher dans la liste'
},
},
bottomStart: 'info',
bottomEnd: 'paging'
},
initComplete: function () {
$('nav.pagination').addClass('is-small');
$('div.dtsp-panesContainer button').addClass('is-small');
},
drawCallback: function (settings) {
$('nav.pagination').addClass('is-small');
},
});
For this spectific page, I'm « erasing » the caption (see the code at the end)
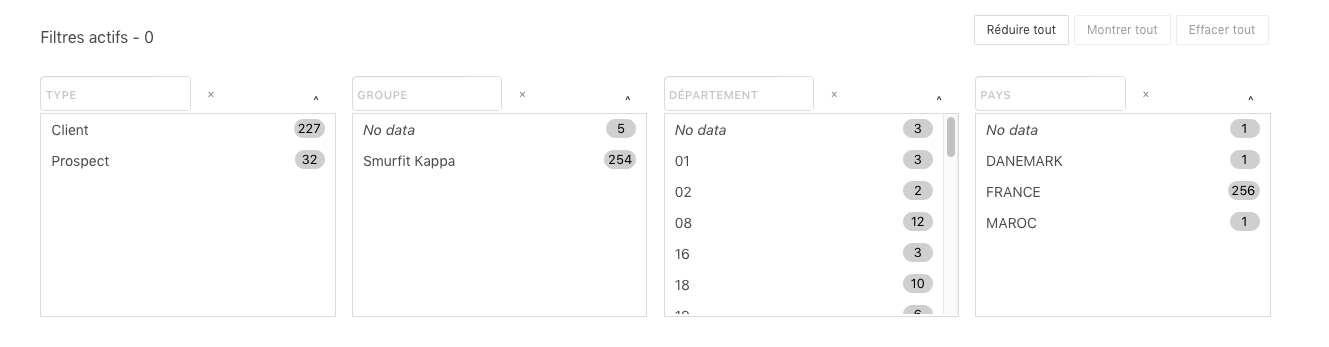
If I reload the page, I dont have undefined mentions in the panes and no errors.

I've tried to make a test case with the default example and it works well, so there is probably something in my code or data messing with this new version of DT.
I will add a test case later if you need it because I need to prepare some fake data (orthogonal) to work with...
This is the JS code of the DT in question :
$(document).ready(function() {
$('#liste_personnes').DataTable( {
data: dataSet,
columns: contenuColonnes,
layout: {
top1: 'searchPanes'
},
caption: '',
searchPanes: {
columns: [7, 6, 15, 9],
cascadePanes: true
},
responsive: {
details: false
},
columnDefs: [
{ visible: false, targets: [2, 3, 6, 7, 15] },
{ orderable: false, targets: '_all' },
{ responsivePriority: 1, targets: [0, 1, 4] },
{ className: 'icone', targets: [0, 1, 10, 12] }
],
/* orderFixed: [[3, 'asc'], [ 8, 'asc' ]],
order: [ 4, 'asc' ],
*/
orderFixed: [[3, 'asc']],
order: [[8, 'asc'], [ 2, 'desc' ], [ 4, 'asc' ]],
rowGroup: {
dataSrc: 'Societe',
startClassName: 'rupture_white',
endClassName: 'rupture_spacer_white',
startRender: function ( rows, group, level ) {
var tagSociete = '<span class="tag is-dark">' + group + '</span>' ;
var tagGroupe = '';
var groupeClient = rows.data()[0].groupe.libelle ;
if (groupeClient !== '') {
var tagGroupe = '<span class="tag bg-sticker-vert has-text-white">Groupe ' + groupeClient + '</span>';
}
var tagSecteurs = '';
var secteurs = render_rub_multival_virgule(rows.data()[0]['secteurActivite'], 'display');
if (secteurs !== '') {
var tagSecteurs = '<div class="tags are-medium my-1 is-pulled-right"><span class="tag is-light border-silver">' + secteurs + '</span></div>' ;
}
return '<div class="tags are-medium has-addons my-1 is-pulled-left">' + tagSociete + tagGroupe +'</div>' + tagSecteurs ;
},
endRender: function ( rows, group ) {
// pour créer de l'espace après chaque groupe
return '<br>';
},
},
createdRow: function( row, data, dataIndex ) {
// highlight des lignes des sociétés (personnes morales)
if (data.Pers_Physique == false) {
$(row).addClass('has-background-light-$4DTEXT(WEB_vt_interface)');
$(row).addClass('highlight-societe');
}
if (data.aSupprimer.libelle == 'oui') {
$(row).addClass('has-background-warning-light');
}
}
});
});
Did I miss to change something after upgrading ?
Thanks for your help.
Replies
Have you looked at the browser's console for errors?
Did you remove the references to the 2.0 datatables.js, ie only loading datatables.js once?
Did you upgrade SearchPanes? It's at 2.3.1. According to the release notes 2.3.1 had this fix:
Its for DT 1 and not sure of what it fixes but possibly its the same issue?
Kevin
Hi Kevin,
The browser console is empty.
I'm using the new files for DT, the old ones are in a separate folder (I kept them just in case I need to go back)
This is the infos in the DT js file :
I've made another search and change browser, I can see messages in the console. The same for each panel
The error in safari console, maybe more readable
Do you have cell data that might be
null?If you do as a workaround you can try orthogonal data to set the
filteroperation to a an empty string.Looks like something @allan will need to fix.
Kevin
Do you mean that the value is the string « null » or no value for the data ?
For example, the two first panes, there is data for each row (1220).
The third one, the data could be empty in the database, but in this case you can see « no data » in the pane.
I meant the value is null not a string nor empty string. The error could be something else though.
It might help Allan if you use the non minified version for debugging so he can see the actual statement lines causing the errors. Provide the full traceback using the non minified code.
Kevin
It would be a great help if you could give me a link to a test case. I was about to tag and release 2.1.4, but I'll hang fire to see if you can give me a test case so I can debug and resolve this.
Allan
ok, I will work a test case today
need to create fake datas for confidentiality reasons
I've created the test case with all my original code (only le CSS is missing)
https://live.datatables.net/wobitufe/1/edit?html,css,js,console,output
In real life, it's looks like that
In the test case, I don't see the DT, there is an error in the console I don't understand
I hope it helps a little
@kthorngren
I've put the non minified version, still have the errors alert when the panes are loading but the browser console is empty (in Safari and Firefox)
Not sure why the error occurs either. I replaced the includes with a set generated from the Download Builder.
A couple other errors occurred and I commented out a couple lines to resolve those. The updated test case seems to run fine:
https://live.datatables.net/wobitufe/2/edit
Kevin
https://live.datatables.net/wobitufe/3/edit is @MelodyNelson's example with:
dataTables.jsrather thanjquery.dataTables.jswhich is v1 and was the result of the type methid is undefined error. I left the legacy file in place as so many people use the nightly file for production!With those two changes I see the error originally reported. I'm checking into why that is.
Allan
@kthorngren : I tried to do the same thing as you, to have the same download package on the test case and my website but didn't work (mysteries of life...)
Should I create an account or something like that on the live test case system ?
I saw the lines you have commented at the beginning, my DT code looks ok for you ?
I'm always separating the data, columns contents from the other DT options, it's more readable for me.
@allan : thanks. I hope it will be easy to find
Looks like it is an error in the translation file. Possibly in all of them... I've poked around a little this evening, but I don't immediately see the issue. I'll dig into it more tomorrow morning.
Allan
Thanks Allan.
Before updating, I was using this package and didn't have this problem
I also kept the json file for french language I was using with it.
https://datatables.net/download/#bm/jszip-3.10.1/pdfmake-0.2.7/dt-2.0.8/b-3.0.2/b-colvis-3.0.2/b-html5-3.0.2/b-print-3.0.2/date-1.5.2/fc-5.0.1/fh-4.0.1/r-3.0.2/rg-1.5.0/sc-2.4.3/sb-1.7.1/sp-2.3.1/sl-2.0.3/sr-1.4.1
When I'm creating the download package, the files pdfmake.js.map and pdfmake.min.js.map are always missing, so I take the old one I have since a long time.
Not sure. Make sure to remove the default nightly code.
Shouldn't need to. I don't think it will allow you to do anything more than what you can now. But I could be wrong.
Yes. I removed the
language.urlsince it points to a local resource and generates and error. I removedDataTable.Buttons.defaults.dom.container.className = 'dt-buttons is-grouped';because I didn't add buttons in the Download Builder and was too lazy to fix itI just tried downloading with PDF export and it seems the library is included in datatables.js and datatables.min.js. Open the files and you will see this:
Searching the files for pdfmake finds lots of results which I assume are from the PDFMake library. I didn't try it though but you shouldn't need to copy them and install them separately.
Kevin
The pdfmake files are massive. They were burning a lot of bandwidth if I bundled them in on my CDN, so the download builder now always links them externally.
Allan
By the way, thanks again Kevin & Allan for your help and advices
(I lost a long message about the pdfmaker files, that's not my day !)
I'm saving locally in the application folder of the website the files created by the download builder
Then using simple HTML insertion
If I don't have in the folder the file pdfmake.min.js.map, when I'm loading a page containing a DT, I will see the first error in the browser console below.
And if I click on the default button PDF, il will see the last error.
(The others errors are related to my problem with the search panes)
That's the reason why I'm putting this file in my folder (I don't even remember where I found it, oops)
The map files is used for debugging. It basically allows the browser to tell the developer where in the source code a specific point (usually an error) is - which is useful for cases where you are using a minifier, or transpiling such as with Typescript.
If you open the js file, you'll find a comment such as
remove that and the browser will no longer request the map file.
Allan
I've made this commit to address the remote language file issue. Setting the default was thus causing the SearchPanes to also load that file, which was causing issues (due to its async nature). Remote loading for the panes isn't needed, so I've prevented that. The change will be in the nightly soon.
Regarding the caption issue, I actually think I'm okay with saying that this is working as expected. You are setting a default caption, and that is being used for all tables, which is what is meant to do.
A caption is something that I feel should probably be set per table, but if you want to do it in a default you can tell the search pane tables not to use the default by doing:
Allan
Thanks for the quick feedback for the searchPanes issue Allan.
I will check for the next version to download.
About the mapfiles, deleting the line was ok but there is still this error when I'm clicking on the PDF button. I was just trying theses buttons, so I only put this in the DT, maybe I should add something else
Also, I can use the « unminified » files if it's better to use the files this way.
Have you got a link to an example that demonstrates the issue?
The error sounds like some kind of column mismatch.
Allan
Hi Allan,
Just made a test case but it doesn't work, there is an error in the console I don't know how to solve.
https://live.datatables.net/nanoroke/1/edit?html,css,js,console,output
The DT should looks like that (CSS excepted because I didn't add it in the test case)
The only button generating error is PDF. The other ones works.
My
DateTimelibrary doesn't havenow()orfromISO()static methods. I'm not entirely sure what the intention is there as such.Allan
I'm using Luxon, I've put the script in the test case
I can move everything concerning the dates in another test case but I did this one like that to be like the real one I'm using
I think I forgot to add this
This is the test case updated with the missing var
https://live.datatables.net/nanoroke/2/edit
You first header row has this:
However you have 19 columns in the second header. Changing to
colspan="19"to match seems to work.https://live.datatables.net/nanoroke/3/edit
Apparently PDFMake needs to have the columns in all rows in the header match in number.
Kevin
Thanks Kevin
I've put a 13 colspan because the last 6 columns have the class « never » and they are not shown in the table, it was logical for me.
@allan : I'm still playing with the new layout options and I took the same page, change the layout. It's a big mess in the searchPanes on my website, maybe due to the same problem you found.
This is the result on my page with this layout (maybe I didn't write it correctly)
I took the same test case updated, it looks normal, except for the mention « no search panes » inside the panes
https://live.datatables.net/wobitufe/5/edit