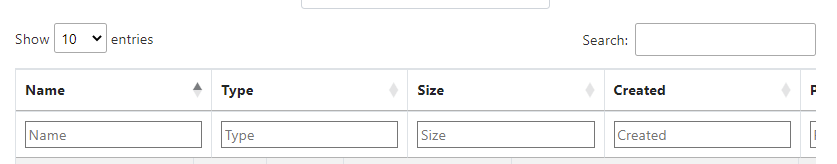
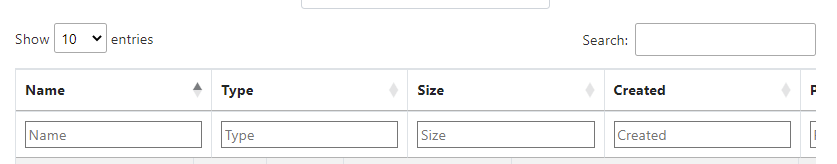
Position and dimension of the search box
Position and dimension of the search box
Hi,
I would like to know if I can enlarge the text box search and move it

This question has accepted answers - jump to:
This discussion has been closed.
Hi,
I would like to know if I can enlarge the text box search and move it

This question has accepted answers - jump to:
Answers
One option is to use
domoption to move the search input. You can right click on the element to find the selector to use to apply styling attributes you wish to change. You can also use this selector to move the input outside of wheredomoption can place it.Kevin
I've seen that I can put this on css file
$.fn.DataTable.ext.classes.sFilterInput = "form-control form-control-lg";
If I want to put a specific width. How can I do this?
If you inspect the search element you will find something like this:
You can apply a CSS like this to change the width:
For example:
http://live.datatables.net/yepivofa/1/edit
Kevin
Thanks to your reply. But I don't where I can apply
I've to change the file dataTables.uikit.css
Place it within a style element on the page. You could place the CSS in
dataTables.uikit.cssbut if you upgrade that file might be overwritten and you would lose you changes. You could create your own customer CSS file.Kevin
Sorry but I didn't find
Where can I apply
Thanks in advance
Right click on the search input element and choose inspect. You will see something like this:
Create a style element on your page and add the CSS, like this. See the style element docs I linked to for details.
I updated the test case to show this:
http://live.datatables.net/yepivofa/3/edit
Kevin
I don't understand I added

I modified the CSS in app.css to added
it is not taken into account!!
You might want to read about CSS file formats, like this tutorial. I don't believe adding the HTML
styletag in the CSS file will work. Try without thestyletag. If you still have problems then please post a link to your page or a test case replicating the issue so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Or just try adding the
styletag to your HTML page as I showed previously.Kevin
I placed the style tag directly in my HTML page and I didn't modify CSS, you can see in picture below that it's not taken into account

So it's difficult to reproduce the test case. I tried it, I added style tag and it's ok.
So I don't understand why it's not taken into account. I use bootstrap 4
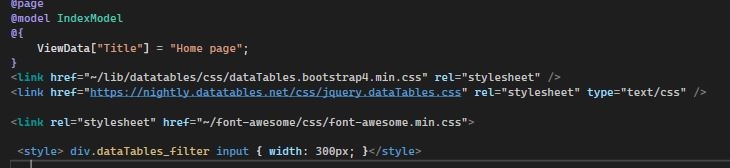
I changed
by the elements located in the head of the test case
```
```
With this changing the width of the input search it's taken into account.
What should I change in my case?
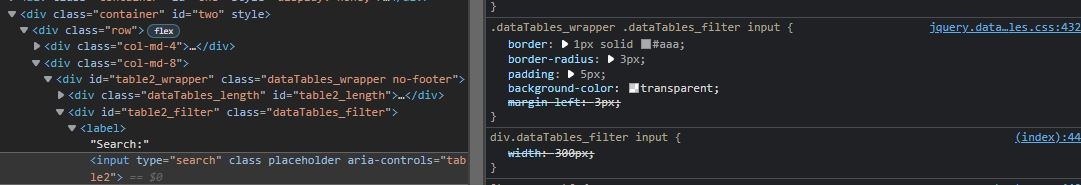
Without seeing the page to debug its hard to say specifically what the problem is. Its not a Datatables specific issue but rather a CSS priority issue. The CSS you added is overridden by another CSS, thus the strikeout line.
Maybe you need to add !important or find out what is overriding the CSS. The load order is important.
Kevin
Here you can find the test case which represents my html page
live.datatables.net/yepivofa/4/edit
Your test case doesn't run because you aren't loading datatables.js and the paths you supplied for bootstrap and font awesome are local to your environment. I updated the test case to load these files and the custom CSS is working.
http://live.datatables.net/calemevo/1/edit
What we need to see is a running test case that shows the problem.
Maybe you can start by removing, one at a time, the CSS includes to see if there is one causing the conflict.
Did you try adding
!important?Kevin
Yes I tried to add !important. There is no change;
I remove the link
I put the link
And In this case the le style is taken into account
your css should look like this
<style>
div.dataTables_filter input {
width: 300px!important;
}
</style>
@TerreTux - It looks like your account was accidentally caught by our auto spam filter. Sorry about that. I've unbanned it now.
Allan
for Boostrap setting,
STEP
open jquery.dataTables.css and find;
edit/change
open jquery.dataTables.js and find;
"sFilter": "dataTables_filter""sFilterInput": "",edit/change (add Boostrap class)
"sFilter": "dataTables_filter row""sFilterInput": "form-control rounded p-2 custom_css_style",.custom_css_style{
}
Looks like the search box class name has changed to
dt-searchby now. Yet I haven't quite gotten it right yet, the following does not work.I've installed datatables with the Bulma styling option, if it matters. What do I need to know to get this fluently working in center-aligning (and changing the colors) of the search box and label?
Also is there a way to make the table squeeze its columns to the center rather than spread them from side to side across the full width of the display area, when the number and content of columns is small enough to leave a lot of gaps between the columns with the active font?
I'm already using the
compactclass, but it doesn't seem to do that itself.Yes, that was a change in v2 to make the class names a bit more consistent.
What specifically are you trying to do with the search box? If you want it centered above the table use
layout:Disable the
autoWidthoption and addstyle="width: auto"to the table, should do it I think.Allan