Set Focus to Cell by Click a Button in Table
Set Focus to Cell by Click a Button in Table
in DataTables 2
Hi everyone,
I want to set the focus to Celle KM when clicking the plus button. Unfortunately, it doesn't work.

here my code
tablefzg.on('click', 'button', function (e) {
let data = tablefzg.row(e.target.closest('tr')).data();
var action = this.className;
let tr = e.target.closest('tr');
let row = tablefzg.row(tr);
if (action=='GetFZG'){
if (this.innerHTML == '-') {
this.innerHTML = "+";
fahrzeugstatus = 0;
this.style.backgroundColor = '#F0F0F0';
var set = 0;
$.ajax({
url: "/FOM/controllers/fzg_eintragen_einsatz.php",
type: 'post',
data: {dsid:data.ID,wertset:set},
success: function (data) {
return data;
}
})
} else if (this.innerHTML == '+') {
this.innerHTML = "-";
// >> Here the focus should be set on the column/cell KM <<
tablefzg.cell('KM').focus();
fahrzeugstatus = 1;
this.style.backgroundColor = '#60c724';
var set = 1;
$.ajax({
url: "/FOM/controllers/fzg_eintragen_einsatz.php",
type: 'post',
data: {dsid:data.ID,wertset:set},
success: function (data) {
return data;
}
})
}
}
})
This question has accepted answers - jump to:
Answers
It's not the cell you are trying to give focus you, but rather the input element in the cell. Try:
Note that I've used
.cell(tr, 3)rather than your.cell('KM')sincecell()is a top level method - you need to select a specific cell, or a row and column to get a specific cell.Allan
Thanks Allan,
but I'm getting an error message.
And I think a "'" was missing after the input.
Here's the error message:
Uncaught TypeError: Cannot read properties of null (reading 'focus')
Chris
Can you link you your page so I can use a debugger on it please?
And yes, sorry, I missed a closing quote.
Allan
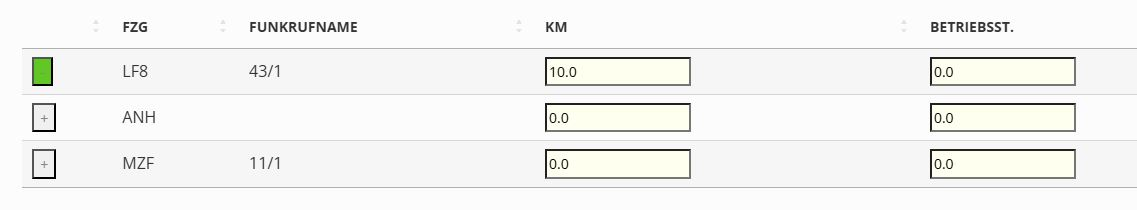
Make sure the column index used in
cell(tr, 3)contains theinput. Based on the screenshot above theKMcolumn is column 3. If you have hidden columns the column index might be different. Include the hidden columns when determining the column index. If you need help with this then please provide the test case Allan asked for so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Allan I wrote you a private email
Great Kevin, thanks, it worked. Was the bottle split?
Hi,
Sorry I'm only just seeing the replies here now. Great to hear you were able to make it work .
.
Thanks for the assist Kevin!
Allan