More details are needed. I asked some questions which you didn't answer. The problem is specific to your page. Without seeing the problem it will be impossible to diagnose. At a minimum please post your relevant JS code.
The page isn't going to reload with ajax.reload(). Only the table will reload assuming its working.
I moved to success but no change. I'd be happy to provide the pages just not sure where or how. A test case would still include two pages so that doesn't make it any easier to supply.
If you can't provide a test case we can look at then you will need to do some debugging. I've asked questions that you haven't answered.
Lets start with this:
$('#siteTable3').DataTable().ajax.reload();
You said the XHR request is sent but that the table data is not updated. Does the response contain the data you expect? Is the table updated with the data in the response?
The home page loads the datatables page into a tab by using <?php include 'newusers.php'; ?>.
That page sends back this "action"=>"<button id='appprove' onclick='approveuser(" . $row['id'].")'>Approve </button>  <button id='reject'
onclick='rejectuser(" . $row['id'].")'>Reject</button>$nbsp" as the button.
The page continues to show the current data after a button is selected and data is updated. The update removes that record from the listing but the listing is not updating.
Does this help or is there more I can share somehow?
When I click on the button I get XHR finished loading: GET
Use the browser's network inspector to see the request and response. The diagnostic steps in this technote will show how.
At least for me the small code snippets you have provided aren't enough to fully understand what your page is doing. Maybe someone else will have a better idea.
$mysql = "SELECT COUNT(*) as allcount from ( select firstname from users where operatorid = " . $_SESSION['operatorid']. " and (role is null or role = 0)) x";
//## Total number of records without filtering
$stmt = $conn->prepare($mysql);
$stmt->execute();
$records = $stmt->fetch();
$totalRecords = $records['allcount'];
$mysql2 = "SELECT COUNT(*) as allcount from ( select firstname from users where operatorid = " . $_SESSION['operatorid']. " and (role is null or role = 0) " . $searchQuery. ") x ";
//## Total number of records with filtering
$stmt = $conn->prepare($mysql2);
//## Fetch records
$mysql3= "select id, email, concat(firstName,' ', lastName) as name, title, phone, role from users where (role is null or role = 0) and operatorid = " .$_SESSION['operatorid'] . $searchQuery. " order$
$stmt = $conn->prepare($mysql3);
// Bind values
foreach($searchArray as $key=>$search){
$stmt->bindValue(':'.$key, $search,PDO::PARAM_STR);
}
Change to http://3.129.25.141/operator/home.php and click on the new users tab. You'll see records listed. Click approve. The user will be approved and if you refresh the page and go back there's no longer any records which is correct. I just want them to see that immediately so they know they've made their change.
You are using the wrong selector for the ajax.reload(). You have:
$('#siteTable3').DataTable().ajax.reload();
It should be #sitesTable3 with an s in sites. Keep the one you have in the success function so it runs after receiving the ajax response. Remove the one at the end of the function. Also you should remove the async: false, to keep the page from locking up while the request is active.
Answers
The problem with those tools is I have multiple pages involved. The home page and the datatable page. How would I provide that?
Yes there is an xhr request.
Again, I'd be happy with any solution that just makes that page completely reload. Is there another simpler solution?
More details are needed. I asked some questions which you didn't answer. The problem is specific to your page. Without seeing the problem it will be impossible to diagnose. At a minimum please post your relevant JS code.
The page isn't going to reload with
ajax.reload(). Only the table will reload assuming its working.Kevin
The table is working. It loads fine. The issue is getting it to reload.
This is the js
function rejectuser(id) {
$.ajax
(
{
type : "GET",
url: 'reject.php',
data: {id:id},
async: false,
success : function(data)
{
//var result = jQuery.parseJSON(data);
//alert(data);
},
error: function (jqXhr, textStatus, errorMessage)
{
alert("error!");
}
}
)
$('#siteTable3').DataTable().ajax.reload();
It's called by a button on the datatables page that is a bootstrap tab named #newusers.
As Kevin said, we'll need to see this - so for us to help you, please make a minimum test case for us to debug.
Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Just to be clear the
$('#siteTable3').DataTable().ajax.reload();sends an XHR request. Does the table contain the data that is in the response?Maybe you need to place the
$('#siteTable3').DataTable().ajax.reload();in the Ajax success function to reload once you update is complete?If you can't supply a test case then you will need to provide more details of exactly what happens.
Kevin
I moved to success but no change. I'd be happy to provide the pages just not sure where or how. A test case would still include two pages so that doesn't make it any easier to supply.
If you can't provide a test case we can look at then you will need to do some debugging. I've asked questions that you haven't answered.
Lets start with this:
You said the XHR request is sent but that the table data is not updated. Does the response contain the data you expect? Is the table updated with the data in the response?
Kevin
How do I test that specifically?
When I click on the button I get XHR finished loading: GET "http://3.129.25.141/operator/approve.php?id=136".
I assume that means it's running.
The home page loads the datatables page into a tab by using <?php include 'newusers.php'; ?>.
That page sends back this "action"=>"<button id='appprove' onclick='approveuser(" . $row['id'].")'>Approve </button>  <button id='reject'
onclick='rejectuser(" . $row['id'].")'>Reject</button>$nbsp" as the button.
That will run this function in the home page.
function approveuser(id) {
$.ajax
(
{
type : "GET",
url: 'approve.php',
data: {id:id},
async: false,
success : function(data)
{
$('#siteTable3').DataTable().ajax.reload();
//var result = jQuery.parseJSON(data);
//alert(data);
},
error: function (jqXhr, textStatus, errorMessage)
{
alert("error!");
}
}
)
$('#siteTable3').DataTable().ajax.reload();
}
in newusers.php the database is defined as
<
table id='sitesTable3' class='display dataTable' width="100%">.
The page continues to show the current data after a button is selected and data is updated. The update removes that record from the listing but the listing is not updating.
Does this help or is there more I can share somehow?
Thanks for all your help!
Use the browser's network inspector to see the request and response. The diagnostic steps in this technote will show how.
At least for me the small code snippets you have provided aren't enough to fully understand what your page is doing. Maybe someone else will have a better idea.
Kevin
I can provide the pages too.
http://3.129.25.141/operator/home.php
http://3.129.25.141/operator/newusers.php
You'd have to login.. user = ctz08@health.ny.gov pw = bit7Wise
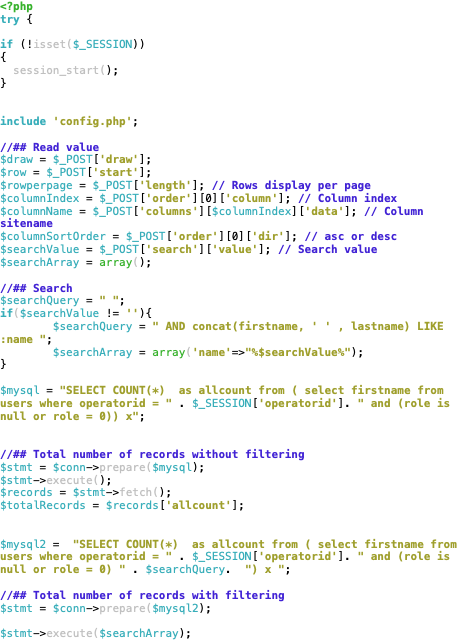
This is the code for the datatables page.
<?php
try {
if (!isset($_SESSION))
{
session_start();
}
include 'config.php';
//## Read value
$draw = $_POST['draw'];
$row = $_POST['start'];
$rowperpage = $_POST['length']; // Rows display per page
$columnIndex = $_POST['order'][0]['column']; // Column index
$columnName = $_POST['columns'][$columnIndex]['data']; // Column sitename
$columnSortOrder = $_POST['order'][0]['dir']; // asc or desc
$searchValue = $_POST['search']['value']; // Search value
$searchArray = array();
//## Search
$searchQuery = " ";
if($searchValue != ''){
$searchQuery = " AND concat(firstname, ' ' , lastname) LIKE :name ";
$searchArray = array('name'=>"%$searchValue%");
}
$mysql = "SELECT COUNT(*) as allcount from ( select firstname from users where operatorid = " . $_SESSION['operatorid']. " and (role is null or role = 0)) x";
//## Total number of records without filtering
$stmt = $conn->prepare($mysql);
$stmt->execute();
$records = $stmt->fetch();
$totalRecords = $records['allcount'];
$mysql2 = "SELECT COUNT(*) as allcount from ( select firstname from users where operatorid = " . $_SESSION['operatorid']. " and (role is null or role = 0) " . $searchQuery. ") x ";
//## Total number of records with filtering
$stmt = $conn->prepare($mysql2);
$stmt->execute($searchArray);
$records = $stmt->fetch();
$totalRecordwithFilter = $records['allcount'];
//$columnName = "lastName";
//$columnSortOrder = "asc";
//## Fetch records
$mysql3= "select id, email, concat(firstName,' ', lastName) as name, title, phone, role from users where (role is null or role = 0) and operatorid = " .$_SESSION['operatorid'] . $searchQuery. " order$
$stmt = $conn->prepare($mysql3);
// Bind values
foreach($searchArray as $key=>$search){
$stmt->bindValue(':'.$key, $search,PDO::PARAM_STR);
}
$stmt->bindValue(':limit', (int)$rowperpage, PDO::PARAM_INT);
$stmt->bindValue(':offset', (int)$row, PDO::PARAM_INT);
$stmt->execute();
$empRecords = $stmt->fetchAll();
$data = array();
$mycount = $stmt->rowCount();
//echo "mycount ".$mycount;
foreach($empRecords as $row){
$data[] = array(
"name"=> "<a href='user.php?id=" . $row['id'] . "'>" . $row['name']." </a>",
"phone"=>$row['phone'],
"email"=>$row['email'],
"action"=>"<button id='appprove' onclick='approveuser(" . $row['id'].")'>Approve </button>  <button id='reject'
onclick='rejectuser(" . $row['id'].")'>Reject</button>$nbsp",
);
}
//## Response
$response = array(
"draw" => intval($draw),
"iTotalRecords" => $totalRecords,
"iTotalDisplayRecords" => $totalRecordwithFilter,
"aaData" => $data
);
/*
echo $mysql . "<br><br>";
echo $mysql2 . "<br><br>";
echo $mysql3 . "<br><br>";
*/
echo json_encode($response);
}catch(Exception $e) {

echo 'Message: ' .$e->getMessage();
}
I tried logging into both links but get this error:
Kevin
Also please provide the steps needed to show the problem.
Kevin
I'd try the login again. There was an issue which was resolved (I hope).
Step is to click on approve or reject.
The login still isn't working.
Kevin
Sorry. Typo. czt08@health.ny.com
Sorry to say that login doesn't work either.
Kevin
What the... I'll take another look. Sorry.
Just logged in with czt08@health.ny.gov. Worked fine? If you have a problem again try christopher.thompson@health.ny.gov... same password.
Now it says bad password.
Kevin
bit7Wise!
again, sorry.
The "DOH Dashboard" is displayed. Please provide detailed steps of what to do and what you expect to happen. not sure what to Accept or Reject.
Kevin
Change to http://3.129.25.141/operator/home.php and click on the new users tab. You'll see records listed. Click approve. The user will be approved and if you refresh the page and go back there's no longer any records which is correct. I just want them to see that immediately so they know they've made their change.
I put some bogus records in so you can try more than once.
Your table id is
sitesTable3:You are using the wrong selector for the
ajax.reload(). You have:It should be
#sitesTable3with ansinsites. Keep the one you have in thesuccessfunction so it runs after receiving the ajax response. Remove the one at the end of the function. Also you should remove theasync: false,to keep the page from locking up while the request is active.Kevin