SemanticUI css not applied on select box in "initComplete"
SemanticUI css not applied on select box in "initComplete"
Hi all,
I'm using initComplete to add a select field above my table (custom filter)
initComplete: function () {
var column = this.api().column(0);
var select = $('<select><option value=""></option></select>')
.appendTo( $('#div_beheerder').empty().text('Beheerder: ') )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
select.append( '<option value="'+d+'">'+d+'</option>' );
} );
},
Besides that, I'm using the SemanticUI. SemanticUI will normally convert a select box to a dropdown.
The problem is that on this specific field (in the initComplete) this is not working.

What do I have to do to make this work?
Best regards
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It looks like the select is a drop down.
What exactly is not working?
I copied your code snippet here and it seems to work.
http://live.datatables.net/yahedowu/1/edit
Maybe you can provide a test case showing what's not working.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I'm sorry that I wasn't clear enough.
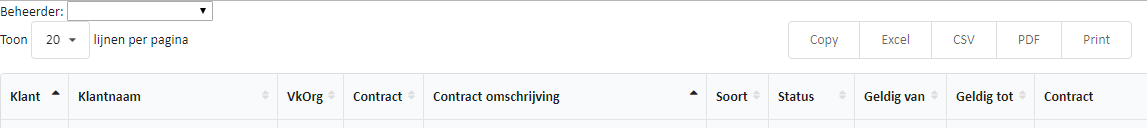
I have added a printscreen showing that the formatting of the select box created by the initComplete is not correct. The second select box (with the page size) is the right formatting.
Maybe you need to add the Semantic UI classes to the dropdown:
https://semantic-ui.com/modules/dropdown.html
Something like this maybe?
<div class="ui dropdown">If this doesn't help then please provide an example for troubleshooting.
Kevin
I found a solution here:
https://semantic-ui.com/modules/dropdown.html#usage
Now I'm just adding the dropdown function after the table is ready:
Datatables:
initComplete: function () {
var column = this.api().column(0);
var select = $('<select id="sel_beheerder"><option value=""></option></select>')
.appendTo( $('#div_beheerder').empty().text('Beheerder: ') )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
Javascript
$('#sel_beheerder')
.dropdown()
;