DataTables rows appearing with POST requests but disappearing when sorting the columns
DataTables rows appearing with POST requests but disappearing when sorting the columns
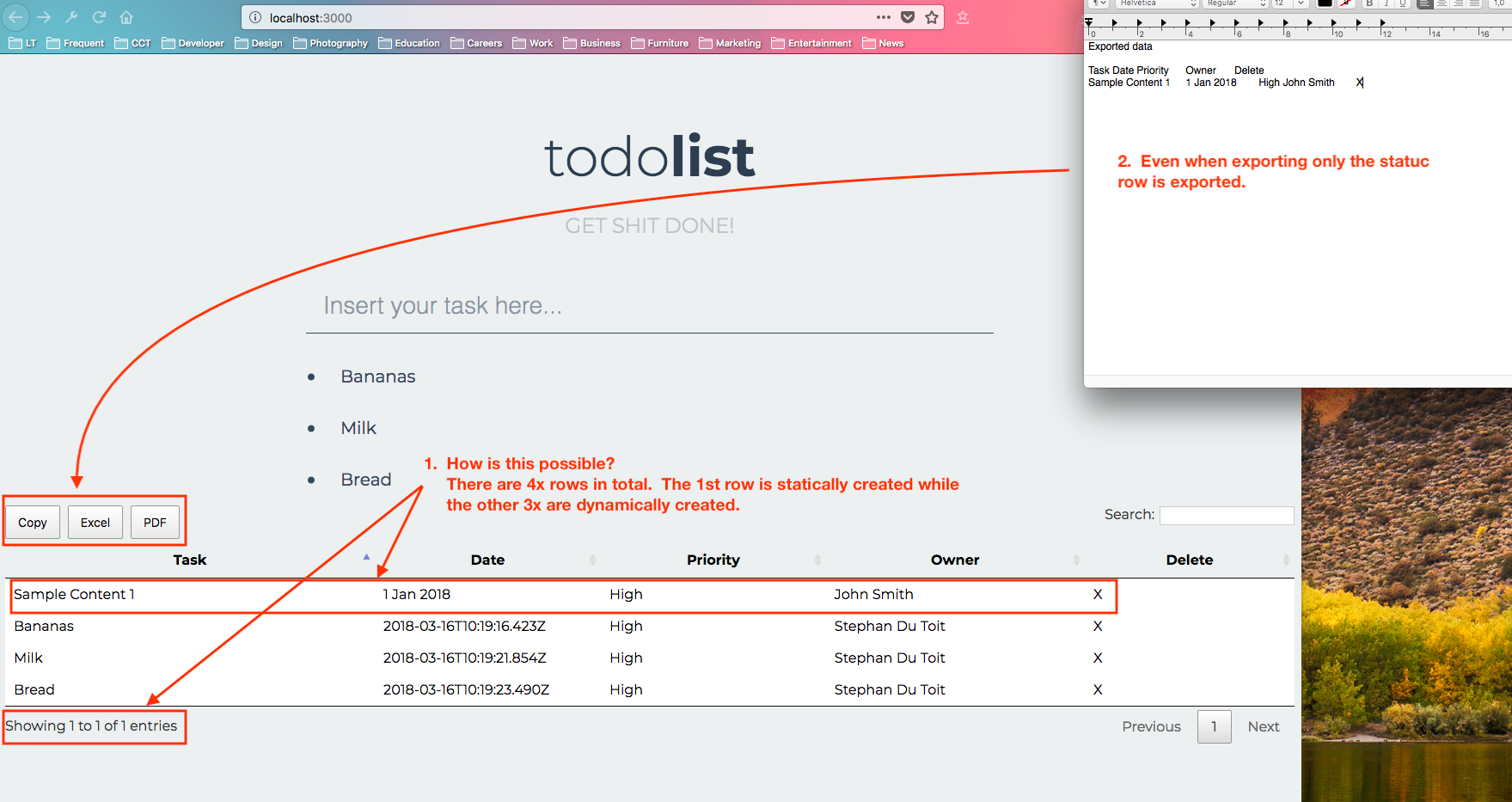
I need assistance with a weird issue. I have created a todo list app (while following an online course). The todolist works just fine. However I am trying to create a row in a table for each todo created. The rows are created without any issues, however, all the automatically created rows, although the display, they are also not in the table back-end. If I export the rows, it only exports the static row. See attached screenshot:

I am not sure where in my code I made the mistake.
HTML:
-------- UNNECESSARY CODE OMITTED--------
.
.
.
<div class="tbl-header">
<table id="table_id_1">
<thead>
<tr>
<th>Task</th>
<th>Date</th>
<th>Priority</th>
<th>Owner</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr>
<td>Sample Content 1</td>
<td>1 Jan 2018</td>
<td>High</td>
<td>John Smith</td>
<td>X</td>
</tr>
</tbody>
</table>
</div>
<script src="app.js" charset="utf-8"></script>
</body>
.
.
.
------- END -------
Javascript:
$(document).ready(function() {
$('#table_id_1').DataTable({
dom: 'Bfrtip',
buttons: [
'copy', 'excel', 'pdf'
]
});
$.getJSON('/api/todos')
.then(addTodos);
$('#todoInput').keypress(function(event){
if(event.which == 13){
createTodo();
}
});
--- UNNECESSARY CODE OMITTED ---
});
function addTodo(todo){
var newTodo = $('<li class="task">'+todo.name + '<span>X</span></li>');
newTodo.data('id', todo._id);
newTodo.data('completed', todo.completed);
if (todo.completed){
newTodo.addClass('done');
}
$('.list').append(newTodo);
}
function addTodoRow(todo){
var newTodoRow = $("<tr><td>"+todo.name+"</td><td>"+todo.created_date+"</td><td>High</td><td>Stephan Du Toit</td><td><span id='dele'>X</span></td></tr>");
newTodoRow.data('id', todo._id);
newTodoRow.data('completed', todo.completed);
if (todo.completed){
newTodoRow.addClass('done');
}
$('tbody').append(newTodoRow);
}
function addTodos(todos){
//add todos to page here
todos.forEach(function(todo){
addTodo(todo);
addTodoRow(todo);
});
}
function createTodo(){
//send request to create new todo
var userInput = $('#todoInput').val();
$.post('/api/todos', {name: userInput})
.then(function(newTodo){
$('#todoInput').val('');
addTodo(newTodo);
addTodoRow(newTodo);
})
.catch(function(err){
console.log(err);
});
}
--- UNNECESSARY CODE OMITTED ---
I suspect the problem is with function addTodoRow(todo).
Appreciate any assistance.
Regards
Stephan
Answers
I managed to solve this issue.
Herewith the updated code snippet that made the difference:
Problematic Code:
Solution Code:
Hopefully this can help anyone who encounter the same or similar issue.
Hi @asdutoit,
The problem is that you're adding the row to the jQuery table, and not to the DataTable instance - this mean DataTables has no knowledge of it and hence the inconsistency you see with the record count.
The best way to do it would be to use the API method
row.add(), that way DataTables knows it's there.Cheers,
Colin