Row expand/collapse is not working
Row expand/collapse is not working
Hello Team,
I have created a datatable using bootstrap theme and data is getting fetched from SharePoint list.
I wanted to have a expand/collapse feature on row and tried with code:
$(document).ready(function() {
loadMyItems();//used to fetch data
addClickEvent();// for adding click events
});
function addClickEvent()
{
$('#eDashboard tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
if ( row.child.isShown() ) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child( format(row.data()) ).show();
tr.addClass('shown');
}
} );
}
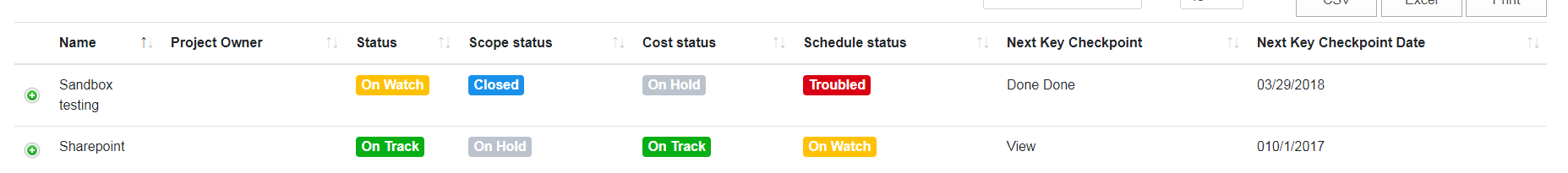
| Name | Project Owner | Status | Scope status | Cost status | Schedule status | Next Key Checkpoint | Next Key Checkpoint Date |
|---|
I am able to the click icon but it is not displaying child data.

Replies
You don't show the Datatables config. did you add the
details-controlclass to the first column as shown in this example?https://datatables.net/examples/api/row_details.html
If this is not the problem can you provide a link to a page showing the issue?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks for it worked.
HI!
I also encountered such a problem. What is the specific reason? Can you help me out?
As mentioned above, please provide a link to your page or a test case so we can help troubleshoot. Without that its hard to say what the issue is.
Kevin
hi,
so I encountered several problems with this solution:
1. $('#eDashboard tbody').on('click', 'td.details-control', function () - This doesnt not trigger on click
2 var table_data = $('#example').DataTable() - returns null or an element without the rows function
I solved the first one using $(document).on('click', 'td.details-control', function ()
The second problems Baffles me
Would really like help!
ofer
Should work. Is your
tableideDashboard. The jQuery selectors are case sensitive.Same as my first question. Looks like you need to change
exampletoeDashboard.Please post a link to your page or a test case replicating the issue so we can see exactly what you have.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin