How can I create a button when using JQ UI styling.
How can I create a button when using JQ UI styling.
I would like to add a button in the search bar at the top of the table to update the data which has changed in the table.
I am using JQ UI styling.
if (pTable == ' ' || pTable == 'tblTaskWbsBudgetObsCodes') {
$('#tblTaskWbsBudgetObsCodes').DataTable({
"autoWidth":false
, "info":false
, "JQueryUI":true
, "ordering":false
, "paging":false
, "scrollY":"580px"
, "scroller":true
, "scrollCollapse":true
});
var locDt=$('#tblTaskWbsBudgetTemplate').DataTable();
new $.fn.dataTable.Buttons( locDt, [
{
text: 'TEST',
action: function ( e, dt, node, config ) {alert('TEST');}
}
] );
locDt.buttons().container()
.prependTo( $('div.fg-toolbar:eq(0)', locDt.table().container() ) );
}
I get an error in the colsole of
"Uncaught TypeError: Cannot read property '_buttons' of undefined".
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
This is with datatables 1.10.15.
This example shows DataTables with Buttons and jQuery UI styling.
If you are having a problem with that, please link to a page showing the issue.
Allan
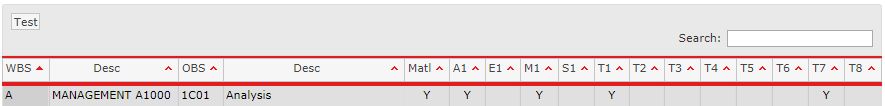
I noticed that I was missing the buttons.jqueryui.min.js so I've added that. The buttons now appear.
I don't know if you can help on this. The buttons aren't lining up with the search as per the example.
I'd need a link to your page showing the issue to be able to see what is going wrong with the CSS. The example I linked to above shows it correctly aligned, so I'm not sure what is going wrong on your page without being able to see it.
Allan
I've added a line to my style sheet
and this has cured it.
I don't know whether out global settings in out css (shown below) are the cause of the problem.
Thank you for the feedback.
Just like to say the use of DataTables has really improved the look/feel of our intranet. Users are impressed and it's been well worth the time/effort for me to get to understand how to use them (and lots more still to learn I ).
).