Datatable with Laravel Blade include Error
Datatable with Laravel Blade include Error
Good afternoon,
I am having a problem when I use a Laravel include with my Datatable on more than one view.
In the First View that I open is working, but the second give me a error, for me looks that is trying to search the table instead of repopulating.
Blade Include:
<div class="mail-box">
@include('pages.messages.message-list', ['formType' => "inbox"])
</div>
HTML (pages.messages.message-list):
<input type="hidden" value="{{$formType}}" id="formType">
<table id="message-datatable-list" class="table table-striped table-bordered table-hover dataTables-example">
<thead>
<tr>
<th></th>
<th>Creator</th>
<th>Subject</th>
<th>Created At</th>
</tr>
</thead>
<tfoot>
<tr>
<th></th>
<th>Creator</th>
<th>Subject</th>
<th>Created At</th>
</tr>
</tfoot>
</table>
JS:
$('#message-datatable-list').DataTable({
"columnDefs": [
{className: "select-checkbox", "targets": [0]},
{width: "5%", "targets": 0},
{width: "30%", "targets": 1},
{width: "35%", "targets": 2},
{width: "20%", "targets": 3},
{orderable: false, targets: [0, 3]},
{"name": "creator", "targets": 1},
{"name": "subject", "targets": 2},
{"name": "create_at", "targets": 3},
],
"select": {
style: 'multi',
selector: 'td:first-child'
},
"order": [[1, "asc"]],
"processing": true,
"serverSide": true,
"ajax": {
"url": "messages/search/datatable",
"data": function (d) {
d.formType = $('#formType').val();
}
},
"createdRow": function (row, data, dataIndex) {
$(row).attr('data-uuid', data[4]);
if (data[5] === false) {
$(row).addClass('read')
} else {
$(row).addClass('unread')
}
},
});
This question has accepted answers - jump to:
This discussion has been closed.
Answers
What is the error it is giving? Please post a link to a page showing the problem so we can help to debug it.
Allan
The Application isn't deployed.
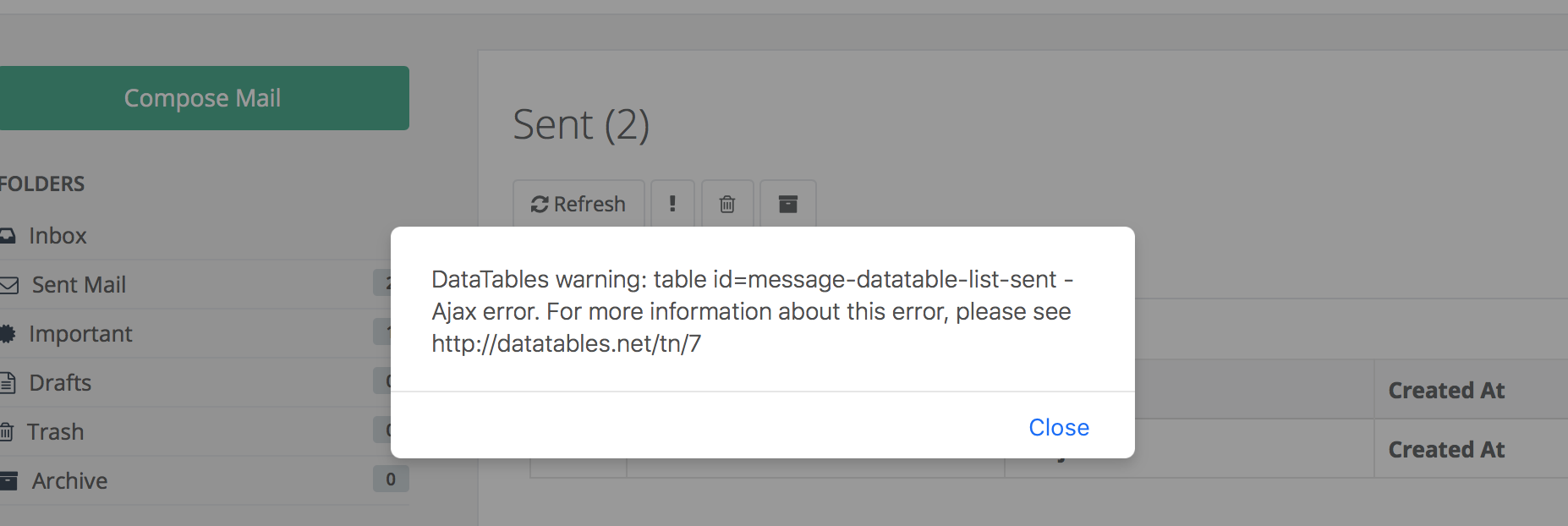
This is the screenshots:
First View

Changing to Second View

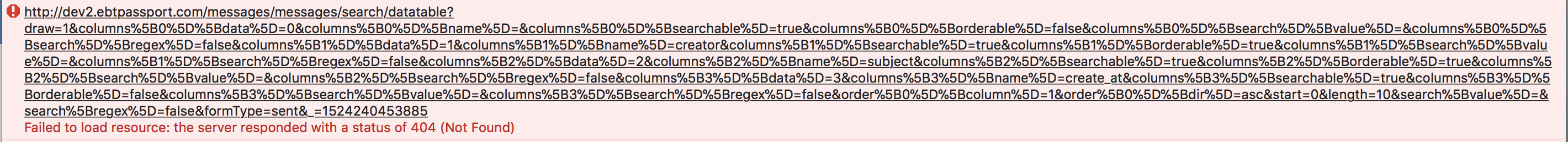
Erro in Console

This Can Help You ?
The first step is to follow the troubleshooting steps in the link provided in the error.
https://datatables.net/manual/tech-notes/7
You are getting a 404 error that is returned from your server. Please review the server logs to determine why the AJAX URL is failing. The error is generated by the server, likely due to the URL not being correct or accessible.
Kevin
Solved. Tks for help...
Another error: orderable isn't working
Seems to work in this example with serverSide processing:
http://live.datatables.net/zoqepagi/1/edit
Maybe you can post a link showing the issue?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Ok I will Try
http://live.datatables.net/cenumebe/1/edit
This is the link
Paginate and orderable not working.
I updated the example:
http://live.datatables.net/saqobiju/1/edit
I changed the table ID from
exampletomessage-datatable-list. Now the Datatables init code is being applied. WithcolumnDefsyou have multiple definitions with the same targets, for example:I believe the second one will overwrite the first so you need to combine them into one definition.
Not sure about paging as that is the responsibility of your server script.
Kevin
Tks for help me .. in the end was error in server side