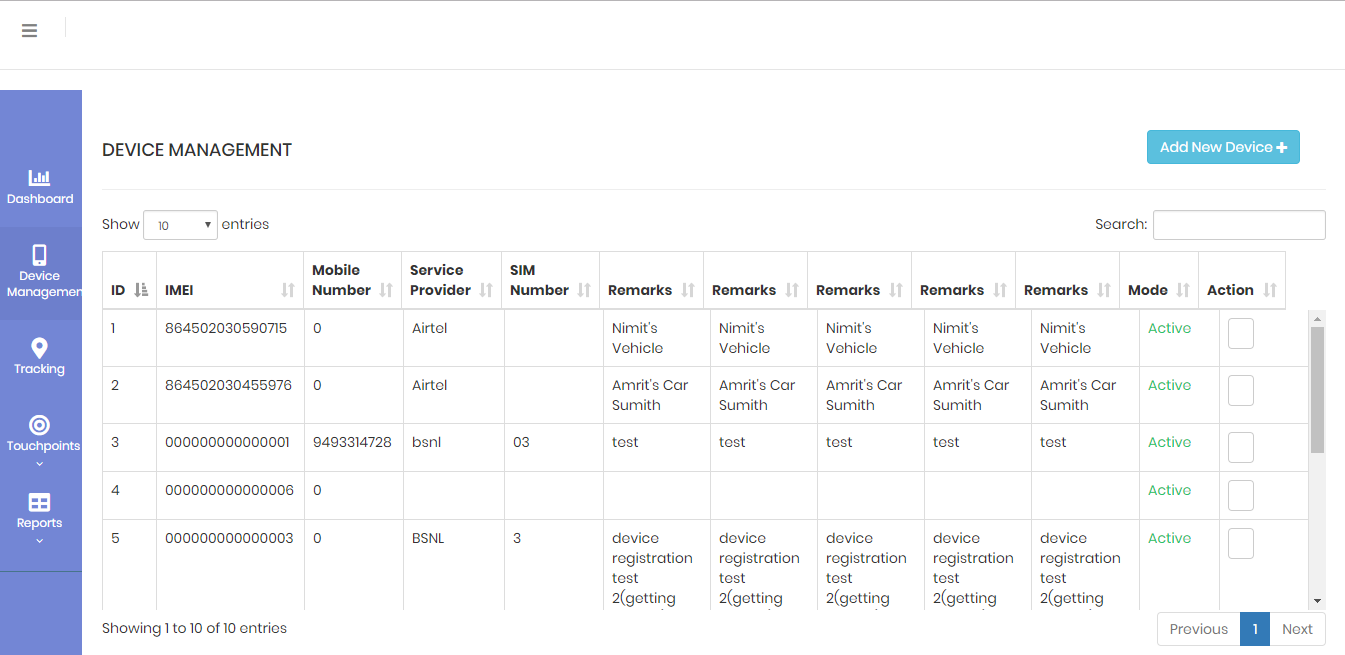
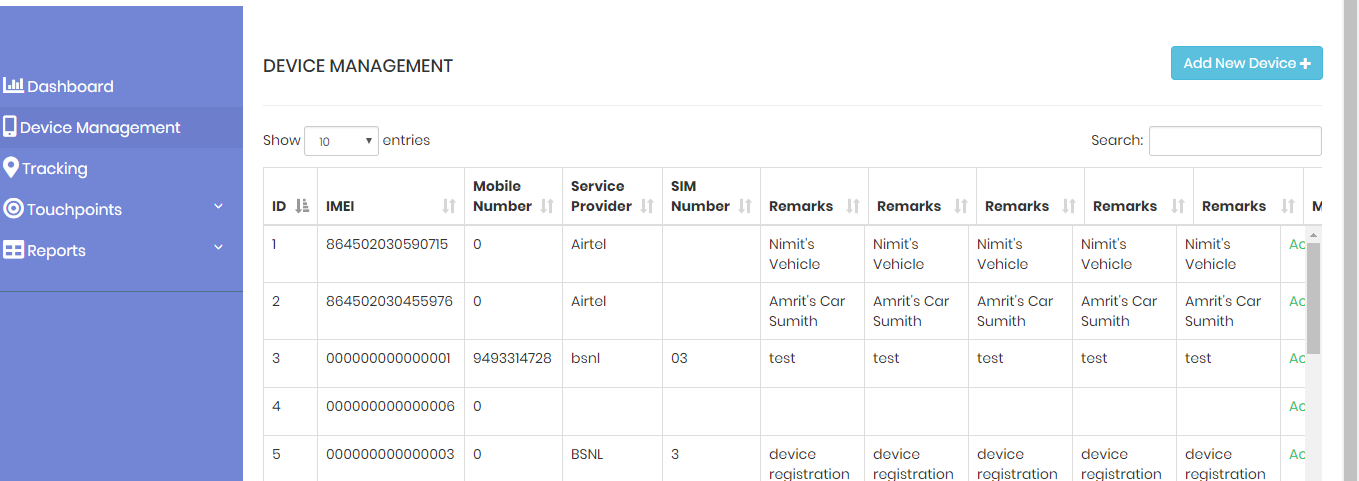
why is there a misalignment of datatable headers and body when side menu is collapsed on the webpage
why is there a misalignment of datatable headers and body when side menu is collapsed on the webpage


>
>
>
>
>
>
>
>
>
> | ID | >Mobile Number | >Service Provider | >SIM Number | >Remarks | >Remarks | >Remarks | >Remarks | >Remarks | >Mode | >Action | >
|---|
This discussion has been closed.
Answers
Good question. Do you have
style="width:100%"set on your HTMLtabletag?Can you provide a link or a test case showing the issue so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren thanks for responding on this. And yes, i have set width as 100% for the
<
table> tag. I will refer the link u have shared to provide a test-case.
@kthorngren here is a js fiddle link https://jsfiddle.net/5shxLker/
i have tried my best to put all of it, but unfortunately there is no ssl for the link i have provided in ajax call, so fiddle is blocking the URL . Anyway the data is retrieved by an ajax call and rendered to the table. when i have given rows manually the table header part and body didn't misalign in fiddle. i have tried adjusting columns upon click event on menu icon, by using the below code,
$.fn.DataTable.tables({
visible: true,
api: true
}).columns.adjust();
Your call to
columns.adjust()probably is the solution you need, but without being able to see a page that shows the error actually happening its hard to say for certain.Allan
@allan i m sure page isn't showin' any errors. if it did then i could have seen it in the console.
@kthorngren @allan i was able to fix it using a javascript timeout function upon menu icon click event.
setTimeout(function () {
$.fn.dataTable.tables({
visible: true,
api: true
}).columns.adjust();
}, 350);