YADCF Server Side
YADCF Server Side
I know this is a third party plugin, but can anybody show me an example of YADCF being implemented with Editors PHP script? I've seen the example page here http://yadcf-showcase.appspot.com/server_side_source.html but the penny just isn't dropping for me. The YADCF filters show for me, but obviously only show the current page because Server Side isn't configured correctly. I've Googled so much on this but still can't find an example of it being implemented with an Editor PHP script. I'm seriously starting to doubt my own intelligence here, as I'm just not getting it!
Replies
Doesn't look like the example is pulling all the options for column 0. In the example code there is this comment:
Looks like, for server side, you will need to populate attribues named
yadcf_data_0, where 0 is the column number, with all the options to search that column. It looks like theyadcf_data_0attributes are returned along with theRecordsTotal`, etc.Also checkout the "Server-side processing API" section of the docs:
https://github.com/vedmack/yadcf/blob/master/src/jquery.dataTables.yadcf.js
Unfortunately I don't have an easy way to try it.
Kevin
I managed to create a server side example using
dataFilterto add the column 3 options. You will do this with your server code. Look at the Office column.http://live.datatables.net/tomimadu/1/edit
Kevin
Thanks Kevin, it's much appreciated. It's just I don't understand how the PHP needs to be put together for the server side. The doc on Github read
I notice the author tweeted for people to add their own examples of PHP code, which gave me hope, but there was only 1 response, which wasn't that helpful.
Sorry, I don't use PHP so can't help there but I'm sure someone else will be able to help.
Kevin
Thanks anyway Kevin.
From an Editor lib point of view you could do something like:
The "trick" then is to get the data from the database. You could use the Editor db libraries for that as well:
Full documentation for the database methods are available here.
Allan
OK I'm not much closer to a solution. If I put the following code in /php/lib/Editor/Editor.php it throws an error for invalid json response
I want distinct values from 'type', amongst others. Any ideas where I'm going wrong?
Did you follow the troubleshooting steps provided in the link of the Invalid JSON Response error?
https://datatables.net/manual/tech-notes/1
If you are unable to resolve the problem following the steps then please post the response you are getting.
Kevin
The console error says "datatables xhr.dt event came back with null as data (nothing for yadcf to do with it)."
The JS looks like this
I found this thread https://stackoverflow.com/questions/41507443/yadcf-datatables-server-side-populate-select-with-php which has given me some idea. I now have this code in a separate php file which is then requested by the YADCF js
As I understand it I will need to make separate queries for each YADCF filter. I'm getting some results back, but they're all junk, not even what's in the DB so far as I can tell! I'm seeing no errors in chrome dev tools.
OK so I have this in my JS file
Then my PHP file that I referenced as the data contains the following
But all I get back is a load of junk data

Can you show us the JSON return from the Editor server-side script please. The link Kevin gave gives instructions on how to get that information in your browser.
Allan
This is the response when one of the options is clicked
Sorry to bang on about this, but I'm going a bit crazy! I have a PHP file which gets the data I need
If this is beyond forum support I understand, but it's just not making any sense to me.
If you could link to the page that would really help with my ability to offer some help.
The JSON data above is incomplete - that might explain an error message, or it might just be that it has been truncated for brevity here.
That looks fine for YADCF, but there is no data for the DataTable to display there and there is no Ajax configuration for DataTables.
I would suggest going back to your Editor PHP script and giving me a link to the page so I can take a look at it.
Allan
I've PM'd you all the details Allan. Thanks again.
just a side note, there is no need to write down
data: 'path/to/my/php/file/yadcf.php'in your column config of yadcf, when datatables is configures to work with serverSide yadcf will grab the data from the server automatically (just make sure you are adding ityadcf_data_6/yadcf_data_N#...and also look at this 1 https://github.com/vedmack/yadcf/issues/206
Thanks Daniel, I had seen that link from your tweet. Only thing was that I couldn't see any reference to yadcf in the code on that page? (It's probably me missing it).
I have Editor, and what I'm struggling with is:
How the query should be structured and where it should be placed, particularly as I will be using 7 or 8 filters and I will need to do a separate query for each.
I couldn't get it to work so went off at a tangent trying to fetch the data using a query in a separate php file. If I can get it to work using Editor then that's what I want to do ideally.
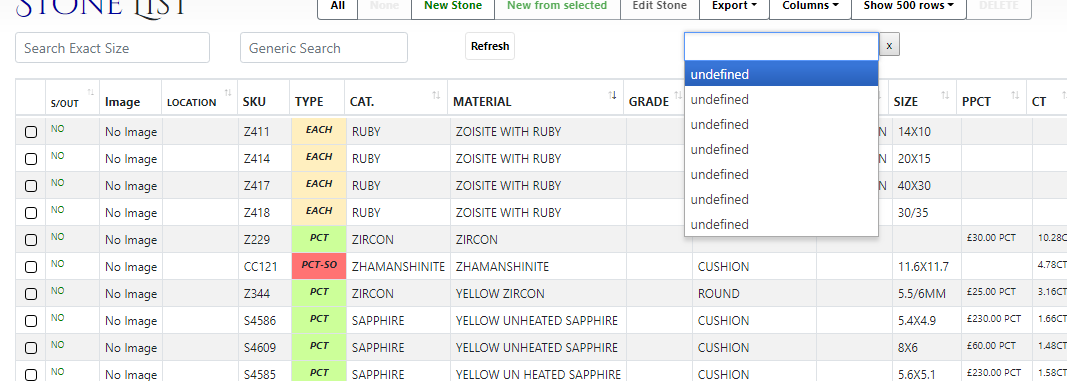
Allan has very kindly helped me with the server side source for YADCF, however all of my filters are filled with 'undefined'. The browser is receiving the following response in this format:
My JS looks like this:
My serverside code looks like this
Any ideas why my filters are being filled with undefined?

When I inspect the dev tools -> Network - > entrys_table_server_side_source of this example http://yadcf-showcase.appspot.com/server_side_source.html I can't see any reference to the yadcf filters I only see this response
Any advice would be appreciated. Thanks.
Instead of an array of objects:
"yadcf_data_6":[{"type":null},{"type":""},{"type":"BOX"},......I think you want an array of values, like this:
"yadcf_data_6":[null,"","BOX", "EACH", "GRAM", "PCT",.....You can see this in the example I posted above:
http://live.datatables.net/tomimadu/1/edit
Kevin
Thanks Kevin, but the author of the plugin says array of objects here: https://stackoverflow.com/questions/29347919/passing-from-server-select-values-and-labels
Then it sounds like you need to use value/label format as shown in his example:
yadcf_data_0: [{value: "Trident", label: "Trident Eng'"},{value: "Tasman", label: "Tasman Eng'"},…]Kevin
I updated my example to show both an array of values and an array of objects using label / value. Seems like either works.
http://live.datatables.net/tomimadu/4/edit
Kevin
Thanks Kevin, I get it from your example when it's written into the JS, but I just can't work out how to implement it when I'm pulling the data from serverside using this:
Like I said before I'm not familiar with PHP nor the provided libraries. But taking the example in this thread:
https://datatables.net/forums/discussion/comment/62043/#Comment_62043
Maybe you can try something like this:
Hopefully someone can post a more efficient way for you to get the data structure needed.
Kevin
Kevin, you're an absolute star, not sure if that's the most efficient way, but it works. Thank you!
Yup - that's about as efficient as it gets .
.
Allan
Many thanks Allan, Kevin and especially Daniel_R, they're amazing when dealing with such a large amount of data. Any plans to make these a core part of Datatables? Or is this where you see SearchPane going?
Agreed - YADFC is a fantastic component of the DataTables ecosystem. I have plans ti improve DataTables ability to do filtering (better APIs) which might be of use to YADFC and other plug-ins, but at the moment there is no plan to integrate YADFC into DataTables core.
Allan
I can't seem to get cumulative_filtering to work. I have followed the example here:
http://yadcf-showcase.appspot.com/cumulative_filtering.html
My JS looks like this
The filters all populate and I can filter the data just fine, however none of the other filters update when a value is selected in another
YADCF version 0.9.3 With Chosen 1.8.5 Have tried without Chosen as well in case there was a conflict, to no avail.