A system error has occurred (More information).
A system error has occurred (More information).
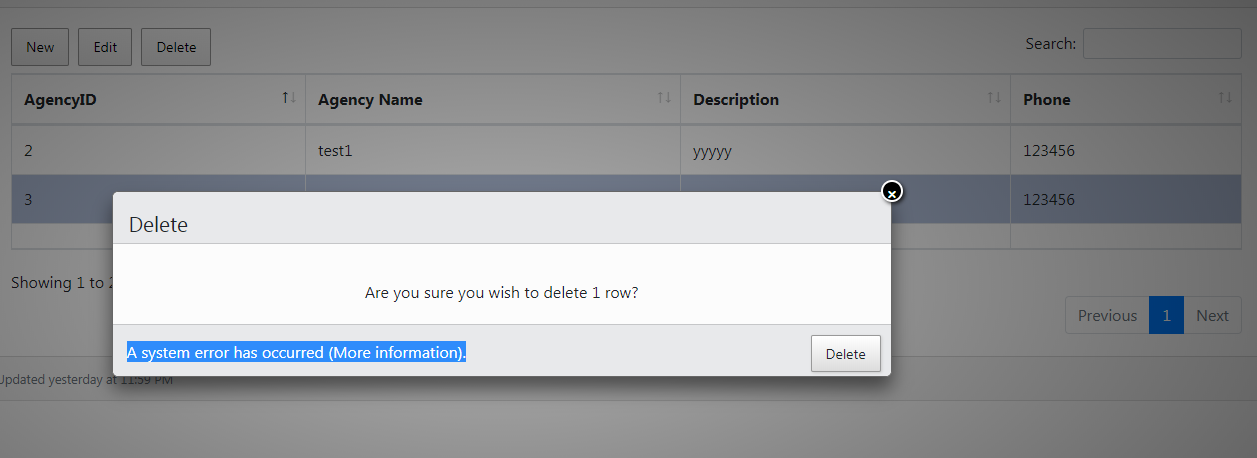
->when tried to delete row, successfully deleted record through ajax but geeting message "A system error has occurred (More information)."on popup
-> also how to reload the data for add/edit/delete operations ajax ?
code:
xyzEditor = new $.fn.dataTable.Editor( {
"ajax": "/xyz/update/",
"ajax":{
create: {
type: 'POST',
url: '/xyz/add',
contentType: 'application/json',
data: function ( addData ) {
/*
var xyzObj = {
xyzId : 0,//d.data[0]["xyzId"],
xyzName : addData.data[0]["xyzName"],
xyzPhone :addData.data[0]["xyzPhone"],
xyzDescription :addData.data[0]["xyzDescription"]
}*/
addData.data[0]["xyzId"]=0;
return JSON.stringify( addData.data[0] );
},
success: function () {
console.log('inserted');
}
},
edit: {
type: 'PUT',
url: '/xyz/add',
contentType: 'application/json',
data: function ( editData ) {
var idSelected;
$.each(editData.data,function(key,value){
idSelected=value.xyzId;
});
return JSON.stringify(editData.data[idSelected] );
},
success: function () {
console.log('edited');
}
},
remove: {
type: 'POST',
url: '/xyz/delete',
contentType: 'application/json',
data: function ( editData ) {
var idSelected;
$.each(editData.data,function(key,value){
idSelected=value.xyzId;
});
return JSON.stringify(editData.data[idSelected] );
},
success: function () {
alert('deleted');
}
}
},
"table": "#agenyListDataTables",
"idSrc": 'xyzId',
"fields": [ {
"label" : 'xyzId',
"name" : 'xyzId',
"type": "readonly",
"attr": {
"type": "number"
}
},
{
"label" : 'xyzName',
"name" : 'xyzName',
"attr": {
"type": "text"
}
},
{
"label" : 'xyzDescription',
"name" : 'xyzDescription',
"attr": {
"type": "text"
}
},
{
"label": 'xyzPhone',
"name" : 'xyzPhone',
"attr": {
"type": "text"
}
},
]
} );

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
What is the actual system error message?
hi i didnt got any error in fire bug.only showing error on delete dialog and dialog not getting closed.
please find the screenshot below:
and when write error for ajax call for delete, getting in to error without any meesage regarding exception
I would start by looking at the server logs to determine why its returning an error. You can also use the steps in this tech note to see what the server is returning.
Let us know what you find.
Kevin
Can you send a 204 No content return rather than 200 OK please? If Editor sees a 200 code it expects valid JSON to be returned and an empty string is not valid JSON. If it sees 204 then it will accept the empty string.
Allan
hi allan
thanks for the replay it worked as expected when 204 sent for dellete and table get automatically update.
But for add/edit, works as expected sucessfully adding and editing but the data in table not getting update though getting in to ajax-sucess.
**how to update the table im passing response as below with 201 as response code
{"results":{"xyzId":16,"xyzIdName":"test5","xyzIdDescription":"test5","xyzIdPhone":"8739468"}}**
returnded {data:[{json_object}]} for add edit and table updated as expect