FixedHeader does not work with Ajax navigation
FixedHeader does not work with Ajax navigation
Hello ,
Recently I use the library FixedHeader in my project.
Here I am confronted a problem case using the navigation ajax the overlapping headers.
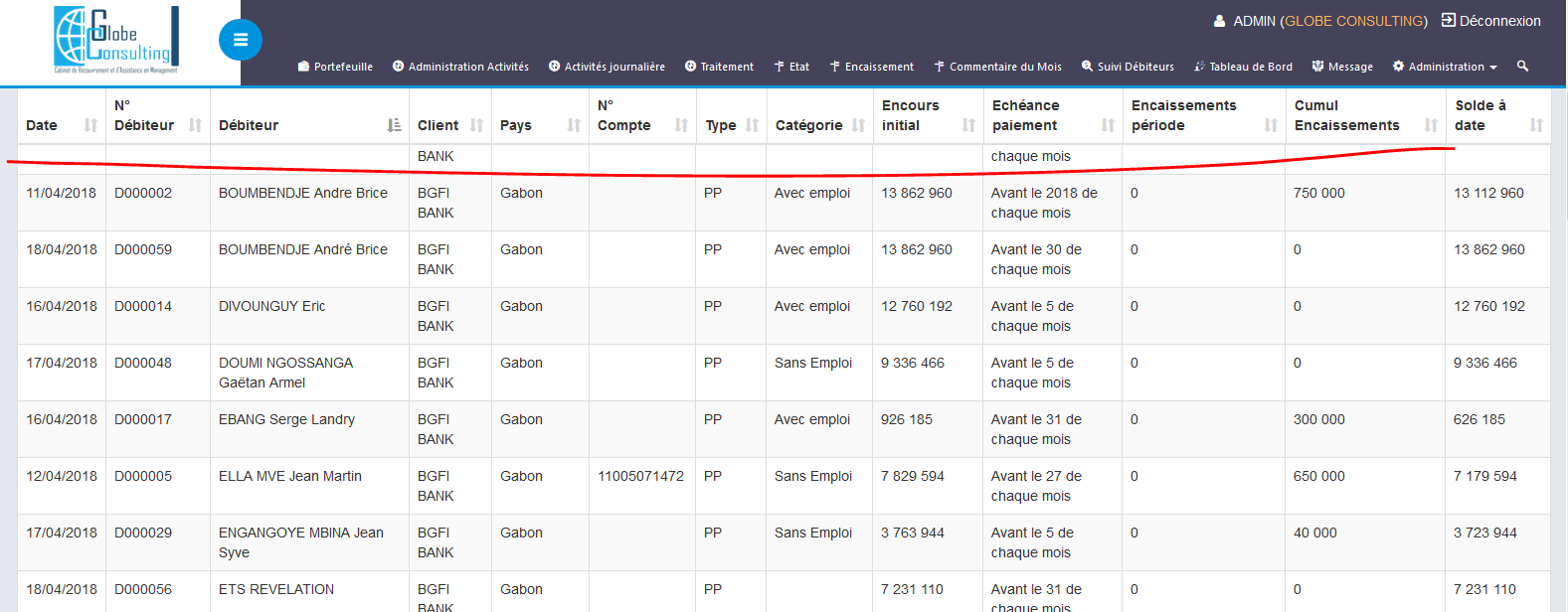
When I connect everything goes well in the first grid the header is well fixed as shown in the screenshot 
.
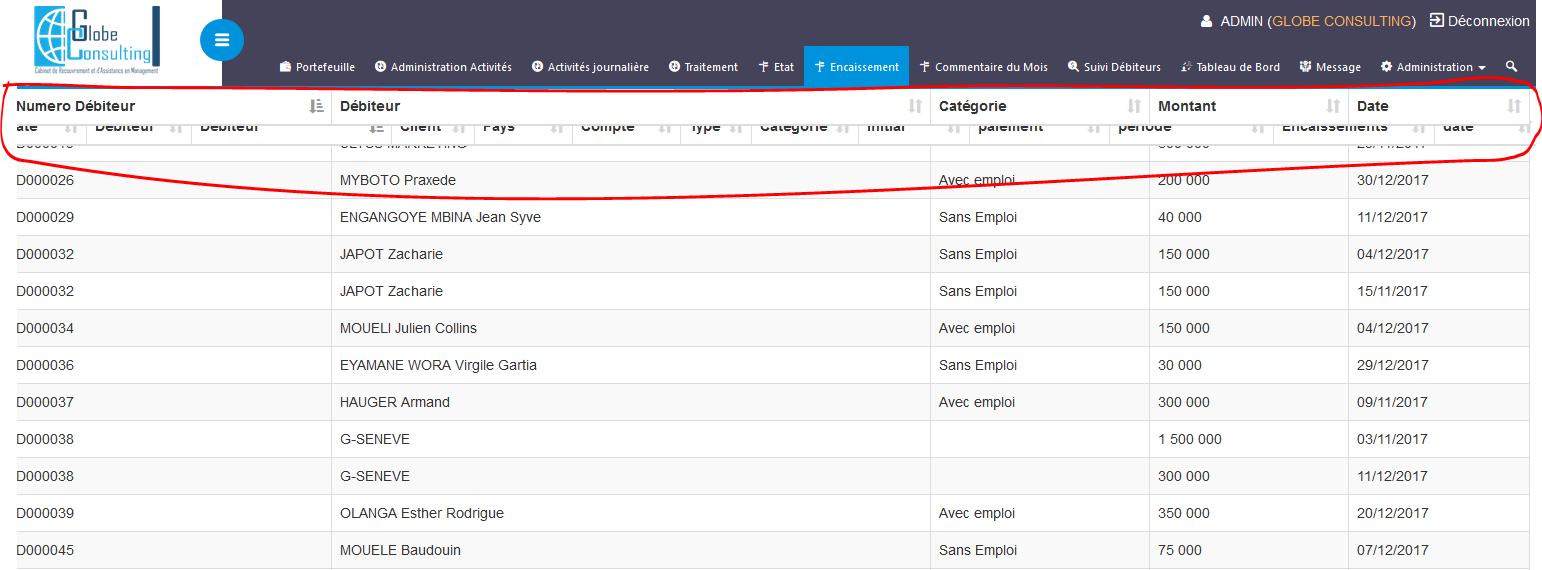
When I navigate (Ajax) to a second page and scroll down the header of the grids is also displayed that of the other grid as shown in the screenshot 
How to solve this problem?
This discussion has been closed.
Replies
Actually the problem sounds like FixedHeader and scrolling. Without seeing your code its hard to say just guessing based on your description. FixedHeader is not compatible with scrolling features. Please see the compatibility matrix:
https://datatables.net/download/compatibility
Kevin
Hello ,
Thank you for your comeback.
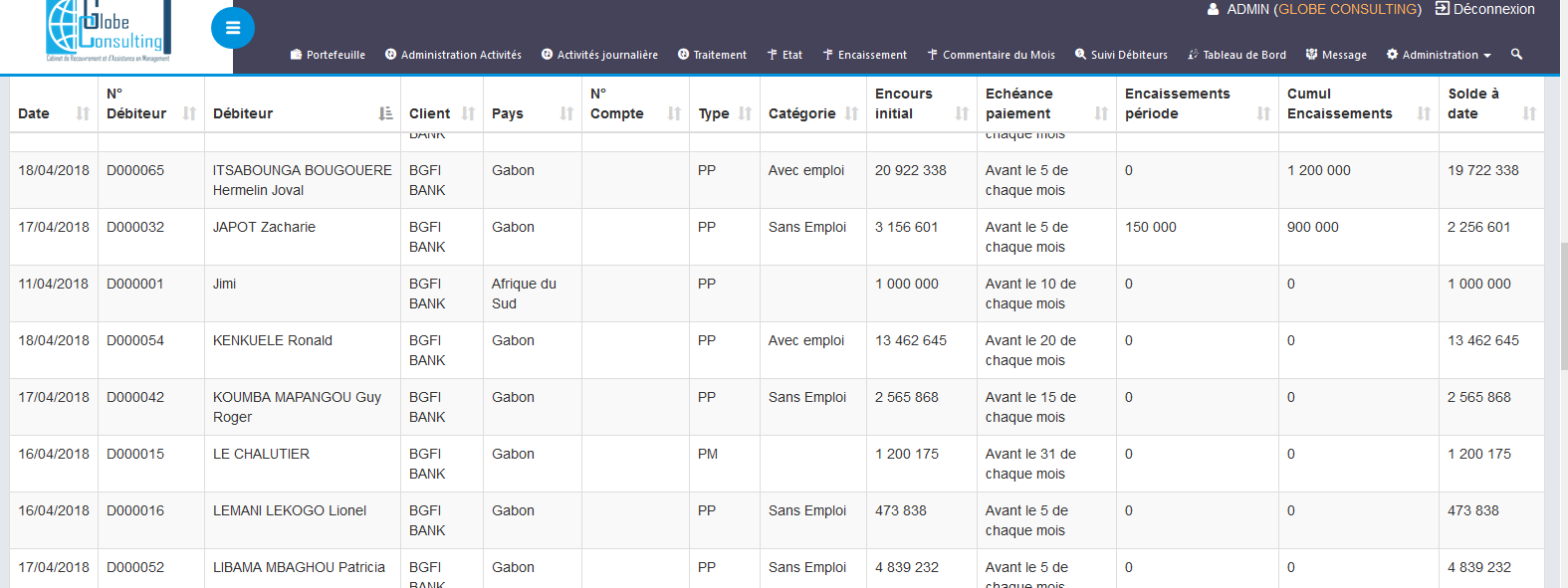
We do not use the scrolling feature as shown in the following screenshot
But we think that this problem is due to the Ajax navigation indeed when we are on the page 1

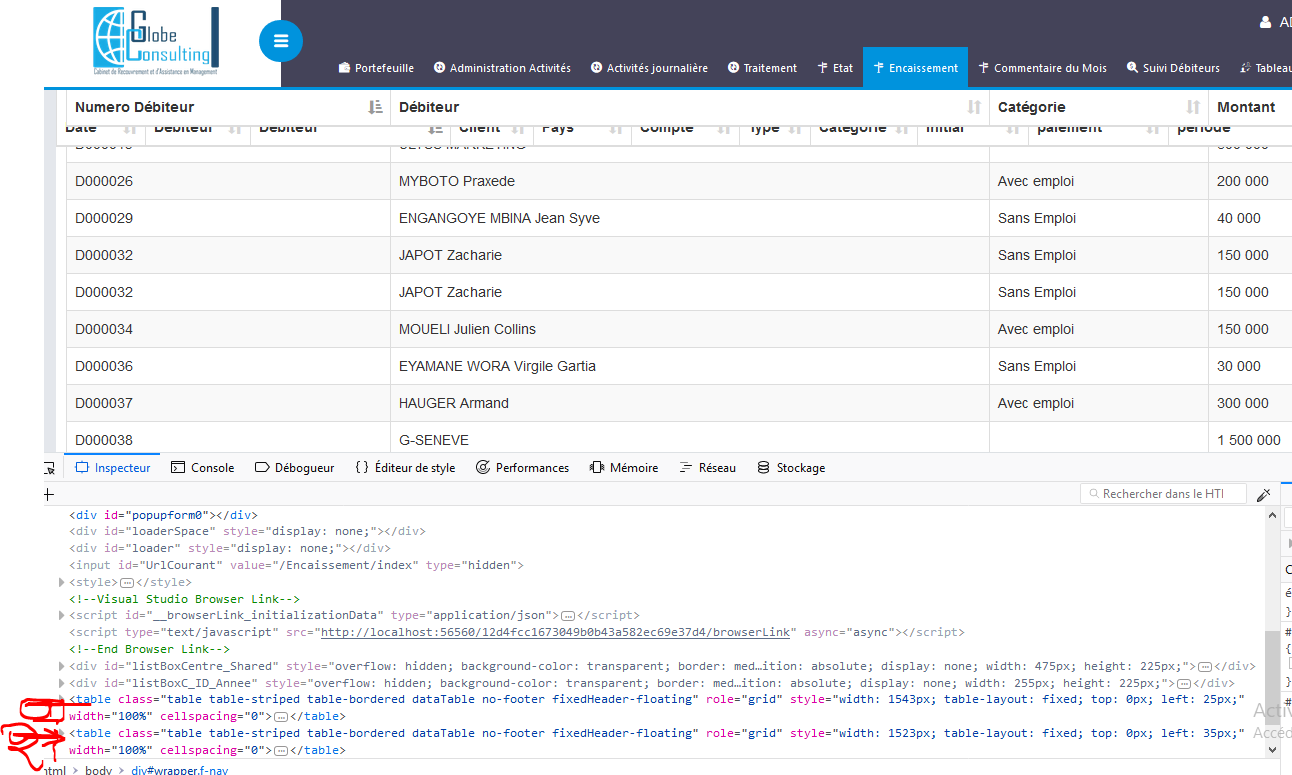
the fixed functionality normally behaves without problem but when we navigate to the page 2 the problem appears and when we debug the HTML we have this preview
thank you in advance for your help
Hi, have you resolved your problem ?
i have a same issue
Hello ,
No, I have the same problem
Can you post a link to your page or a test case showing the issue?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Maybe a CSS issue. Looks like you are using Bootstrap. I would suggest making sure you have loaded the correct Datatables Bootstrap integration JS and CSS files.
Kevin