json print instead of datatables in my webpage symfony3
json print instead of datatables in my webpage symfony3
Hi, I'm currently trying to print the data of my database in my webpage in a datatable. I'm with Symfony 3.4
But the problem is that instead of having the datatables with data I just have the json result of my function.
In my controller I return this :
`return new Response($res, 200, array('Content-Type' => 'application/json'));`
and in my twig page I try to print the datatables :
`{% block stylesheets %}
<!--<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap.min.css" />
--><link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/dt-1.10.16/b-1.5.1/datatables.min.css"/>
{% endblock %}
{% block body %}
<style>.dt {
margin-top:3%;
}</style>
<div class="dt">
<table class="display" id="data_table" style="width: 100%; margin-top: 10%;">
<thead>
<tr>
<th>Référence</th>
<th>type article</th>
<th>Désignation fr</th>
<th>Désignation an</th>
<th>plan</th>
<th>url</th>
<th>date</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
{% endblock %}
{% block javascript %}
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('#data_table').DataTable({
"serverSide": false,
"sAjaxSource": {
url: "{{ path('viewArticle2') }}",
srcData:"data"
},
"columns":[
{data: 'reference'},
{data: "typearticle"},
{data: "designationfr"},
{data: "designationfr"},
{data: "designationen"},
{data: "plan"},
{data: "url"},
{data: "datecreation"}
]
});
});
</script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/dt-1.10.16/b-1.5.1/datatables.min.js"></script>
<!-- <script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
-->{% endblock %}`
If I return the twig in the controller without any json I have the form of the datatables but it is empty. If anyone has an advice. I think that the problem is in the twig when I call the datatable() function but I'm not sure
This discussion has been closed.
Answers
I didn't find the answer during the week-end... Still no advice ?Am I doing this right ?
Not sure I understand the problem. It sounds like Datatables doesn't complete initialization if you have data but when you don't have data it seems to complete. If thats the case then I would start by looking at the browser's console for errors.
It looks like you have 7 columns defined in HTML:
But 8 are defined in you Datatable:
Looks like you have an extra
designationfrdefined.Kevin
Hi, firstly thanks for your answer @kthorngren !! Indeed I failed a bit and I deleted one 'designationfr' row.
But the result is the same, I mean, in my controller when I render with this line :
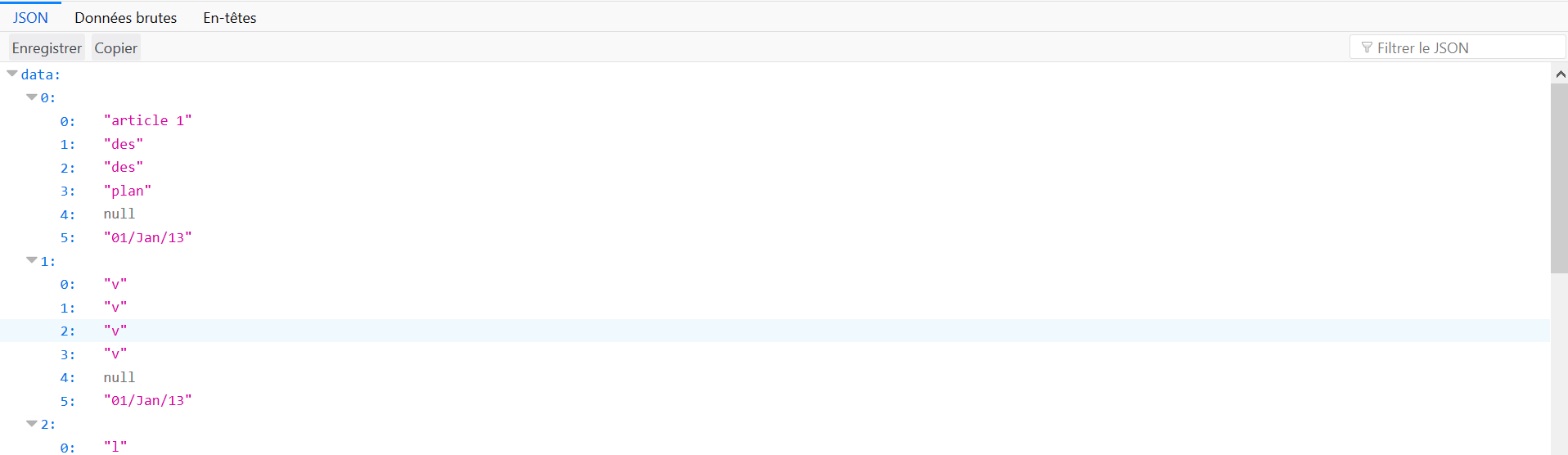
return new Response($res, 200, array('Content-Type' => 'application/json'));I got this :
And in my controller if I choose to return the twig page I use this :
return $this->render('@gkeep/erp/view/viewArticle2.html.twig');and then in my web page I've this :
and I got this error :
DataTables warning: table id=data_table - Invalid JSON response. For more information about this error, please see http://datatables.net/tn/1But it's obvious because with the second return I don't have any data. What I would like is that with the first return instead of having the json print in my page, put the json data into the datatables of the second screen. My twig (html page) looks like this now :
Maybe I'm missing something in the jquery page, any call or any function misscalled that will block me to put the data inside the datatables ?
In the JSON response it looks like you are returning an array of arrays. But you have configured
columns.datawhich is looking for an array of objects. This section of the data manual examples the data source types supported:https://datatables.net/manual/data/#Data-source-types
You could remove the
columns.dataoption. However you still have one more issue. You have 7 columns defined in your table but are returning only 6.Kevin
Oh ok, I deleted another row now json response return me for each data 6 rows and 6 rows are defined in the <thead>. Also, I deleted the 'columns.data' like you said before. But as strangly as it is, the result is the same. I mean, it's always the same json response that before without any error message
It's special because I can't even see my web page when I'm using the 'return new response'... only the json result ! Maybe it depends on which parameters I put in the datatables function ?
Maybe you want to have a look at how I'm doing the return. Here is my controller :
`
When I print my data, once it is encoded with json, I got this as result :
{"data":[["article 1","des","des","plan",null,"01\/Jan\/13"],["v","v","v","v",null,"01\/Jan\/13"]]}Does that mean that it is an array of arrays or arrays of object ? Thus I hope I will print the data into my datatables...
I used
JSON Lintfrom https://datatables.net/manual/tech-notes/1#JSON-validation to see if the json respinse was valid or not. Result : it is a valid json response.So my problem isn't from the controller. I bet it is from my twig template and the Datatables() call but I don't have any idea anymore... any idea someone please please please???