Error When Trying to Get Selected Row Values: Cannot read property '_aData' of undefined
Error When Trying to Get Selected Row Values: Cannot read property '_aData' of undefined
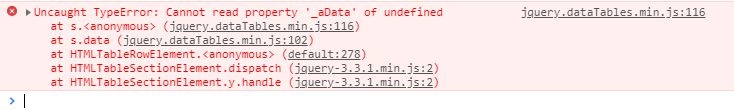
I'm unable to determine why I'm receiving the error of "Uncaught TypeError: Cannot read property '_aData' of undefined"
var table = $('#example').DataTable();
$('#example tbody').on('click', 'tr', function () {
var data = table.row(this).data();
console.log(table.rows(this).data());

Any thoughts or pointers?
This discussion has been closed.
Answers
I forgot to post this as well....
Hi @datatabledude ,
It's probably because of the second line:
You'll see the logging is using
rows(), and notrow()as the assignment is. Try changing that and see if that helps,Cheers,
Colin