Manage breakpoints and column width ( responsive )
Manage breakpoints and column width ( responsive )
Is it possible to manage breakpoints and set minimum column width in dataTables?
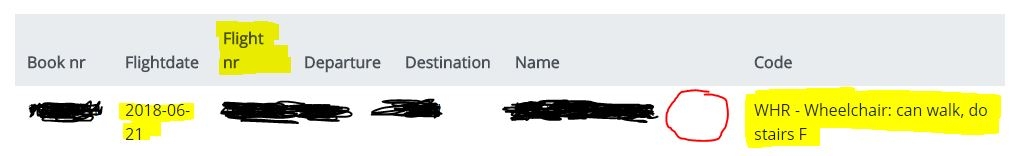
As I have an example now working this happens 
The yellow marked things annoy me ( should be on 1 line or just collapsed by dataTables ).
Q1: Is it possible to set a minimum width for a column ( for example set **px for Flight date, so the date will never be split in 2 lines but rather be collapsed ). By collapsing is mean hiding the value under the green + icons.
Q2: Aswell ass the possibility to chose which column of the row will be collapse first, second, third, ... Lets' say that the information in the 3 column is of less importance the the information in the last column.
Is there someone who can help me with this? I haven't a clue how to fix this. Or even have a smart/temporary workaround.
Thanks in advance
Answers
Hi @nclsvh ,
Yep, all possible.
A1: you need to set the
columns.width, and that will keep that space.A2: you need to set
columns.responsivePriority, see the example here.Cheers,
Colin
I found the
columns.Widtha while after I posted this question here. I only tried it with % values, hopefullypxworks to.Thanks for A2. I did not find that option. Must have overlooked it.
Will try later today ( priorities .. ).
Thanks!
This works, but not as expected. When I set columns width ( 12 colums, total width only 70%) there is still always 1 that gets 'chopped off' and placed in the dropdown/expand toggle. And there is defenitly space enough to place it next to the rest.
Hi @nclsvh ,
These sort of things tend to be related to styling and CSS, and it really helps to see an example of the problem. Could you link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin