How to use DataTables to render server side data (not ajax)
How to use DataTables to render server side data (not ajax)
 sunny_s
Posts: 31Questions: 2Answers: 0
sunny_s
Posts: 31Questions: 2Answers: 0
Hi, I need help.
I am working on my very first web development project, there're a lot of data I need to organize and show nicely to user.
This is all the code for this page
<body>
<%@ include file="header.jsp" %>
<c:if test="${items.length() > 0}">
<c:forEach var="i" begin="0" end="${items.length()-1}">
<c:set var="item" value="${items.getJSONObject(i)}"/>
${item.optString("itemName")}<br />
${item}<br />
</c:forEach>
</c:if>
</body>
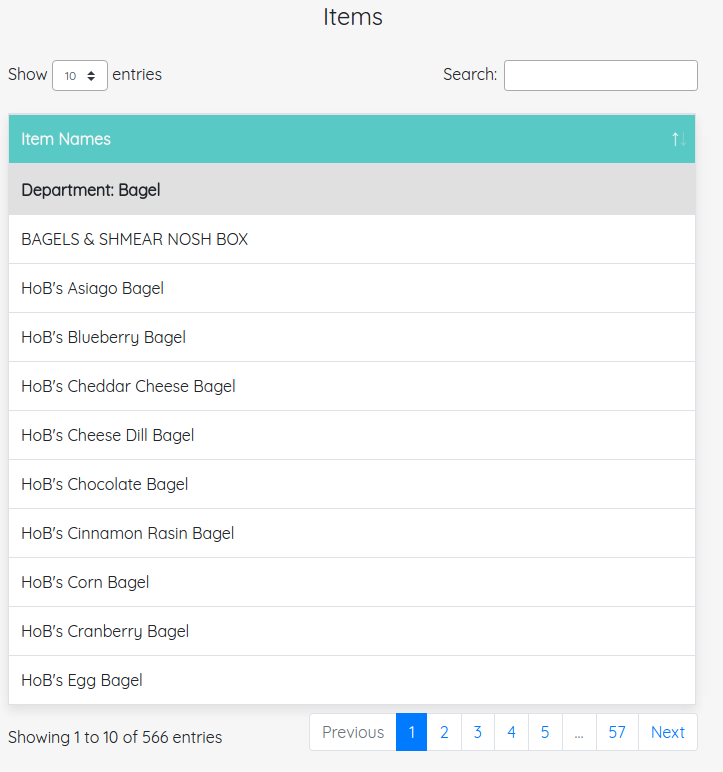
what the page looks like right now:

I am not sure how should I start, I want to make a row grouping table like thie example https://datatables.net/examples/advanced_init/row_grouping.html
If anyone can point me direction that'll be great. Thank you very much for your time.
This discussion has been closed.
Replies
Instead of generating that json looking stuff, just use the data to generate the html table server side.
Then you can apply the javascript as shown in your example
Update:
I wrap the code inside table in my jsp file,
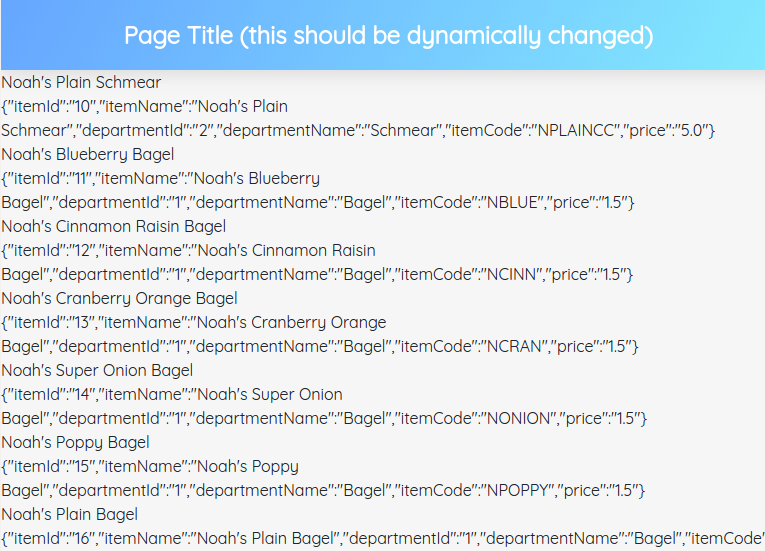
and the page looks like this now:

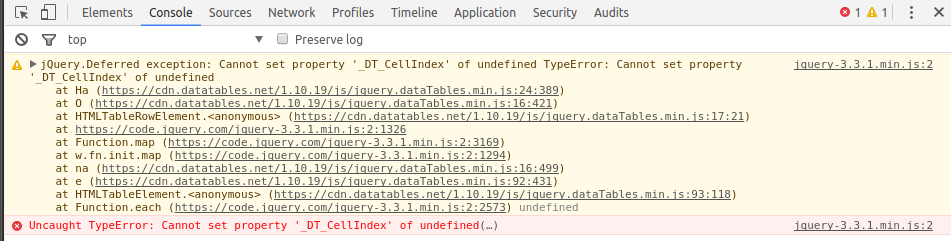
But I can't sort nor search, the following error appears in the console

What should I do in order to utilize dataTable for this page?
This error occurs when the HTML table doesn't correspond to what Datatables is looking for. Based on the above it looks like it should be ok. What we really need to see is the HTML generated by your code. Maybe you can look at the page source to see what is generated.
Also make sure your Datatables init code does not reference any column numbers higher than 1. With two columns you have column numbers 0 and 1.
If this doesn't help then we would need to see your page or an example with the issue to be able to debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
UPDATE:
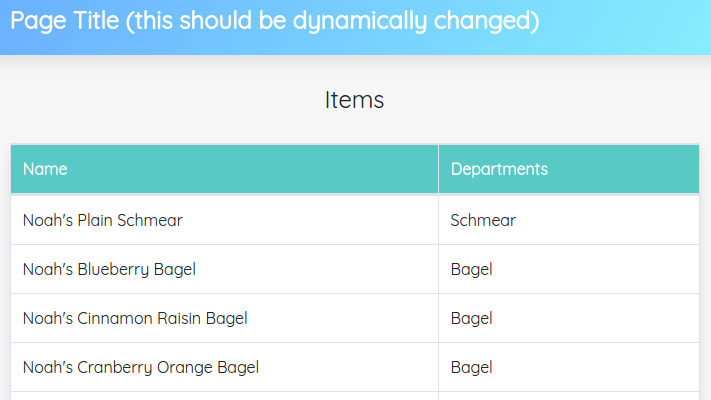
I modified the jsp, re-arrange the code with table and now I have a nicely layout table
My page looks fine now, there's no error in the console: