fixed columns have y scroll instead of keeping the width fixed and header overlaps as well
fixed columns have y scroll instead of keeping the width fixed and header overlaps as well
$(document).ready(function () {
$('#primary').DataTable({
initComplete: function () {
this.api().columns([2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13]).every(function () {
var column = this;
var select = $('<select><option value="">Show All</option></select>')
.appendTo($(column.header()))
.on('change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search(val ? '^' + val + '$' : '', true, false)
.draw();
});
column.data().unique().sort().each(function (d, j) {
var val = $('<div/>').html(d).text();
select.append('<option value="' + val + '">' + val + '</option>');
});
});
},
paging: false,
sort: false,
scrollY: 500,
scrollX: true,
fixedColumns: {
leftColumns: 2
},
});
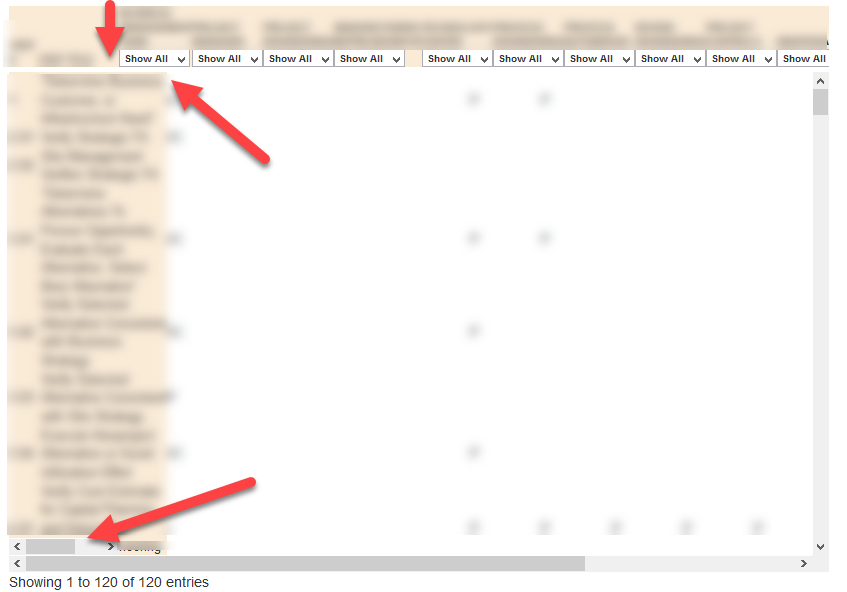
above is my code.. Attached screenshots show the issue. when viewed on large screens it works okay but in a smaller screen the attached behavior is observed. Any tips on how to resolve these 2 issues?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Maybe a CSS issue?
Without seeing the problem in action its hard to say. Can you post a link to your page or a test case showing the issue?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
For fun I put your code in this test case and it seems to work:
http://live.datatables.net/sohohafo/1/edit
Maybe you can update the test case to reflect your environment more closely to recreate the problem.
Kevin
It works now! Thank you!