Reordering the columns and Saving the state
Reordering the columns and Saving the state
I have been trying to create datatables where users must have an option to reorder the columns and save the state. Below mentioned is my code .Everything is working except column ordering and saving the state. Could you please check this and advise what is missing here ?
var datatable= $('#results').DataTable( {
"scrollX": true,
lengthChange: true,
"pageLength": 50,
"processing": true,
"deferRender": true,
stateSave: true,
colReorder: true,
responsive: true,
"oLanguage": {
"sLengthMenu": "Zeige MENU Einträge",
"sZeroRecords": "Keine Zeilen gefunden",
"sInfo": "Zeilen START bis END von TOTAL angezeigt",
"sInfoEmpty": "Zeilen 0 bis 0 von 0 angezeigt",
"sSearch": "Filter:",
"oPaginate": {
"sPrevious": "Vorherige",
"sNext": "Nächste",
},
"processing": "<span class='glyphicon glyphicon-refresh glyphicon-refresh-animate'></span>"
},
dom: 'lBfrtip',
buttons: [{ extend: 'copy', text: 'Kopieren' },
{ extend: 'excelFlash', text: 'Exportieren (xls/xlsx)',title:'Bericht_Komplete_Datei_Export',
filename: function(){
var date = new Date();
var n = date.getFullYear() + "" + (date.getMonth()+01) + "" + date.getDate() + "" + date.getHours() + "" + date.getMinutes() + "" + date.getSeconds();
return 'Bericht_Komplete_Datei_Export_' + n;
}
},
{ extend: 'excelFlash', text: 'Exportieren InfoDatei (xls/xlsx)',title:'BerichtInfo_Datei_Export',
exportOptions: {
columns: [1,2,3,4,5,6,7,9,66,67,30,26,68,28]
},
filename: function(){
var date = new Date();
var n = date.getFullYear() + "" + (date.getMonth()+01) + "" + date.getDate() + "" + date.getHours() + "" + date.getMinutes() + "" + date.getSeconds();
return 'BerichtInfo_Datei_Export_' + n;
}
} ,
{ extend: 'csv',charset: 'UTF-8', text: 'Exportieren (csv)',
title:'Bericht_Komplete_Datei_Export',
filename: function(){
var date = new Date();
var n = date.getFullYear() + "" + (date.getMonth()+01) + "" + date.getDate() + "" + date.getHours() + "" + date.getMinutes() + "" + date.getSeconds();
return 'Bericht_Komplete_Datei_Export_' + n;
}
},
{ extend: 'colvis', text: 'Spaltenauswahl' ,columns: ':not(.noVis)'}],
"columns":[{"data":"PICK",
"render": function ( data, type, full, meta ) {
return '<input type="radio" name="chk">';
}},
{"data":"REPORTING_ID",sDefaultContent:" ",className:"REPORTINGID"},
{"data":"VERTRAGS_ID",sDefaultContent:" ",className:"CONTRACTID"},
{"data":"REPADDINFOID",sDefaultContent:" ",className:"REPADDINFOID","visible": false},
{"data":"HAUPTVERTRAGSPARTNER",sDefaultContent:" ",className:"COMPANYNAME"},
{"data":"SICHERUNGSZWECK",sDefaultContent:" ",className:"SECPURPOSE"},
{"data":"VERTRAGSPARTNER",sDefaultContent:" ",className:"CLIENTNAME"},
{"data":"ABRECHNUNGSVERBAND",sDefaultContent:" ",className:"ACCENTITY"},
{"data":"STICHTAG",sDefaultContent:" ",className:"DEADLINE"},
{"data":"BERICHTSJAHR",sDefaultContent:" ",className:"REPORTYEAR"},
{"data":"MITARBEITER",sDefaultContent:" ",className:"EMPLOYEE"},
{"data":"SUMMITARBEITER",sDefaultContent:" ",className:"SUMEMPLOYEE"},
{"data":"VERPFLICHTUNGEN",sDefaultContent:" ",className:"LIABILITIES"},
{"data":"SUMVERPFLICHTUNGEN",sDefaultContent:" ",className:"Sumliabilities"},
{"data":"ERSTATTUNGEN",sDefaultContent:" ",className:"REFUNDS"},
{"data":"SUMERSTATTUNGEN",sDefaultContent:" ",className:"SUMREFUNDS"},
],
} );
Answers
I created a test case for you and your code seems to work (state save and colreorder):
http://live.datatables.net/nasomipa/1/edit
Made a couple adjustments to
columns.datato remove columns to match the table structure. Can you provide a link to your page or update the test case to show your issue?Also, make sure you are loading the ColReorder JS and CSS files in your page.
Kevin
Thank you kthorngren. I will update the test cases shortly. I think my code is not working because I am not using ColReader.js. Could you please give me the latest and stable versions of Colreader urls?
You can use the Download builder to get the code.
Kevin
Thank you Kevin. Will use it in my code and check if I am able to get it worked or not. I will keep you updated
After embedding the respective URL's , logic is working but the response is quite slow when i am trying to order the columns . Could you please tell me what could be th epossible reason behind the performance ?
Can you post a link to your page so we can take a look?
As a test change your
"pageLength": 50,to"pageLength": 10,to see if reducing the number of columns increases the speed.Kevin
I am sorry I cannot provide link to page as it works only in organiysation intranet. I don't think so pageLength is the issue as performance was good before including reorder and responsive option.
I have been using the below JS and CSS before using reorder and after using reorder .
Could you please check this and advise if this needs to be modified in order to improve performance.
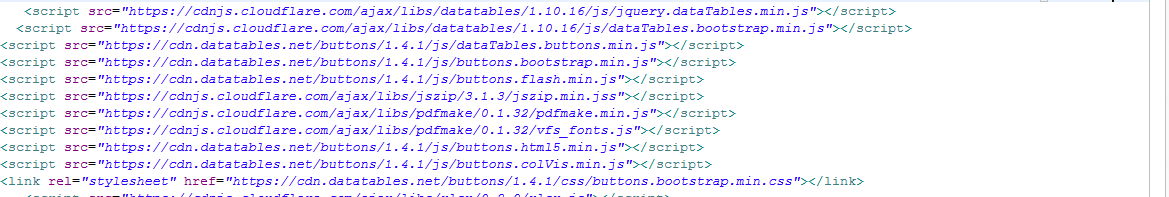
Before reorder :
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.4.1/css/buttons.bootstrap.min.css"></link>
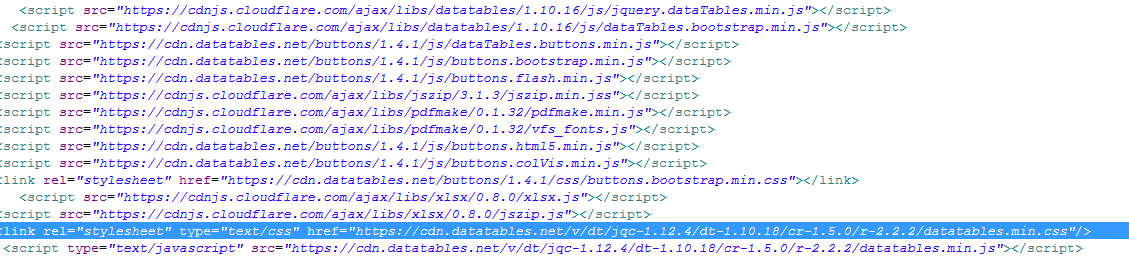
After Reorder :
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.4.1/css/buttons.bootstrap.min.css"></link>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/jqc-1.12.4/dt-1.10.18/cr-1.5.0/r-2.2.2/datatables.min.css"/>
Before Reorder:

After Reorder:

As I mentioned it is a test. Want to find out if moving 50 rows of data takes as long as 10 rows.
Maybe you can provide a test case that contains an example of 50 rows of your data.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
When you say slow how long does it take to move a column?
Kevin
I tried removing 50 to 10 and it did not improve performance.
"When you say slow how long does it take to move a column?" When Itried moving the column I can see the screen hanging and column is flying in air for sometime like 30 seconds and then getting placed into required position.
Regarding Test cases I will prepare and in the meanwhile I have to ask you one thing if I want to use colreorder from url https://cdn.datatables.net/colreorder/1.5.1/, which one I have to use and in which order I have to use as per the screenshots given by me in one of the above comments.
The last two lines in your "after" screenshoot are used to load all the libraries via a concatenated file.. You can click the links and see what is being loaded. In your case this is resulting in duplicate JS and CSS files being loaded. That could be part of the problem.
You can load the files individually or using the concatenated file but you can't have them in both. You can try the Download Builder again and just get the ColReoder JS and CSS by unchecking the concatenate button or use the concatenated file and remove the duplicates above.
Kevin
Hi Kevin,
I have used individual library files as you have mentioned and then it started working. Thank you so much for your help. And now I have one more question with respect to performance. I have almost 30 columns in the table when i use column chooser and column reorder , this is taking little more time to get the operation completed. Is there any way to improvise performance on column chooser and colreorder when we have 30 columns and we use IE11 instead of other advanced browsers like chrome and firefox ?
Not really. Column ordering is quite an expensive operation. You could disable the .
.
colReorder.realtimeoption which might help a bit in IE. But really, updating to a modern browser is the best way to get more performanceAllan