Column Visibility Button Issue In IE11 version 1.5.4
Column Visibility Button Issue In IE11 version 1.5.4
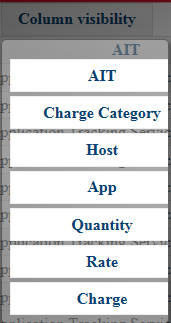
I noticed after updating to version 1.5.4 that the Column visibility dialog is being clipped. It's also not highlighting the buttons when clicked. This is working normally in Chrome, issue is in IE11.
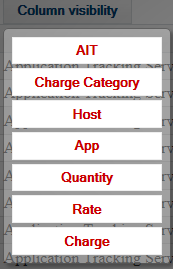
Reverting to version 1.5.2 resolved the problem.
1.5.4:

1.5.2 :

This discussion has been closed.
Answers
Hi @bradc3 ,
Are you seeing a problem with this example? If not, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thanks for the response Collin. I created an example here. Works fine in Chrome but not in IE11.
I used the download builder to construct a stripped down version of the cdn script/stylesheet tags for this example. In my actual project i need to include the downloaded version.
Thank you. I've committed a fix for this. As a workaround until that is released you could use:
Allan
Thanks Allan, the work around did resolve the box clipping.
Will the fix also resolve jQuery theme/styling being picked up in the column visibility selector? If you notice in the example in Chrome the styling is being properly applied while in IE11 it is not.