Datatables controls not displaying correctly
Datatables controls not displaying correctly
I'm completely new to web development and I'm working on Tutorial to get into it...
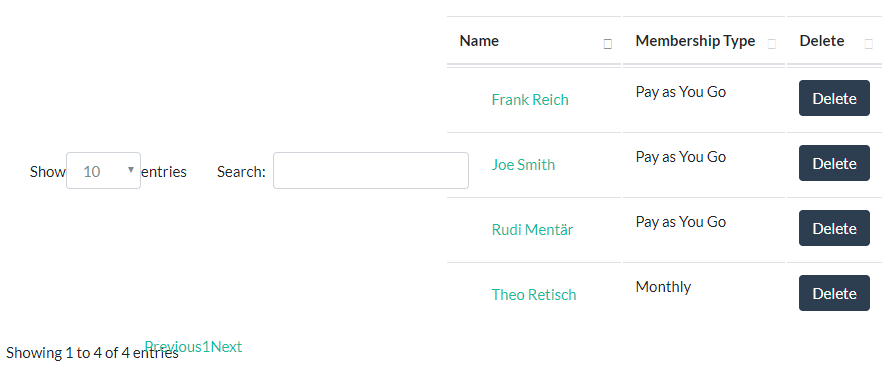
I'm having some troubles implementing jquery.Datatables. The controls are not displayed correctly:

What could that be? I've installed DataTables version 1.10.15 through package manager. I've never changed anything in the CSS....
Thank You for your help
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
That would be something specific to your site. In order to help troubleshoot we would need a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Looks like you have some page styling that might be conflicting with Datatables. My suggestion would be to start simple and build you page slowly to find any conflicts. Are you using a styling library, if so make sure you have the correct JS and CSS include files. Here are some examples:
https://datatables.net/examples/styling/
You can use the Download Builder to see what needs to be installed for your environment.
Kevin
For a test I've created a brand new ASP.Net Project, populated a table and added DataTables. Whilst it is not as messed up as in my tutorial Project, it still doesn't show correctly:
what I've change from the initial Project is, I took a CSS theme from bootswatch.com and the layout from startbootstrap.com
You can access my Project through http://www.unimatrix0.ch:81
I tried the link but it doesn't show a Datatable. Is there something I need to click?
What specifically is not showing correctly?
Kevin
Sorry... Click "customers" in the top right corner... the Table with Datatables is right there
I took your HTML code and made this test case:
http://live.datatables.net/tijimiwo/1/edit
It looks like the problem is you are using BS4 but are using the Datatabales BS integration files. In the example I use the BS4 integration files. You have
dataTables.bootstrap.cssanddatatables.bootstrap.js. They should bedataTables.bootstrap4.cssanddatatables.bootstrap4.js.You can use the download builder to get the proper files.
Kevin
That was it! I already had the files from the Nuget Package. But isn't it strange that this needs to be changed by hand? It should work out of the box no?
According to the developer he doesn't publish the Nuget packages:
https://datatables.net/forums/discussion/comment/143955/#Comment_143955
Kevin