Column Troubles.
Column Troubles.
Having a bit of trouble working through a complex datatable, and I'm struggling to get the column display that I want.
Some background:
* The columns.visibility() function is much too slow, and it is causing other issues that I would resolve if the performance wasn't so bad.
* To hide/show columns I'm setting a class to 'd-none', or style to 'display: none' on the TH and TD. This is working OK, and speed is much better than column.visibility()
* At the moment, the hidden columns and headers hide; but the table doesn't flow to fill the space (I've skipped over table.columns.adjust().draw() for performance reasons; and because it forces me to put 100% width on the table, which breaks Fixed Header early in the game).
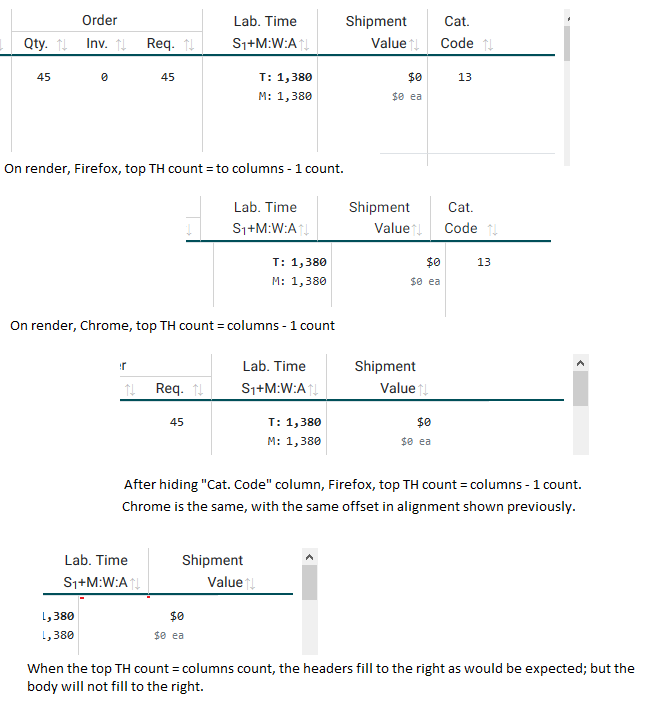
* The main problem is that the Fixed Header fills the space as I would have expected the main table to do.
I can stop this behavior by shorting my ghost TH row by one TH (the collapsed row of TH in the very first row the thead to resolve complex header issues). So, if my table has 10 columns and I put in 9 TH everything works OK in Firefox, but I have a slight alignment issue in Chrome and Edge. If I fix it, and go 10 to 10, then my headers in the Fixed Header expand to fill the space.
I've tried setting the max-width, width, and min-width properties on the Fixed Header TH. I've tried removing table-layout: fixed from the Fixed Header.
If I could get Fixed Header to show an exact copy of the actual table header, I would be able to call it good for now.

Any ideas?
Answers
Generally when having alignment issues its due to not having the correct CSS and JS files for the styling library being used. It looks like you have Bootstrap. You can use the Download Builder to make sure you have the correct Datatables integration files for Bootstrap.
If this doesn't help then a link to your page or a test case replicating the issue is needed to help diagnose.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin