Custom data in cells recieved as array from JSON
Custom data in cells recieved as array from JSON
 Majestic
Posts: 14Questions: 7Answers: 0
Majestic
Posts: 14Questions: 7Answers: 0
Hello,
I'd like to know if we can format data before to display it into dataTable.
I get a json with this structure for instance:
{
"id": "TEST3",
"lastLoginDate": null,
"createDate": "Dec 19, 2018 4:36:43 PM",
"updateDate": "Dec 19, 2018 4:36:43 PM",
"active": 1,
"roles": ["ROLE_SUPER_ADMIN", "ROLE_ADMIN", "ROLE_USER"]
}
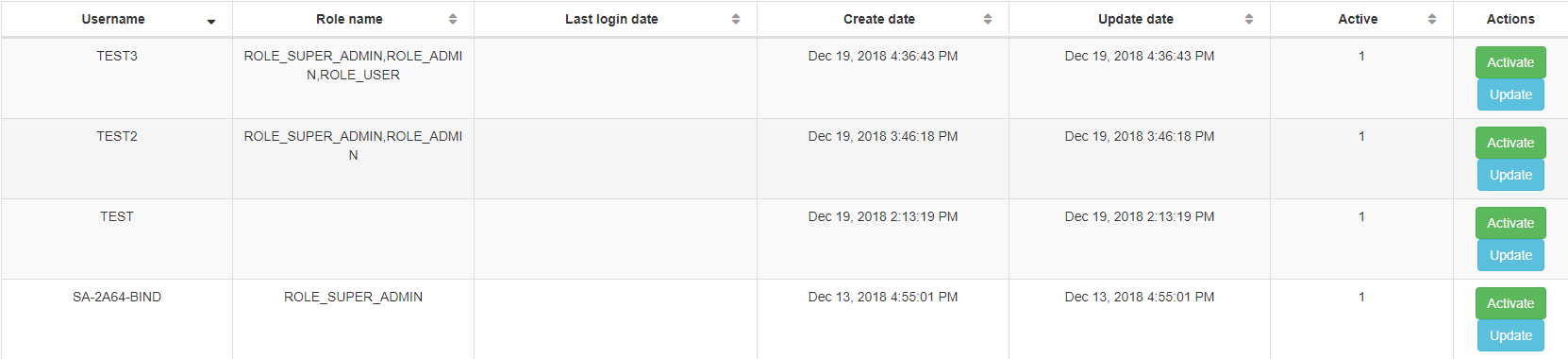
Here's my dataTable :

I'd like to add space or a line break or any css style. Is that possible ?
Here's my code :
function drawTable(){
currentTable = $('#dataTables').DataTable({
responsive: false,
ajax: {
"url": restURI + 'orch/search/all/users/',
"type": "POST",
"contentType": 'application/json',
"dataSrc": ""
},
order: [0, 'asc'],
scrollCollapse: true,
scrollX: false,
"columns": [
{ "data": "id", "defaultContent": "", "sClass": "text-center limitedWidth" },
{ "data": "roles", "defaultContent": "", "sClass": "text-center limitedWidth" },
{ "data": "lastLoginDate", "defaultContent": "", "sClass": "text-center limitedWidth" },
{ "data": "createDate", "defaultContent": "", "sClass": "text-center limitedWidth" },
{ "data": "updateDate", "defaultContent": "", "sClass": "text-center limitedWidth" },
{ "data": "active", "defaultContent": "", "sClass": "text-center limitedWidth" },
{ "data": null, "defaultContent": "<button class=\"btn btn-warning inline\">Desactivate</button><button class=\"btn btn-success inline\">Activate</button><button class=\"btn btn-info inline\">Update</button>", "bSortable": false, "sWidth": "85px", "sClass": "text-center limitedWidth"}
],
'rowCallback': function(row, data, index) {
if(data.active == "1") {
$(row).find('td:eq(6)>button:eq(0)').hide();
} else {
$(row).find('td:eq(6)>button:eq(1)').hide();
}
}
});
}
Thank you !
This question has an accepted answers - jump to answer
Answers
You can use
columns.renderto modify the data displayed like line breaks. You can userowCallback,createdRoworcolumns.createdCellto modify the node like adding CSS.Kevin
Sorry for the delay, it works, thank you !